{
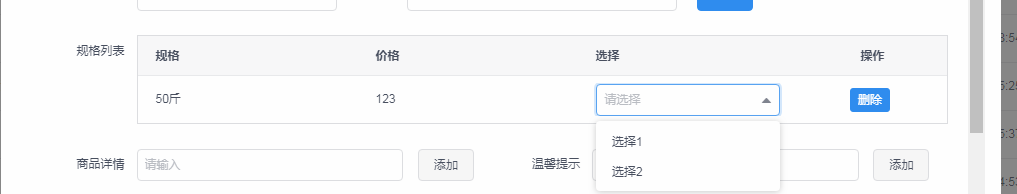
title:'选择',
key:'pic',
render: (h, params) => {
return h('Select', {
props: {
value: params.row.applyResult,
},
style: {
"100%"
},
on: {
'on-change': (event) => {
console.log(event)
console.log(this.data2[params.index].age)
}
},
},
[
h('Option', {
props: {
value: '1'
}
}, '选择1'),
h('Option', {
props: {
value: '2'
}
}, '选择2')
]);
}
},