jQuery介绍
jQuery是一个轻量型,多浏览器兼容的一个封装了原生js的库
jQuery的原则是少代码多做事.
# 1.jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
# 2.jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化# 3.JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 可以减少代码的书写
- 用的选择器和css一样,就不用再记一套原生JavaScript的选择器
- 封装了大量的模板插件
- 支持ajax操作
- 多浏览器兼容(除IE)
"""
1.一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2.丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
4.链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
5.事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
6.Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
7.跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
8.插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端9.页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
"""
jQuery的安装和下载
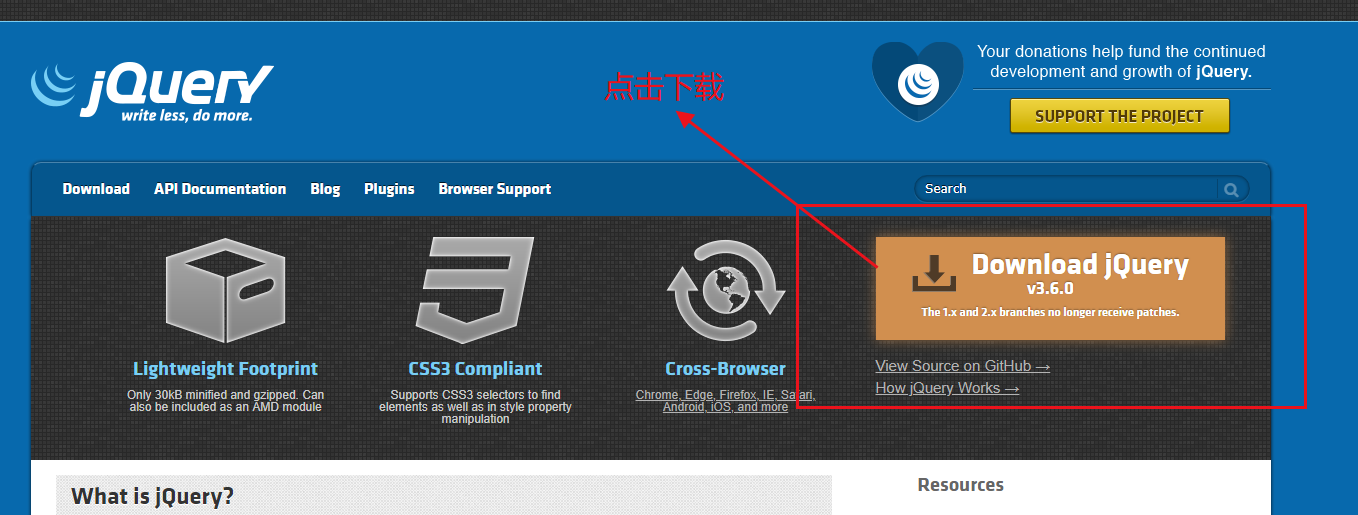
下载链接: jQuery官网
中文文档:jQuery AP中文文档
安装过程:
1.点击网页中

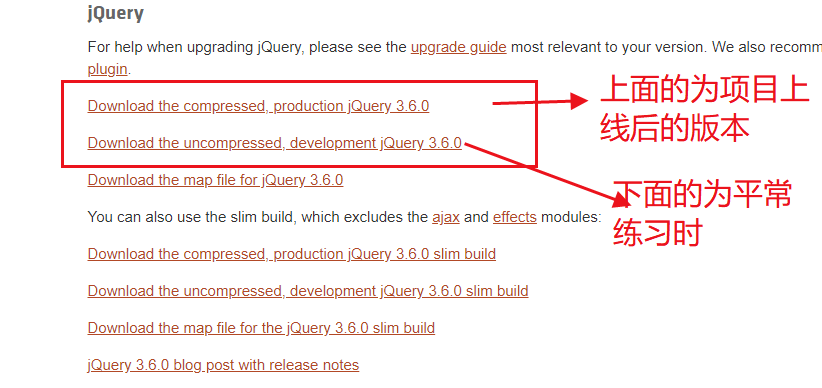
2.俩个版本的jQuery

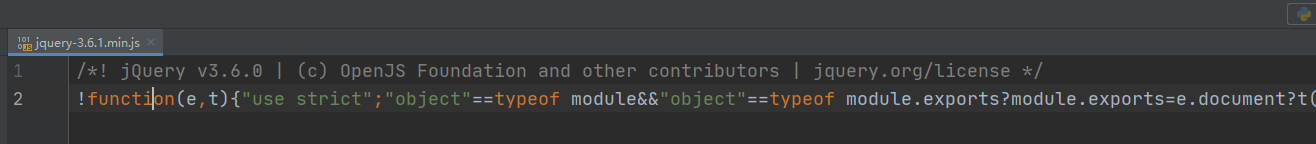
3.点进去,ctrl+a全选,ctrl+c复制,放到自己的本地,注意是一个js文件
jQuery-min.js直接的网站路径:https://code.jquery.com/jquery-3.6.0.min.js

4.这样就可以使用这个jQuery库了
引入方式
<!-- 第一种方式 -->
<script src="jquery-3.6.1.min.js"></script>
<!-- 第二种方式 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
那介绍到第二种,我们可以科补一下小知识点
-- CDN : 内容方法网络
我们可以理解为,我们要去访问一个网站中的服务器上的某一个资源,而到这个客户端到服务端的中途可以通过中间者去访问,而是通过一个个的站点,上面有服务端的资源,而客户端可以通过这个站点快速访问到服务端的资源.
