table表格标签
用于在HTML中生成一个二维表格,用于展示相应的信息:XXX管理系统、购物车等。
一、主要元素
table标签主要元素如下表格所示
| table | 祖先元素,它有两个子元素,thead和tbody |
| thead | 表头,它有一个子元素,th |
| th | 表头内容 |
| tbody | 表格主题(不可省略),有一个子元素,tr |
| tr | 行,表格一般都是多行 |
| td | 单元格 |
其中说到不可省略,说明有些是可以省略的哦,如caption(标题)、tfoot元素,一般都可以省略不写,也可以说用不到。
二、主要属性
1.border
添加在table起始标记中,不添加是默认为0,设置边框的粗细
<table border="5">
2.background&bgcolor
背景颜色或图片,可以添加在table起始标记中,也可以添加到其他标签起始标记中,改变一行、一个单元格的背景颜色或图片
<td bgcolor="red">
<tr background="图片路径">
3.colspan&rowspan
和并列和合并行,一般在th和td中使用
<th colspan="5">购物车</th>
<td colspan="3" rowspan="2">合计</td>
4.cellpadding&cellspacing
单元格边距和单元格间距
添加在table起始标记中控制整体的边距和间距
<table cellpadding="10" cellspacing="5">
5.align
文本在单元格中的对齐方式,在列或单个单元格中使用都可以
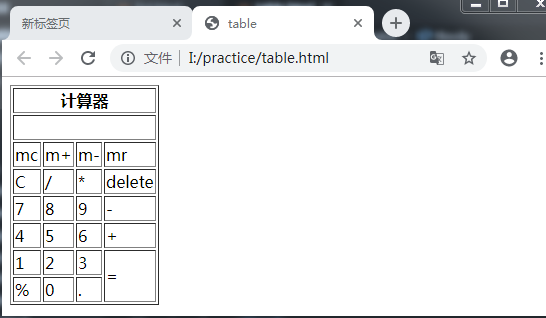
三、代码效果
<!-- 计算器样式 -->
<!-- 边框为1,后面附上无边框(=0)和粗边框(=5)效果 -->
<table border="1">
<thead>
<th colspan="4">计算器</th>
</thead>
<tbody>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td>mc</td>
<td>m+</td>
<td>m-</td>
<td>mr</td>
</tr>
<tr>
<td>C</td>
<td>/</td>
<td>*</td>
<td>delete</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>-</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>+</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td rowspan="2">=</td>
</tr>
<tr>
<td>%</td>
<td>0</td>
<td>.</td>
</tr>
</tbody>
</table>

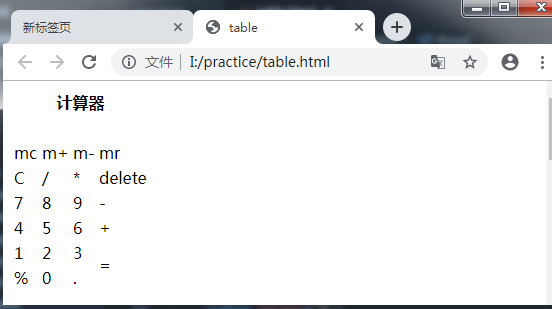
无边框时,哦,好丑哟,

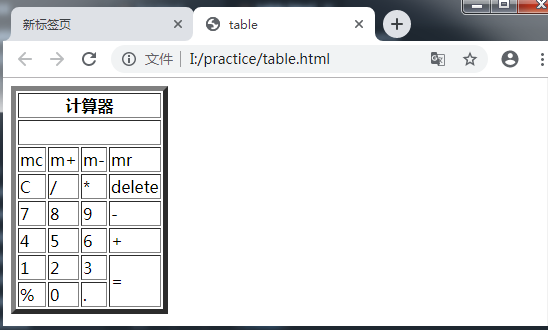
border="5"

加入个别颜色与背景
<!-- 购物车样式 -->
<table border="5">
<caption>购物车</caption>
<thead>
<th colspan="5">购物车</th>
</thead>
<tr bgcolor="red">
<td>行号</td>
<td>产品</td>
<td>单价</td>
<td>个数</td>
<td>小计</td>
</tr>
<tr>
<td>1</td>
<td bgcolor="red">Apple</td>
<td>¥10</td>
<td>1</td>
<td>¥10</td>
</tr>
<tr>
<td>2</td>
<td>Vivo</td>
<td>¥100</td>
<td>2</td>
<td>¥200</td>
</tr>
<tr>
<td>3</td>
<td>Xm</td>
<td>¥1000</td>
<td>¥3</td>
<td>¥3000</td>
</tr>
<tr>
<td>4</td>
<td>Hw</td>
<td>10000</td>
<td>¥4</td>
<td>¥40000</td>
</tr>
<tr>
<td colspan="3" rowspan="2" background="./img/huangguan.jpg">合计</td>
<td>运费</td>
<td>¥100</td>
</tr>
<tr>
<td colspan="2">¥43310</td>
</tr>
</table>

加入边距、间距,改变对齐方式
<!-- 购物车样式 -->
<table border="5" cellpadding="20" cellspacing="10">
<caption>购物车</caption>
<thead>
<th colspan="5">购物车</th>
</thead>
<tr bgcolor="red" align="right">
<td>行号</td>
<td>产品</td>
<td>单价</td>
<td>个数</td>
<td>小计</td>
</tr>
<tr align="right">
<td>1</td>
<td bgcolor="red">Apple</td>
<td>¥10</td>
<td>1</td>
<td>¥10</td>
</tr>
<tr>
<td>2</td>
<td>Vivo</td>
<td>¥100</td>
<td>2</td>
<td>¥200</td>
</tr>
<tr align="right">
<td>3</td>
<td>Xm</td>
<td>¥1000</td>
<td>¥3</td>
<td>¥3000</td>
</tr>
<tr>
<td>4</td>
<td align="right">Hw</td>
<td>10000</td>
<td>¥4</td>
<td>¥40000</td>
</tr>
<tr>
<td colspan="3" rowspan="2" background="./img/huangguan.jpg">合计</td>
<td>运费</td>
<td>¥100</td>
</tr>
<tr>
<td colspan="2">¥43310</td>
</tr>
</table>
四、总结
从上面可以看出,在添加了不同的样式过后表格的变化还是很大的,但是其实一般表格就是用来简单简洁的展示一些信息的,过于“花哨”,可能适得其反哦。
表格难点应该是关于和并列和合并行,我并没有拿来特别说,因为这个真的要多试几次才能好好理解,多练几次总是好的啦!
合并其中有一个问题不能解决,就是计算器中的空白区域,只能合并出来一行空白,代码当中写再多行合并也只有一行空白(反正我试了好多次,囧)。
