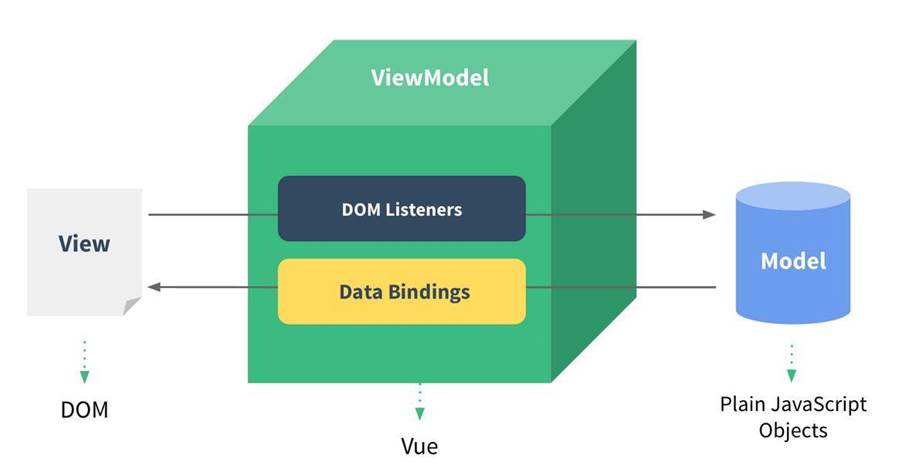
MVVM(Model View VueModel)

View层:
- 视图层
- 在我们前端开发中,通常就是DOM层
- 主要的作用就是给用户展示各种信息
Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们的服务器,从网络上请求的数据
VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁
- 一方面它实现了数据的绑定,将Model的改变实时的反映到View中
- 另一方面,它实现了DOM监听,当DOM发生一些事件(如点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data