即图示:
目的就是加快我们的访问速度.
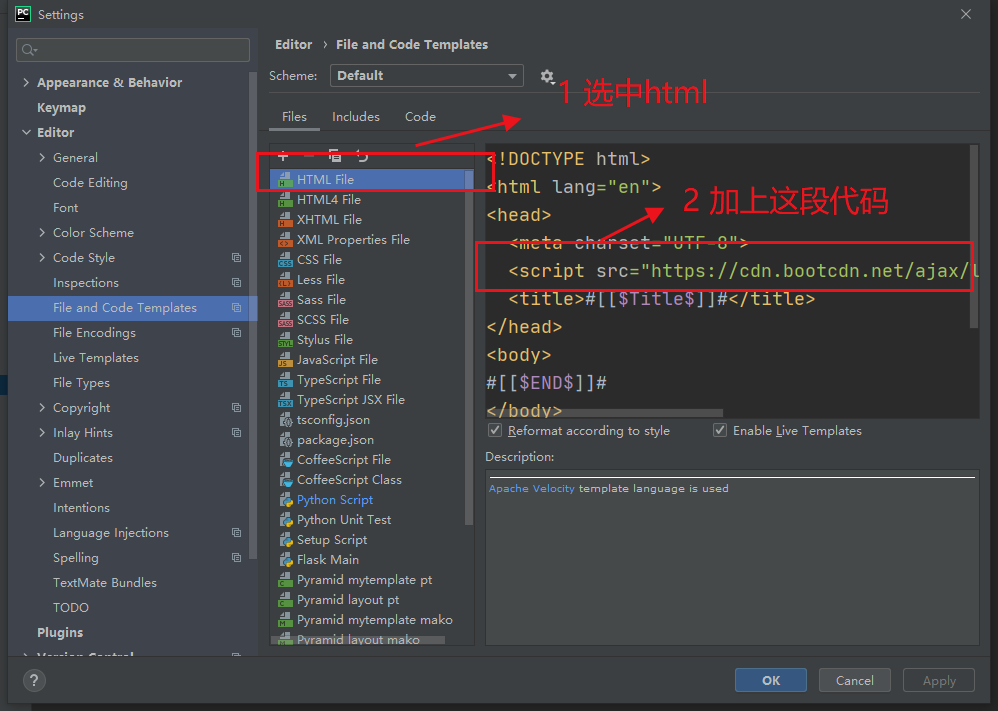
但为了使我们之后写js不用每次到写一遍script导入jQuery,再为了防止用本地路径,改动后要收到改,以及被人访问不到这个js文件,我们可以在模板中加上<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>,这样,哪个客户端都能正常加载这个网页信息了.但是前提得是联网.
