public ActionResult ShowChart() { return View(); }
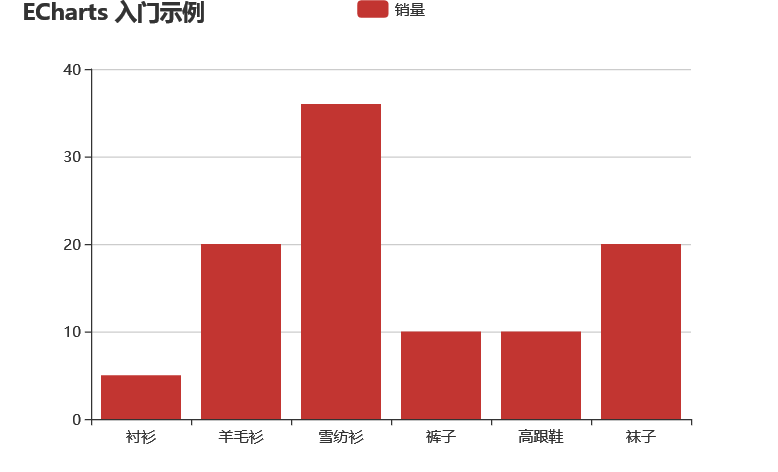
<div id="main" style="600px;height:400px;"></div> <script src="~/Scripts/echarts.js"></script> <script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>

public ActionResult ShowChart() { List<string> productList = new List<string> { "衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子" }; ViewBag.productList =Newtonsoft.Json.JsonConvert.SerializeObject(productList); return View(); }
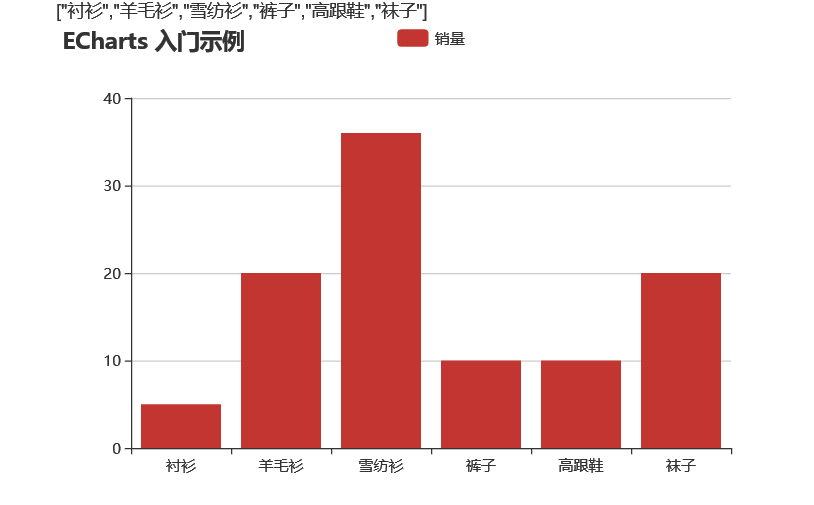
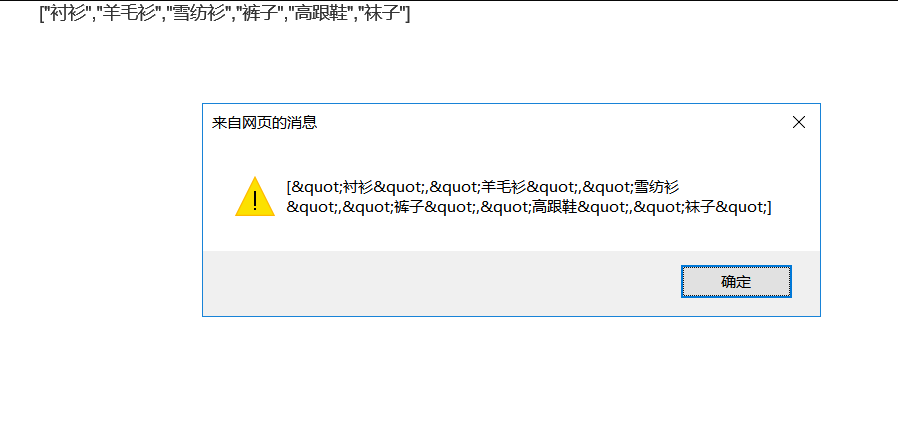
@ViewBag.productList <div id="main" style="600px;height:400px;"></div> <script src="~/Scripts/echarts.js"></script> <script> alert('@ViewBag.productList'); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>

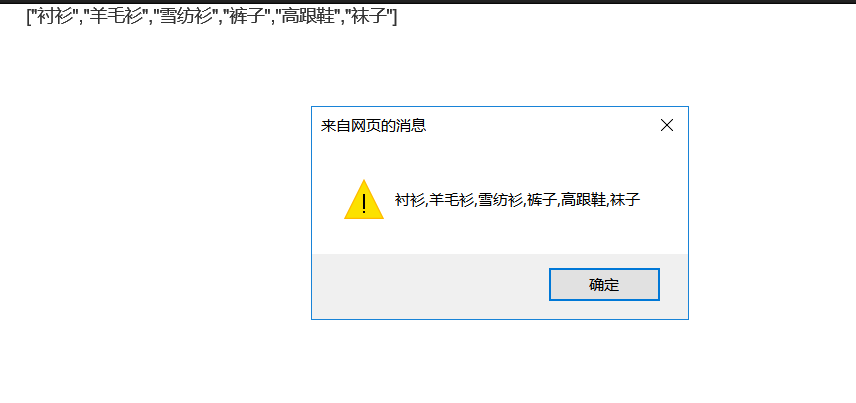
@ViewBag.productList <div id="main" style="600px;height:400px;"></div> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/echarts.js"></script> <script> alert('@ViewBag.productList'); var dataContent = $.parseJSON('@(new HtmlString(ViewBag.productList))'); alert(dataContent); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>

@ViewBag.productList <div id="main" style="600px;height:400px;"></div> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/echarts.js"></script> <script> alert('@ViewBag.productList'); var dataContent = $.parseJSON('@(new HtmlString(ViewBag.productList))'); alert(dataContent); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: dataContent //["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>