效果:


代码:
demo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>上传附件</title> </head> <body> <form method="POST" enctype="multipart/form-data" id="upload"> 附件选择 :<input type="file" name="upload" multiple="multiple"> <button type="button" onclick="uploadFile();">上传附件</button> </form> <script type="text/javascript" src="static/js/jquery-easyui/jquery.min.js"></script> <script type="text/javascript"> function uploadFile() { var form = document.getElementById('upload');//获取form表单的内容 formData = new FormData(form);// $.ajax({ url: "demo", type: "post", data: formData, processData: false,//不处理数据 contentType: false,//不处理内容类型 success: function (data) { if (data == 'ok') { alert("上传成功!"); } } }) } </script> </body> </html>
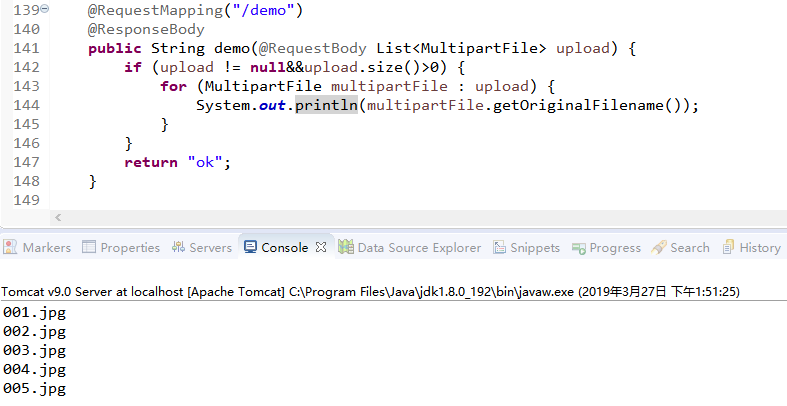
demo.java
@RequestMapping("/demo")
@ResponseBody
public String demo(@RequestBody List<MultipartFile> upload) {
if (upload != null&&upload.size()>0) {
for (MultipartFile multipartFile : upload) {
System.out.println(multipartFile.getOriginalFilename());
}
}
return "ok";
}