那这个网站是来自bootcdn官网:https://www.bootcdn.cn/
这是jQuery文件部分:https://www.bootcdn.cn/jquery/

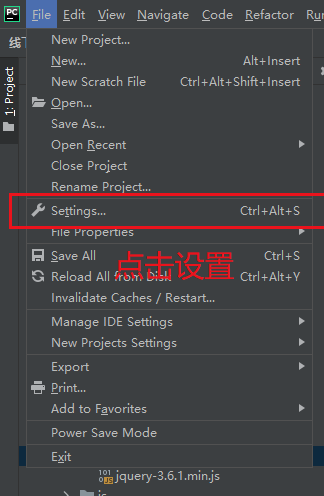
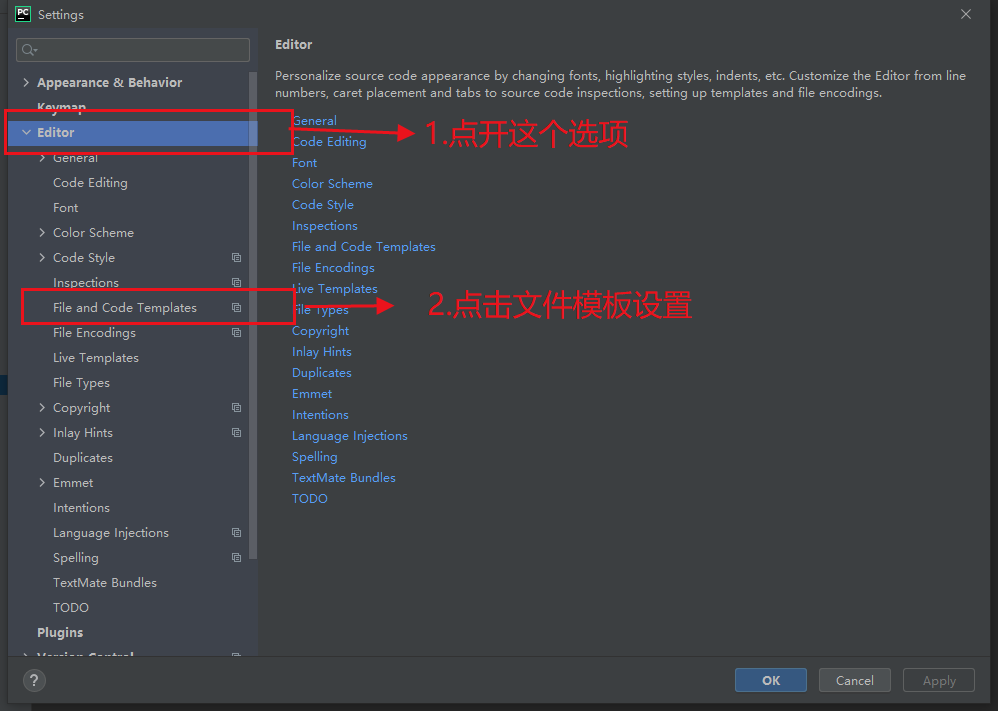
放到我们的pycharm中的模板设置:



ok,模块建好了,就可以正常使用了.
jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护 IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和 JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0] //jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html(); //jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML; // DOM对象使用DOM的方法
总结一下:
jQuery对象是对原生js对象进行了包装.俩个是不同的类,所有其类下面的方法,不可以互相引用.
但是jQuery对象可以通过索引取到原生的js对象.jQuery对象中存放的就是一个个的原生js对象
jQuery和dom对象(原生js对象)之间的相互转换
jQueryObj[0] # 取到js对象
$(domObj) # 变为jQuery对象
jQuery的基础语法
$(selector).action(); 选择器和一些动作
查找标签
基本选择器
id选择器
$("#id名")
标签选择器
$(".标签名")
class选择器
$(".类名")
配合使用
$("div.className") 找到class属性对应的className属性值的div标签
所有元素选择器
$("*")
组合选择器
$("#id,.className,tagName")
层级选择器
x和y可以为任意选择器
$("x,y") // x的所有后代y (子子孙孙.)
