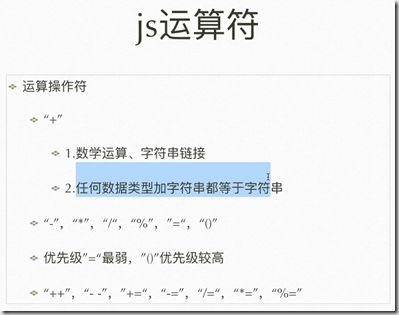
js的运算符
1、加号运算
<!DOCTYPE html>
<html lange = "en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>js运算</h1>
<h2>加号运算</h2>
<script type="text/javascript">
var a = 1 + 1 + "a" + ( 1 + 2 );
document.write(a);
</script>
</body>运行结果为:注意运算顺序
减号运算和称号运算 略
除号运算
<!DOCTYPE html>
<html lange = "en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>js运算</h1>
<h2>加号运算</h2>
<script type="text/javascript">
var a = 1 + 1 + "a" + ( 1 + 2 );
document.write(a);
</script>
<h2>除号运算</h2>
<a> 1/0 是无穷 a = 1 / 0 =
<script type="text/javascript">
var a = 1 / 0;
document.write(a);
</script>
</a>
<br/>
<a> 0/0 得到的不是数 a = 10 / 0 =
<script type="text/javascript">
var a = 0 / 0;
document.write(a);
</script>
</a>
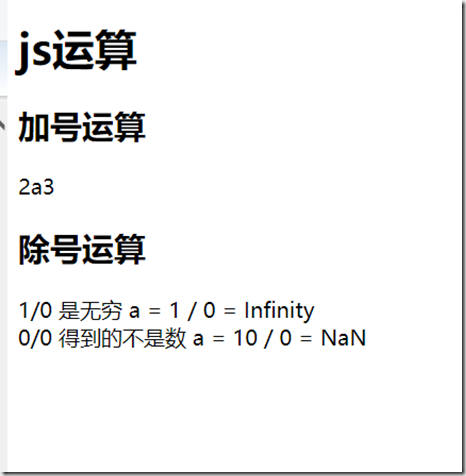
</body>结果为
取余运算 %(略)
++ --
<!DOCTYPE html>
<html lange = "en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>js运算</h1>
<h2>加号运算</h2>
<script type="text/javascript">
var a = 1 + 1 + "a" + ( 1 + 2 );
document.write(a);
</script>
<h2>除号运算</h2>
<a> 1/0 是无穷 a = 1 / 0 =
<script type="text/javascript">
var a = 1 / 0;
document.write(a);
</script>
</a>
<br/>
<a> 0/0 得到的不是数 a = 10 / 0 =
<script type="text/javascript">
var a = 0 / 0;
document.write(a);
</script>
</a>
<br/>
<a> b = a++
<script type="text/javascript">
var a = 10;
b = a++
document.write("a = " + a + " b = " + b);
</script>
</a>
<br/>
<a> b = ++a
<script type="text/javascript">
var a = 10;
b = ++a
document.write("a = " + a + " b = " + b);
</script>
</a>
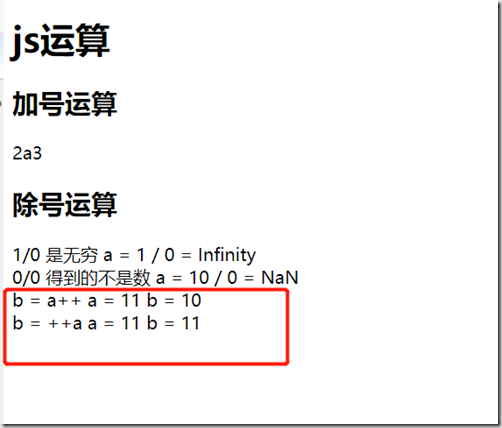
</body>赋值运算 从右向左 ,计算顺序 从左至右
a+=10 等同于 a+=10
a += 10 +1 为 a+10
结果为21