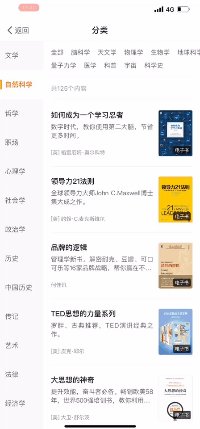
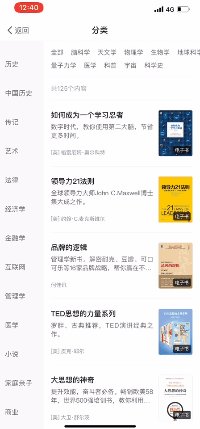
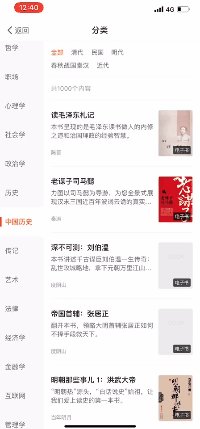
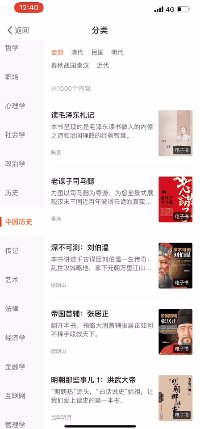
今天需求个类似得到app分类的功能,效果如图:

左右分别滚动,互不干扰,先把简单的布局和样式搭好。
<view class="page"> <view class="flex_row"> <view class="nav_left" > <view style="height:1500rpx;">左侧分类</view> </view> <view class="nav_right"> <view class="nav_right_top">右侧顶部分类</view> <scroll-view class="nav_right_list" scroll-y="true"> <view style="height:1200rpx;">右侧列表</view> </scroll-view> </view> </view> </view>
.flex_row{display: flex;flex-direction: row;} .nav_left{width: 25%;height:100vh;overflow-y:auto; } .nav_right{width: 75%;position: relative;} .nav_right .nav_right_top{padding-top:20rpx;position: fixed;top:0;right:0;width: 75%;height:80rpx;font-size:30rpx; border-bottom: 1px solid #dedede;display:flex;flex-direction:row;white-space: nowrap;background: #fff;z-index: 99} .nav_right_list{margin-top:80rpx;height:calc(100vh - 80rpx);}
简单的效果已经出来了,往里面填充数据就好了。。