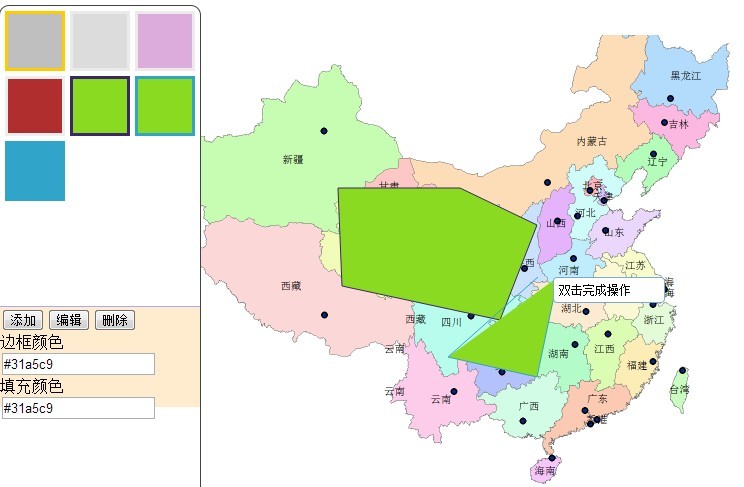
最近在学习ARCGIS for Javascript过程中,在ESRI的在线帮助上看见了这样一个示例,查看源码后,觉得左侧工具的可扩展性并不是太好,并且要素的样式还不能自定义,于是就开始着手设计一个可以自定义边框和填充颜色的小工具。
1.封装setSymbol类:此类的实现基于原型链,有初始(init)、初始化操作(initOperater)、生成样式项(initItem)、添加项(addItem)、编辑项(editItem,未实现)、删除项(deleteItem) 等。详细代码如下:

1 function ZSymbol(){ 2 this.items=[{borderColor:"#ffcc00",fillColor:"#bfbfbf"},{borderColor:"#eaeaea",fillColor:"#dcdcdc"},{borderColor:"#efeaea",fillColor:"#dcacdc"}]; 3 this.sym; 4 this.symItems; 5 this.symOperater; 6 } 7 8 ZSymbol.prototype={ 9 initItem:function(){ 10 for(var i=0;i<this.items.length;i++){ 11 var item=this.addItem(this.items[i]); 12 13 this.symItems.appendChild(item); 14 } 15 }, 16 initOperater:function(){ 17 var add=document.createElement("INPUT"); 18 add.type="button"; 19 add.value="添加"; 20 ZEvent.addListener(add,"click",function(){ 21 var obj = zsymbol.addItem({borderColor:document.getElementById("borderColor").value,fillColor:document.getElementById("fillColor").value}) 22 zsymbol.symItems.appendChild(obj); 23 }); 24 this.symOperater.appendChild(add); 25 26 var edit=document.createElement("INPUT"); 27 edit.type="button"; 28 edit.value="编辑"; 29 ZEvent.addListener(edit,"click",this.editItem); 30 this.symOperater.appendChild(edit); 31 32 var del=document.createElement("INPUT"); 33 del.type="button"; 34 del.value="删除"; 35 ZEvent.addListener(del,"click",this.deleteItem); 36 this.symOperater.appendChild(del); 37 38 var operates=document.createElement("DIV"); 39 operates.id="addContent"; 40 operates.innerHTML='边框颜色<input type="text" onfocus="showPicker(this);" id="borderColor"><br/>填充颜色<input type="text" onfocus="showPicker(this)"; id="fillColor">'; 41 this.symOperater.appendChild(operates); 42 }, 43 selectItem: function(event){ 44 drawPolygon(rgbToDojoColor(event.srcElement.style.borderColor),rgbToDojoColor(event.srcElement.style.backgroundColor)); 45 46 }, 47 addItem:function(obj){ 48 var item=document.createElement("DIV"); 49 item.className="symbolItem"; 50 item.title="单击绘图,双击删除该样式" 51 item.style.borderColor=obj.borderColor; 52 item.style.backgroundColor=obj.fillColor; 53 ZEvent.addListener(item,"click",this.selectItem); 54 ZEvent.addListener(item,"mouseover",this._onmouseover); 55 ZEvent.addListener(item,"mouseout",this._onmouseout); 56 ZEvent.addListener(item,"dblclick",this.deleteItem); 57 // var itemEdit=document.createElement("SPAN"); 58 // itemEdit.className="symbolEdit"; 59 // itemEdit.title="编辑选中项"; 60 // ZEvent.addListener(itemEdit,"click",this.editItem); 61 // item.appendChild(itemEdit); 62 // 63 // var itemDeletet=document.createElement("SPAN"); 64 // itemDeletet.className="symbolDelete"; 65 // itemDeletet.title="删除选中项"; 66 // ZEvent.addListener(itemDeletet,"click",this.deleteItem); 67 // item.appendChild(itemDeletet); 68 return item; 69 }, 70 editItem:function(){ 71 alert(2); 72 }, 73 deleteItem:function(evt){ 74 if(confirm("确定删除此项吗?")){ 75 zsymbol.symItems.removeChild(evt.srcElement); 76 } 77 }, 78 _onmouseover:function(evt){ 79 var obj=evt.srcElement.getElementsByTagName("SPAN"); 80 for(var i=0;i<obj.length;i++){ 81 obj[i].style.display="inline-block"; 82 } 83 }, 84 _onmouseout:function(evt){ 85 var obj=evt.srcElement.getElementsByTagName("SPAN"); 86 for(var i=0;i<obj.length;i++){ 87 obj[i].style.display="none"; 88 } 89 } 90 91 }; 92 93 ZSymbol.prototype.init=function(){ 94 var zSymbol=document.createElement("DIV"); 95 zSymbol.className="symbolContainer"; 96 this.sym=zSymbol; 97 98 var items=document.createElement("DIV"); 99 items.className="symbolItems"; 100 this.symItems=items; 101 zSymbol.appendChild(items); 102 103 var operaters=document.createElement("DIV"); 104 operaters.className="symbolOperater"; 105 this.symOperater=operaters; 106 zSymbol.appendChild(operaters); 107 108 document.body.appendChild(zSymbol); 109 this.initItem(); 110 this.initOperater(); 111 };
2.该类的事件注册主要是通过ZEvent.addListener方法实现,这样做的目的是为了保持setSymol对象减少其它JS组件的耦合性
也可以使用JQuery或Dojo进行事件注册。代码如下:

1 window.ZEvent = { //自定义事件处理 2 addListener: function(obj, target, act){ 3 if (obj.attachEvent) 4 obj.attachEvent("on" + target, act); 5 if (obj.addEventListener) 6 obj.addEventListener(target, act, false); 7 }, 8 removeListener: function(obj, target, act){ 9 if (obj.detachEvent) 10 obj.detachEvent("on" + target, act); 11 if (obj.removeEventListener) 12 obj.removeEventListener(target, act, false); 13 } 14 }
3.setSymbol支持手工输入颜色值并生成要素样式,当然为了获得更好的使用体验,示例采用了dojo的拾色器进行颜色的获取。
由于IE10、Chrome得到的着色值是十进制的,IE8得到的是十六进制的,因而需要一个颜色转换函数,来获得Arcgis支持的颜色格式。
代码如下:

1 function rgbToDojoColor(obj){ 2 var result; 3 var temp=new Array(); 4 if(obj.lastIndexOf("rgb")>=0){ 5 result=obj.replace("rgb(",""); 6 result=result.replace(")",""); 7 temp=result.split(','); 8 } 9 else if(obj.lastIndexOf("#")>=0){ 10 11 12 result=obj.replace("#",""); 13 temp.push(parseInt("0x"+result.substring(0,2))); 14 temp.push(parseInt("0x"+result.substring(2,4))); 15 temp.push(parseInt("0x"+result.substring(4,6))); 16 } 17 return temp; 18 }
4.至此,该工具的主要代码已完成。运行效果图如下所示:

5.发布注意:本示例的源文件在文章结尾处,发布时请修改两处的地址。
indexMap3.5.html中Arcgis Api的地址:

init.js中地图服务的地址:

总结:此次编写小工具有几处不足的地方:
1.在deleteItem方法处,调用了声明的变量zsymbol,不利于代码移植和重新定义
2.Item的_onmouseover和_onmouseout方法实现有问题,因此样式的编辑和删除功能未能过小图标实现。
3.针对文中的不足,请各位园友不吝指正!同时,在此美好的“七夕”之日,祝程序猿/媛们七夕快乐!!!
