数组
一个标识符,存储多个不同数据类型的数据。
特性:有序=>下标=>能够快速访问一个数据。
声明数组
格式1:
字面量方式 (推荐)
关键词 标识符 = [数据];
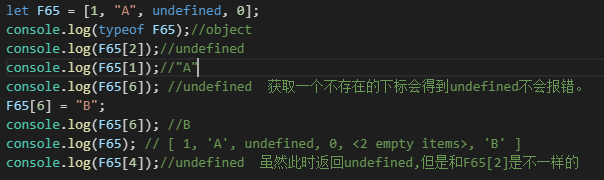
例 let i = [1,"A",undefined];
中括号中的每个数据之间的分隔符是逗号,每个数据称为元素;
每个元素都会有自己在数组中唯一的索引(下标),可以通过数组的索引进行元素获取。
注:数组索引的起始值为0;
i[1] 即得到数组中的第2个元素 "A"。
获取一个不存在的下标会得到undefined不会报错。
格式2:
构造函数方式
关键词 标识符 = new Array();
例 let i = new Array();
Array()小括号里面可以定数组的长度,但是没意义,因为JS数组是不定长的,可以随意添加;
也可以直接写入数据Array(1,"A",undefined),但是...反正推荐字面量方式。

字面量与构造函数方式的区别
数组的解构 ES6
一种语法,ES6的赋值用法;
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
一般用在数组上为了数据交换,用在对象上为了取出对象上的数据来用

数组的遍历
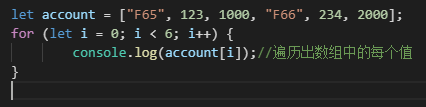
方式一

此处 i 相当于数组的下标。
方式二

此处 i 就是数组的每一项的值。
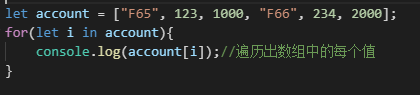
方式三

for in本质上是获取对象的键的用法,但也可以这么用在数组上获取每个的值,因为数组也是对象;
获取下标就是直接输出i,值得注意的是,它返回的值是字符串类型,因为对象的键就是字符串类型的。
注:数组有个特点,就是可以跳着给值,比如长度为5,直接给arr[10]赋值,是可以的,中间会出现几个“空位置”;
let arr = []; arr[0] = 1; arr[4] = 10; console.log(arr); // [ 1, <3 empty items>, 10 ]
如果用上面两个方法遍历,会输出undefined,用for in 则不会,for in 按照对象模式来,不会遍历不存在的键。
特殊遍历:遍历并执行一些操作
以下方法参数都是一个回调函数。
forEach() 普通遍历,没有返回值
按顺序让数组中每⼀项依次执⾏某种相同的操作
let arr = [10, 11, 12, 13, 14]; arr.forEach(function(item, index) { console.log( item ); // 10 11 12 13 14 console.log( index ); // 0 1 2 3 4 })
注:数组自带的 forEach 循环,使用频率较高,但实际上性能比普通 for 循环弱。
forEach不能使用 continue 和 break 语句中断循环,也不能使用 return 语句返回到外层函数。
map() 返回值进行映射
按顺序让数组中每一项依次执行某种相同的操作,然后返回一个新数组。
let arr = [10, 11, 12, 13, 14]; let newArr = arr.map(function(item, index) { return item * 2; }) console.log( newArr ); // [20, 22, 24, 26, 28]
filter() 返回值进行过滤
按顺序让数组中每一项依次执行某种相同的操作,然后筛选出符合条件的元素,组成新数组并返回。
let arr = [10, 11, 12, 13, 14]; let newArr = arr.filter(function(item, index) { return item % 2 == 0; }) console.log(newArr); // [10, 12, 14]
some() 返回值进行判断
按顺序让数组中每一项依次执行某种相同的操作,用来检测数组中某一项是否都符合条件。
let arr = [10, 11, 12, 13, 14]; let result = arr.some(function(item, index) { return item % 2 == 0; }) console.log(result); // true
注:检测的元素中,只要有一项符合条件,就返回结果 true,如果全部都不满足条件,则返回结果false。即一真必真。
every 返回值进行判断
按顺序让数组中每一项依次执行某种相同的操作,用来检测数组中某一项是否都符合条件。
let arr = [10, 11, 12, 13, 14]; let result = arr.every(function(item, index) { return item % 2 == 0; }) console.log(result); // false
注:检测的元素中,如果全部都满足条件,返回 true,只要有一项不满足条件,则返回 false。即一假必假。
以上方法的回调函数模型:
function(currentValue, index, arr){}
currentValue:必需,当前元素。index:下标,可选。arr:当前数组,可选。
reduce() 用来迭代、计算值等等
按顺序让数组中的前项和后项做某种计算,并累计返回最终值。
let arr = [10, 11, 12, 13, 14]; let result = arr.reduce(function(prev, next) { return prev + next; }) console.log(result); // 60
利用 reduce() 方法的特点,结合三目运算来求一个数组中的最大或最小值。
let arr = [1, 4, 2, 3, 7, 5]; let result = arr.reduce(function(prev, next) { return prev > next ? prev : next; }) console.log(result);
回调函数模型:function(total,currentValue, index,arr){}
total:必需。初始值, 或者计算结束后的返回值。
currentValue:必需。当前元素。
数组的属性
常用的属性就一个:length;设置 length 属性可改变数组的大小。
如果设置的值比其当前值小,数组将被截断,其尾部的元素将丢失。
如果设置的值比它的当前值大,数组将增大,新的元素被添加到数组的尾部,它们的值为 undefined。
注:如果用方式三遍历数组,得不到新元素的值(undefined),方式一和方式二可以得到。
数组的方法
增加元素
push() 在数组后面添加: let x = arr.push("F67",345,3000);//可以一次添加多个值
unshift() 在数组前面添加: let y = arr.unshift("F54",110,500);
注:返回值为添加数据后数组的长度。
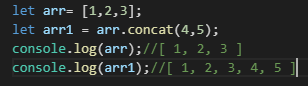
concat() 对原数组建立一个副本,在副本的基础上添加元素,返回一个新的数组,不会改变原数组的内容。

注:也可以直接把两个数组拼接到一起。
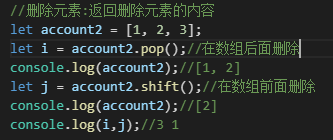
删除元素

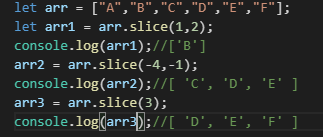
批量获取数组中的数据
slice(参数1,参数2) 没有满足条件的内容时,会返回一个空数组 。

删除、修改、插入
splice() 返回删除的内容。
直接改变原数组。
删除:
只有1个参数,就是从这个参数的位置开始,到数组最后的内容删除。


注:没有满足条件的内容或删除0个(参数2为0)时,会返回一个空数组 。
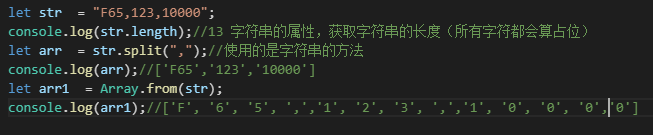
数组与字符串的转换
字符串转数组

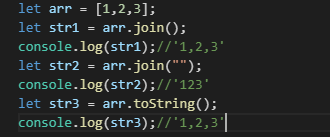
数组转字符串

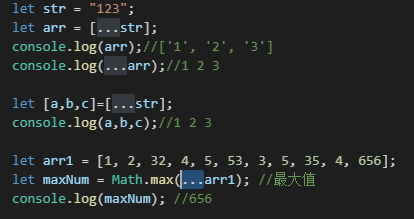
扩展运算符
... 三个点:扩展运算符

查找内容
返回查找内容的下标
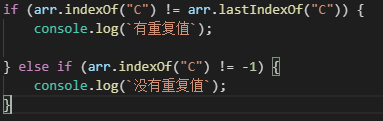
indexOf() 从前往后找第一个满足的。
lastIndexOf() 从后往前找第一个满足的。
判断是否存在要查找的内容
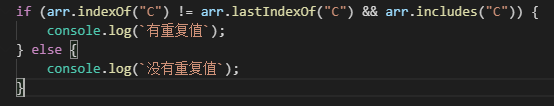
includes() 存在返回true,不存在返回false。
判断数组中是否有重复值
方式一:

方式二:

数组的倒序排列
会改变原数组的内容:
arr.reverse();//返回倒序过后的新数组
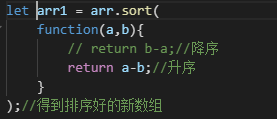
数组的升序和降序 (number类型)
数组本身有 sort()排序方法,调用该方法时没有参数,会按字母顺序对数组中的元素进行排序,字符编码的顺序。
因此需要把数组的元素都转换成字符串。如果要按照其他标准进行排序,要自己提供比较函数。

替换
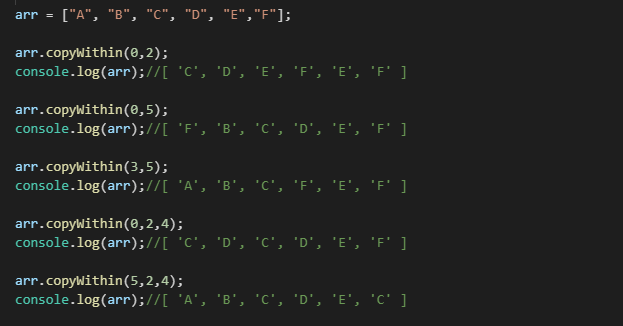
copyWithin() 把指定的元素,替换到相应位置(会改变原数组的内容)。

数据填充
fill() 把指定的数据,填充到相应位置(会改变原数组的内容)。
参数1:填充的数据
参数2:填充的起始位置

数组清空
三种方式:
都可以得到空数组,但是清空数组这个行为本身,真是有点多余。
判断数组中是否存在NaN
因为NaN比较特殊,提一提,
数组遍历方法总结
for 循环 遍历数组可以使用 break、continue 中断循环
for-of 遍历所有复杂数据类型 遍历所有数据的键名
for-in 此处是把数组当做了对象来完成操作 数组的下标当做: 键名,下标对应的每一项为: 值
forEach() 遍历数组 不可以使用 break、continue 中断循环 没有返回值
map() 遍历操作数组元素并返回新数组 返回结果为一个新数组
filter() 遍历筛选数组元素并返回新数组 返回结果为一个新数组
reduce()遍历计算数组元素并累计返回最终值 返回结果为累积计算后的最终值
every()遍历检测数组元素,有一项不满足检测条件,则返回 false 返回结果为一个布尔值
some()遍历检测数组元素,有一项满足检测条件,则返回 true 返回结果为一个布尔值