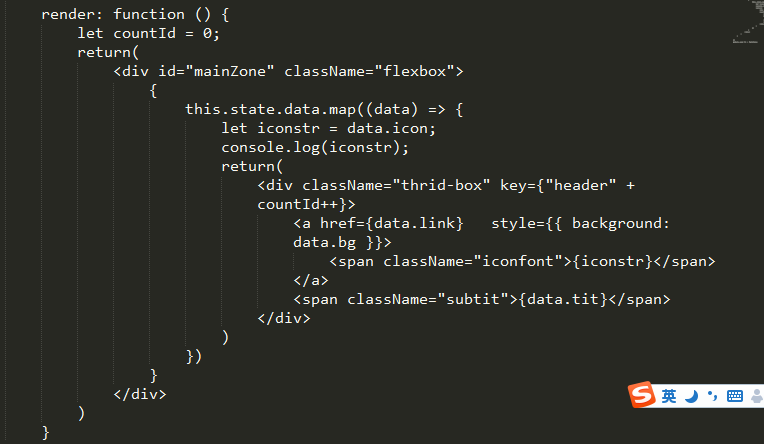
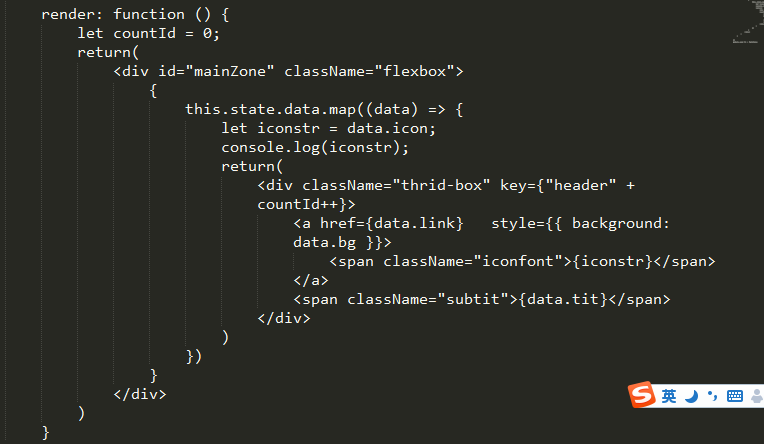
如下图,

写四个圆圈,直接将iconfont的字体编码写在静态HTML结构中时显示没问题,然而明显这样的结构用循环写是更好的选择,

但是,页面上不能显示字体图片了,而是直接显示字体编码
原因是字体编码后面四位是Unicode编码,想使用字符串来传递的话,只要将 "" 改为 “ue655” 即可。
正确显示的字体图标:

如下图,

写四个圆圈,直接将iconfont的字体编码写在静态HTML结构中时显示没问题,然而明显这样的结构用循环写是更好的选择,

但是,页面上不能显示字体图片了,而是直接显示字体编码
原因是字体编码后面四位是Unicode编码,想使用字符串来传递的话,只要将 "" 改为 “ue655” 即可。
正确显示的字体图标:
