第一步:下载最新版CKeditor

第二步:解压并加入到项目中

第三步:添加到要使用到CKeditor的JSP页面
1、在头部引入相应的JS

2、在需要将textarea变成文本编辑器的地方添加JS

第四步:刷新页面展示

第五步:图片上传
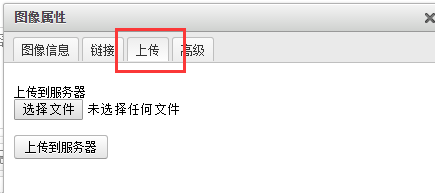
1、显示图片上传TAB页
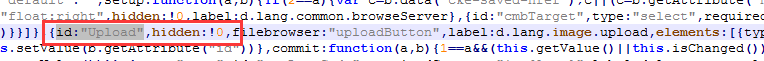
找到ckeditor_4.5.10_fullckeditorpluginsimagedialogsimage.js文件,搜索id:"Upload"

将hidden:!0,修改成hidden:false

2、实现服务端上传功能
具体步骤是,首先创建一个新的上传接收文件,接受并保存上传的文件,然后将文件的路径反馈给编辑器。
找到ckeditor_4.5.10_fullckeditorconfig.js
在CKEDITOR.editorConfig = function( config ) {}方法里添加config.filebrowserImageUploadUrl= "要上传的action或servlet";
在服务端实现图片上传功能
/* * 上传图片 */ @RequestMapping("uploadPic") public void uploadPic(HttpServletRequest request, HttpServletResponse response, HttpSession session) throws IllegalStateException, IOException{ DiskFileItemFactory factory = new DiskFileItemFactory(); ServletFileUpload uploader = new ServletFileUpload(factory); uploader.setHeaderEncoding("UTF-8"); PrintWriter out =response.getWriter(); String CKEditorFuncNum = "1"; FileItem file = null; if (!Check.isNullObj(request.getParameter("CKEditorFuncNum"))) { CKEditorFuncNum = request.getParameter("CKEditorFuncNum"); } List<FileItem> list; try { list = uploader.parseRequest(request); for (FileItem item : list) { if (!item.isFormField()) { if (item.getName() != null && !"".equals(item.getName())) { file = item; } } String path = session.getServletContext().getRealPath("/") + "/upload"; String fileDir = "img"; String filepath = path + "/" + fileDir + "/"; String fileName=file.getName(); String uploadContentType =file.getContentType(); String expandedName =""; if (uploadContentType.equals("image/pjpeg") || uploadContentType.equals("image/jpeg")) { // IE6上传jpg图片的headimageContentType是image/pjpeg,而IE9以及火狐上传的jpg图片是image/jpeg expandedName = ".jpg"; } else if (uploadContentType.equals("image/png") || uploadContentType.equals("image/x-png")) { // IE6上传的png图片的headimageContentType是"image/x-png" expandedName = ".png"; } else if (uploadContentType.equals("image/gif")) { expandedName = ".gif"; } else if (uploadContentType.equals("image/bmp")) { expandedName = ".bmp"; } else { out.println("<script type="text/javascript">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",''," + "'文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)');"); out.println("</script>"); return ; } if (file.getSize()> 600 * 1024) { out.println("<script type="text/javascript">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",''," + "'文件大小不得大于600k');"); out.println("</script>"); return ; } DateFormat df = new SimpleDateFormat(DEFAULT_SUB_FOLDER_FORMAT_AUTO); fileName = df.format(new Date())+expandedName; file.write(new File(filepath,fileName)); // 返回"图像"选项卡并显示图片 request.getContextPath()为web项目名 out.println("<script type="text/javascript">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",'" + "upload/img/" + fileName + "','')"); out.println("</script>"); } } catch (FileUploadException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return ; }
需要注意的是:
1)CKEditorFuncNum参数

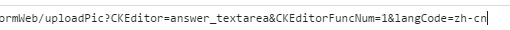
这是通过chrome浏览器看到上传的路径
/uploadPic是我上次图片文件的路径
?后面是CKeditor自动添加的参数
CKEditorFuncNum参数是编辑器接收文件上传后提示方法(CKEDITOR.tools.callFunction(fnID, 'FileUrl', 'Message');</script>)的重要参数,是实际方法的编号
不同浏览器的参数值也不同,通过浏览器的调试工具发现,FF浏览器它的值是2,其他的浏览器是1,通过这个可以得出结论是,通过它来告知CKeditor来调用哪个方法接受上传反馈信息。这个值,可以通过我们自己的程序去获得。但是更好的方式是CKeditor给我们提供的值。
CKEditorFuncNum=request("CKEditorFuncNum")
2)缺少图像源文件地址
上传完图片后,点击确定后,有可能出现
这是因为CKEditor并不知道图片放在哪里,所以无法显示在“预览”中。
在上传完文件后的返回心中一定要加上
// 返回"图像"选项卡并显示图片 request.getContextPath()为web项目名
out.println("<script type="text/javascript">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum
+ ",'" + "upload/img/" + fileName + "','')");
out.println("</script>");
这是提示编辑器调用对应方法。
3)去除图像信息里的一串描述
最初打开上传图片的按钮,图像信息TAB页里会显示一串描述信息

我们只需要找到ckeditor_4.5.10_fullckeditorpluginsimagedialogsimage.js文件,搜索id:"Lorem ipsum dolor"

找到后将双引号里的描述信息删除
或者
找到ckeditor_4.5.10_fullckeditorconfig.js
在CKEDITOR.editorConfig = function( config ) {}方法里添加config.image_previewText=' '; //预览区域显示内容
4)文件上传
图片上传也好,文件上传也好,上传路径都在config.js里配置
//设置文件上传文件地址
editorObj.config.filebrowserUploadUrl = "" ;
//设置图片文件上传地址
editorObj.config.filebrowserImageUploadUrl = "";
//设置flash文件上传地址
editorObj.config.filebrowserFlashUploadUrl = "";