$("x+y") // 找到所有紧挨在x后面的y
$("x>y") // 找到x的所有y儿子
$("x~y") // 找到x的所有弟弟标签(同级)
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
// 找到所有后代中有h1标签的div标签
$("div:has(h1)");
// 找到所有后代中有c1样式类的div标签
$("div:has(.c1)");
// 找到所有不包含c1样式类的li标签
$("li:not(.c1))");
// 找到所有后代中不含a标签的li标签
$("li:not(:has(a))");
练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script>
var tButton = $("#i0")[0];
tButton.onclick = function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
};
var cButton = $("#i3")[0];
cButton.onclick = function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).addClass("hide");
$(modalEle).addClass("hide");
}
</script>
</body>
</html>
属性选择器:
[attribute]
[attribute=value] // 属性等于
[attribute!=value] // 属性不等于
例子:
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
练习
找到本页面中id是i1的标签
var ele = $("#i1");
找到本页面中所有的h2标签
let ele1 = $("h2");
找到本页面中所有的input标签
let ele2 = $("input");
找到本页面所有样式类中有c1的标签
let ele3 = $(".c1");
找到本页面所有样式类中有btn-default的标签
let ele4 = $(".btn-default");
找到本页面所有样式类中有c1的标签和所有h2标签
let ele5 = $(".c1,h2");
找到本页面所有样式类中有c1的标签和id是p3的标签
let ele6 = $(".c1,#p3");
找到本页面所有样式类中有c1的标签和所有样式类中有btn的标签
let ele7 = $(".c1,.btn");
找到本页面中form标签中的所有input标签
let ele8 = $("form input");
找到本页面中被包裹在label标签内的input标签
let ele9 = $("label input");
找到本页面中紧挨在label标签后面的input标签
let ele10 = $("label+input");
找到本页面中id为p2的标签后面所有和它同级的li标签
let ele11 = $("#p2~li");
找到id值为f1的标签内部的第一个input标签
let ele12 = $("#f1 input:first");
找到id值为my-checkbox的标签内部最后一个input标签
let ele13 = $("#my-checkbox input:last")
找到id值为my-checkbox的标签内部没有被选中的那个input标签
let ele14 = $("#my-checkbox input:not(input:first,input:last)")
找到所有含有input标签的label标签
let ele15 = $("label:has(input)")
表单筛选器:
// input type属性的类型筛选
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox属性的input标签
表单对象属性:
:enabled
:disabled
:checked
:selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签 name=id的那个input
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option # <option selected value="guangzhou">广州市</option>
筛选器方法
下一个元素:
// 注意是同级别的 返回的是jQuery对象
$("#id").next() // 后面第一个弟弟标签
$("#id").nextAll() // 后面所有的弟弟标签
$("#id").nextUntil("#i2") // 后面的弟弟标签到匹配到id=i2的,不包括id=i2的标签 顾头不顾尾
上一个元素:
// 注意是同级别的 返回的是jQuery对象
$("#id").prev() // 前面第一个哥哥元素
$("#id").prevAll() // 前面所有的哥哥元素
$("#id").prevUntil("#i2") // 后面的哥哥标签到匹配到id=i2的,不包括id=i2的标签 顾头不顾尾
父亲元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
示例:左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="item">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function () { // jQuery绑定事件
// 隐藏所有class里有.items的标签
// $(".items").addClass("hide"); //批量操作
// $(this).next().removeClass("hide");
// jQuery链式操作
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
});
</script>
操作标签
样式操作
样式类
addClass(); // 添加指定的CSS类名
removeClass(); // 删除指定的CSS类名
hasClass(); // 判断也没有该类属性值存不存在
toggleClass(); // 判断也没有该类属性值,有就删除,没有就添加.
位置操作
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置
position() // 获取匹配元素相对父元素的偏移
scrollTop() // 获取匹配元素相对滚动条顶部的偏移
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.h1 {
height: 1000px;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="h1"></div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script>
$("#b1").on("click", function () {
$(".c1").offset({left: 200, top: 200});
});
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
} else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
$(window).scrollTop(0);
})
</script>
</body>
</html>
尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
文本操作
一般单单一个()是获取对象,(val)一般为设置这个对象的值;
HTML代码:
html() // 取得第一个匹配元素的html内容
html(val) // 设置所有匹配元素的html内容
文本值
text() // 取得所有匹配元素的内容
text(val) // 设置所有匹配元素的内容
值:
val() // 取得第一个匹配元素的当前值
val(val) // 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
例如:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
设置值
$("[name=hobby]").val(["basketball","football"]);
$("#s1").val(["1","2","4"])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
$("input[name=gender]:checked").val();
登录验证
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本操作之登录验证</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form action="">
<div>
<label for="input-name">用户名</label>
<input type="text" id="input-name" name="name">
<span class="error"></span>
</div>
<div>
<label for="input-password">密码</label>
<input type="password" id="input-password" name="password">
<span class="error"></span>
</div>
<div>
<input type="button" id="btn" value="提交">
</div>
</form>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$("#btn").click(function () {
var username = $("#input-name").val();
var password = $("#input-password").val();
if (username.length === 0) {
$("#input-name").siblings(".error").text("用户名不能为空");
}
if (password.length === 0) {
$("#input-password").siblings(".error").text("密码不能为空");
}
})
</script>
</body>
</html>
属性操作
用于ID等或自定义属性:
attr(attrname); // 返回第一个匹配元素的属性值.
attr(attrname,attrvalue); // 为所有匹配元素设置一个属性值.
attr({"k1":"v1","k2":"v2"}) // 同时设置多个属性与属性值
removeAttr(attrname) // 从每一个匹配的元素中删除一个属性.
