Django配置静态文件分为三步 1、建文件夹 2、设置setting 3、页面引用
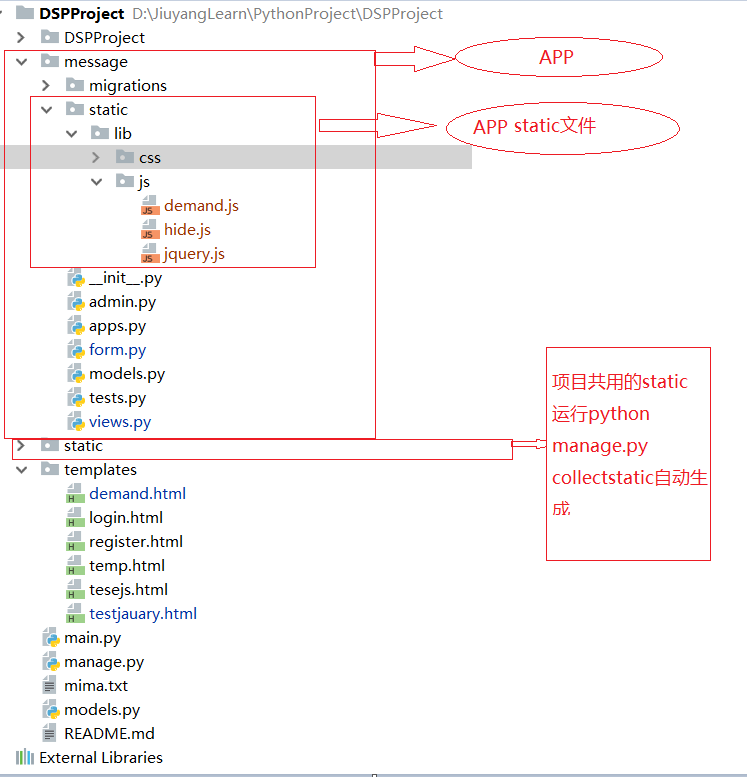
1、文件目录结构

在APP下新建static文件夹,将js和css文件放入文件夹
2、配置settings.py

3、页面引用

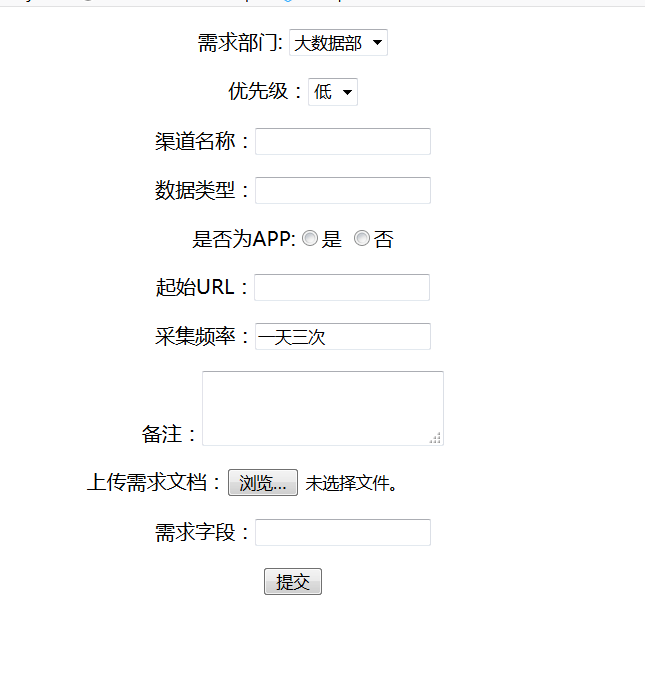
<!DOCTYPE html> {% load static %} <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="{% static 'lib/js/jquery.js' %}"></script> <script type="text/javascript" src="{% static 'lib/js/demand.js' %}"></script> <link rel="stylesheet" href="{% static 'lib/css/demand.css' %}"> <!-- 引入样式 --> <!--<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">--> </head> <body> <div style="text-align:center;"> <form action="{% url 'demand' %}" method="post" accept-charset="utf-8" enctype="multipart/form-data"> {% csrf_token %} <p>需求部门: <select id="department" name="department"> <option value ="大数据部">大数据部</option> <option value ="内容部">内容部</option> <option value="产品">产品</option> <option value="品控">品控</option> </select></p> <p>优先级:<select id="priority" name="priority"> <option value="低">低</option> <option value="中">中</option> <option value="高">高</option> </select></p> <p>渠道名称:<input id="channel" name="channel_name"></p> <p>数据类型:<input id="data_type" name="data_type"></p> <p>是否为APP:<input type="radio" name="is_app" value="是" >是 <input type="radio" name="is_app" value="否" checked>否 </p> <p>起始URL:<input id="start" name="start_url"></p> <p>采集频率:<input id="rate" name="rate"></p> <p class="dem_comment"><span>备注:</span><textarea id="comment" name="dem_com" datatype="require"></textarea></p> <p>上传需求文档:<input id="doc" type="file" name="defile"></p> <p>需求字段:<input id="de_field" name="de_data"></p> <button id="subs">提交</button> <!--<input type="submit" value="提交">--> </form> </div> </body> </html>
截图:

最后一步:完善项目static
python manage.py collectstatic
该命令收集项目下的静态文件,统一保存到 STATIC_ROOT