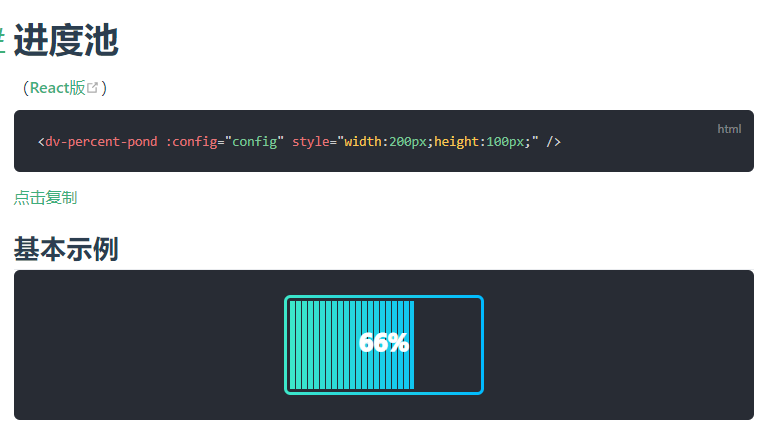
近日,使用dataV中的配置,完成了进度池图表,但是有有一个缺点,就是官方没有动画方面的配置。如下图:

为了给这个进度池添加动画效果,我反向的在进度池上面铺一层由一格一格与进度池中相同的块状组成的与背景相同的格子,然后每一秒影藏一格格子,以达到进度格子一格一格显示出来的效果,同时用定时器设置每6秒重复一次。
由于当时没有做太多关于分辨率的兼容,以致于切换都某些分辨率较低的电脑屏幕上时,露馅了。
所以,就开始我后面的探索。。。。。
无意间发现一个echarts的附带网站,叫做Echarts Gallery,里面有比官方实例更加多样化的实例,而且免费!
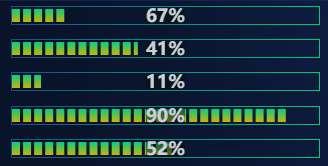
浏览了很久,终于找了两个与需求相似的进度池!
copy下来之后,一番修改,发现其实官方是有专门的属性可以直接配置,达到将条形统计图变成这样一格一格的进度池模样的,如下图圈红的部分,实质就是将条形图中的柱子设置成一小格(这里可以是rect方形,也可以是圆的的,设置symbol即可),然后copy这个symbol即可,超级简单实用!

效果如下:

再加上官方的动画配置,就完美解决了之前的问题了!