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
- 一般对于实时性的,比如input内的内容,prop可以达到实时性监测,而attr不能.
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">-->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>-->
<title>Title</title>
<style>
table {
margin: 0 auto;
}
tr {
border: 1px solid red;
}
.addTr {
margin-top: 10px;
margin-left: 48%;
}
</style>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>pwd</th>
<th>
删除操作
</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jkey</td>
<td>123</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>jkey</td>
<td>123</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>jkey</td>
<td>123</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td>4</td>
<td>jkey</td>
<td>123</td>
<td>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
<div class="addTr"><button class="addTr1">添加</button></div>
</div>
<script>
$("table").on("click","button",function () {
$(this).parent().parent().css("display","none");
})
$(".addTr1").click(function () {
let trEle = $("<tr>")
trEle.html(`
<td>4</td>
<td>jkey</td>
<td>123</td>
<td>
<button>删除</button>
</td>
`);
$("table").append(trEle);
})
</script>
</body>
</html>
替换
replaceWith()
replaceAll()
克隆
clone()// 参数
克隆示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">-->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>-->
<title>Title</title>
<style>
img {
200px;
height: 200px;
}
.btn1 {
color: red;
}
.btn2 {
color: chartreuse;
}
</style>
</head>
<body>
<div>
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1422753663,4206031071&fm=26&gp=0.jpg" alt="" class="img1">
<br>
<button class="btn1">点击复制头像</button>
<hr>
<img src="https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1699093991,684714368&fm=26&gp=0.jpg" alt="" class="img2">
<br>
<button class="btn2">点击复制头像</button>
</div>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$(".btn1").on("click",function () {
$(".img1:first").clone().insertAfter(".img1:first");
})
// clone方法加参数true,克隆标签并且克隆标签带的事件
$(".btn2").on("click",function () {
$(".img2:first").clone(true).insertAfter(".img2:first");
})
</script>
</body>
</html>
事件
常用事件
click(function(){...}) // 点击事件
hover(function(){...}) // 鼠标悬浮
blur(function(){...}) // 元素失去焦点
focus(function(){...}) // 元素获取焦点时
change(function(){...}) // 文本域改变时
keyup(function(){...}) // 键盘按下抬起时
keydown和keyup事件组合示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16) {
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16) {
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>
hover事件示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p>苍茫的天涯是我的哎,绵绵的青山脚下一片海!</p>
<script>
$('p').hover(
function () {
alert('来啦,老弟')
},
function () {
alert('慢走哦~')
}
)
</script>
</body>
</html>
hover事件
实时监听input输入值变化示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>实时监听input输入值变化</title>
</head>
<body>
<input type="text" id="i1">
<script>
/*
* oninput是HTML5的标准事件
* 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化,
* 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发
* oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代
* 使用jQuery库的话直接使用on同时绑定这两个事件即可。
* */
$("#i1").on("input", function () {
console.log($(this).val());
})
</script>
</body>
</html>
事件绑定
.on(event[,selector],function () {})- event: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
.event(function(){})- event: 事件
- function: 事件处理函数
ps:当你第二种不被浏览器识别时,采用第一种.
移除事件
off(events [,selector][,function(){}])
off() 方法移除用.on()绑定的事件处理程序
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认事件</title>
</head>
<body>
<form action="">
<button id="b1">点我</button>
</form>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false; // 之后的所有这个元素绑定事件都不会被执行
e.preventDefault();
});
</script>
</body>
</html>
注意:
像click、keydown等DOM中定义的事件,我们都可以使用.on()方法来绑定事件,但是hover这种jQuery中定义的事件就不能用.on()方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
// 表示ul下的所有mouseenter/mouseleave事件都绑定给下面的li标签
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
阻止事件冒泡
事件冒泡指的是,当出现事件嵌套的情况,即父盒子有事件1,子盒子也有事件1,点击了子盒子的事件1,也会触发父盒子的事件1,因为子盒子在父盒子里面.也算做它的内容.
而为了解决事件冒泡,可以使用刚刚学会的return false方法阻止,也可以使用内置的e.stopPropagation();方法
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("span").click(function (e) {
alert("span");
e.stopPropagation(); // 方法1
});
$("p").click(function () {
alert("p");
return false; // 方法2
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
文档加载完绑定事件,并且阻止默认事件发生:
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
点赞效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
border: 1px solid yellowgreen;
50px;
height: 50px;
border-radius: 50%;
text-align: center;
line-height: 50px;
}
div > i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>
