html5对于表单验证提供了很多自识别功能,非常的便利。
看代码,
<!--head start-->
<include file="Public:head" />
<!-- style here -->
<!--head end -->
<section class="panel">
<div class="panel-body">
<form role="form" id="myform" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="{$info.id}">
<div class="form-group">
<label for="">名称</label>
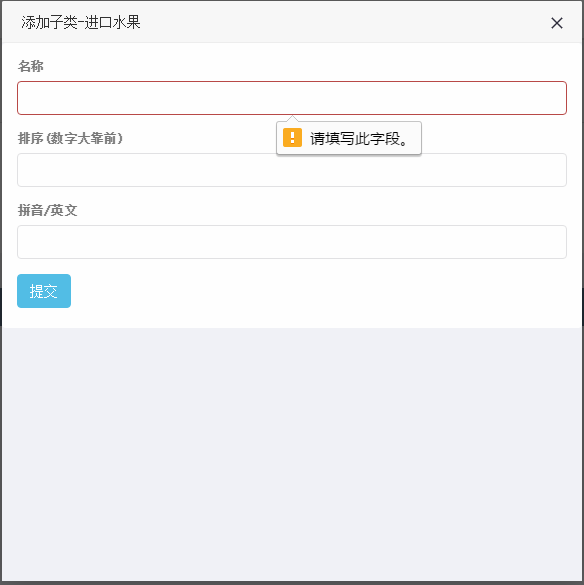
<input type="text" name="name" class="form-control" id="name" placeholder="" value="{$info.name}" required>
</div>
<div class="form-group">
<label for="">排序(数字大靠前)</label>
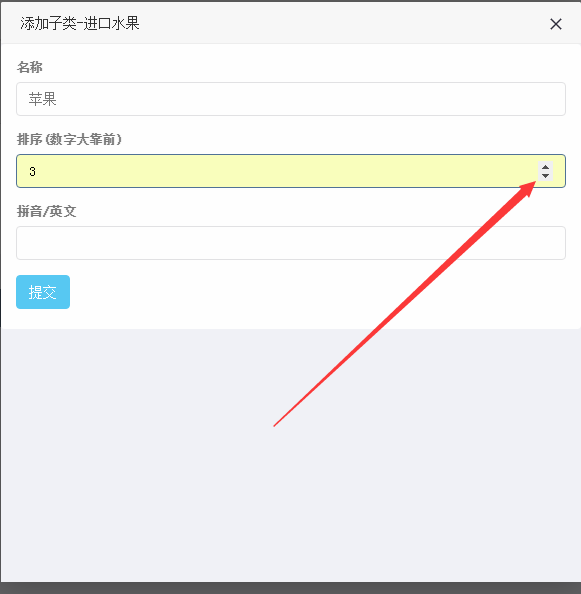
<input type="number" name="sort" value="{$info.sort}" class="form-control" id="sort" placeholder="" required>
</div>
<div class="form-group">
<label for="">拼音/英文</label>
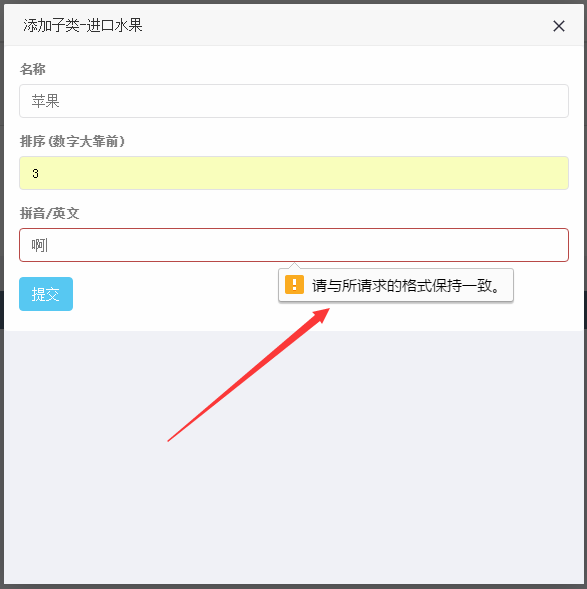
<input type="text" name="spell" class="form-control" id="spell" placeholder="" value="{$info.spell}" pattern="^[a-zA-Z]+$" required>
</div>
<button type="submit" class="btn btn-info">提交</button>
</form>
</div>
</section>
<!--foot start-->
<include file="Public:foot" />
<!--foot end -->
<!-- script here -->
<script>
var index = parent.layer.getFrameIndex(window.name);
var handle_status = '{$handle_status}';
if ( handle_status == '1' ) {
parent.$("#handle_status").val('1');
parent.layer.close(index);
} else if ( handle_status == '2' ) {
parent.$("#handle_status").val('2');
parent.layer.close(index);
}
</script>
看效果,