1. 请说明HTML文档中DTD的意义和作用(酷讯)
DTD,文档类型定义,是一种保证html文档格式正确的有效方法,在解析网页时,浏览器将使用DTD来检查页面的有效性(是否符合规范,元素和标签使用是否正确)并且采取相应的措施。同时它还会影响浏览器的渲染模式(工作模式)。
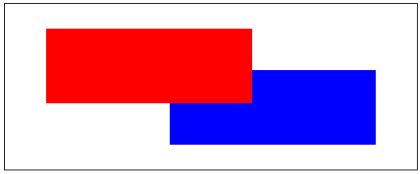
2. 准确的指出以下代码的显示结果(酷讯)
<style> a { position:relative;height:200px;width:500px; border:solid1px#000;background:#FFF; } #b,#c { position:absolute; width:250px; height:90px; } #b { top:30px; left:50px; background:#FF0000; z-index:1; } #c { bottom:30px; right:50px; background:#0000FF; } </style> <div class="a"> <divid="b"></div> <divid="c"></div> </div>
结果如图所示:

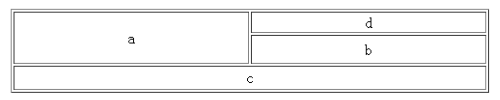
3. 指出以下代码的显示结果(酷讯)
<table border=1 width=500 style="text-align:center;"> <tr> <td rowspan=2 width=50% height=50>a</td> <td width=50% eight=25>d</td> </tr> <tr> <td width=50% height=25>b</td> </tr> <tr height=25> <td colspan=2>c</td> </tr> </table>
结果如图所示:

4. 如何产生带有数字列表符号的列表?()
A.<ul>
B.<dl>
C.<ol>
D.<list>
答案:C
5. 如何显示没有下划线的超链接?()
A.a{text-decoration:none}
B.a{text-decoration:nounderline}
C.a{underline:none}
D.a{decoration:nounderline}
答案:A
6. 以下一段XHTML代码片段,它不符合W3C规范,请问出现了几处错误?
<div id="newsmore"> <ul> <li><imgsrc="0967_ohmyrabbit.jpg"></li> <li>印度总理辛格访华专题</li> <li> <ul id="newsmore"> <li>专访辛格:早日解决边界问题是战略目标</li> <li>辛格称北京奥运将为印度举办赛事提供灵感</li> <li>印度总理辛格访华参观北京奥运场馆建设</li> </ul> </li> </ul> </div>
有两处,div和ul有一个相同的id属性newsmore,img标签没有关闭。
7. 请描述出两点以上XHTML和HTML最显著的区别
(1).XHTML必须强制指定文档类型DocType,HTML不需要
(2).XHTML所有标签必须闭合,HTML比较随意
(3).XHTML严格区分大小写,所有标签的元素和属性的名字都必须使用小写
(4).XHTML要求所有的标记都必须要有一个相应的结束标记
(5).XHTML规定所有属性都必须有一个值,没有值的就重复本身
8. 请问,div和span,p标签三者间的区别(YG)
从语义化的角度来讲,div和span标签对于它们包含的元素是没有意义的,而p标签则是一个语义化标签,表示一个段落。所以div和span一般是用来布局。
从显示的角度来讲,span是内联的,用在一小块的内联HTML中,前后不断行,div元素是块级的,等同于其前后有断行,p元素是块级的,前后断行,而且还要再隔一行,相当于断两行。
9. CSS中class和id的区别(YG)
id:每个页ID是唯一的不能重复。
class:可以设置多个class为同一个值。
10. 请列举几个smeta元素(YG)
<meta name="KEYWords" contect=""> // 向搜索引擎说明你的网页的关键词 <meta name="DEscription" contect=""> // 告诉搜索引擎你的站点的主要内容 <meta name="Author" contect="你的姓名"> // 告诉搜索引擎你的站点的制作的作者 <meta http-equiv="Content-Type" contect="text/html";charset="utf-8"> // 指定字符集 <meta http-equiv="Refresh" contect="n;url="> // 定时让网页在指定的时间n内跳转 <meta http-equiv="Expires" contect="Mon,12May200100:20:00GMT"> // 可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式 <meta http-equiv="Pragma" contect="no-cache"> // 禁用缓存 <meta http-equiv="set-cookie" contect="Mon,12May200100:20:00GMT"> // cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式
11. 怪异模式和XHTML模式下IE的宽的区别(YG)
所谓的标准模式是指,浏览器按W3C标准解析执行代码;怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。
浏览器解析时到底使用标准模式还是怪异模式,与你网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirksmode)。
在XHTML模式下,声明一个元素的宽度,仅仅指的是在css中设置的width,而在怪异模式下,元素的宽度包括width和padding。
12. 实现框架的标签,使用举例(YG)
<frameset cols="25%,50%,25%"> <framesrc="frame_a.htm"/> <framesrc="frame_b.htm"/> <framesrc="frame_c.htm"/> </frameset>
13. 请写出以下html标签的含义:input form script style tableb img(小米)
<input/> // 标签用于搜集用户信息。根据不同的type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 <form> // 标签用于为用户输入创建HTML表单。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。 <script> // 标签用于定义客户端脚本,比如JavaScript。script元素既可以包含脚本语句,也可以通过src属性指向外部脚本文件。 <style> // 标签用于为HTML文档定义样式信息。 <table> // 标签定义HTML表格。简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。 <b> // 呈现粗体文本效果。 <img/> // 元素向网页中嵌入一幅图像。
14. 用css、html编写一个两列布局的网页,右侧固定宽度200px,左侧自适应(小米)
方案1:
HTML结构:
<div id="wrap"> <div id="content" style="height:340px;">自适应区,在前面</div> <div id="sidebar" style="height:240px;">固定宽度区</div> </div>
CSS样式:
<style> #content,#sidebar,#footer{border: 1px solid #ccc;} #wrap{display: table;width: 100%;} #content{display: table-cell;} #sidebar{display: table-cell;width: 200px;} </style>
这种方案最简单,但不支持IE7及IE以下的浏览器。
方案2:
HTML结构
<div id="wrap"> <div id="content" style="height:140px;"> <div id="contentb"> content自适应区,在前面 </div> </div> <div id="sidebar" style="height:240px;">sidebar固定宽度区</div> </div>
CSS样式:
<style> #warp{*zoom: 1;position: relative;} #sidebar{width: 200px;float: right;border: 1px solid #ccc;} #content{margin-left: -210px;float: left;width: 100%;} #contentb{margin-left: 210px;border: 1px solid #ccc;} #footer{border: 1px solid #ccc;margin-top: 10px;clear: both;} </style>
这种方案,兼容性好,但是会产生额外的标签。