官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。闭包的特点:
1.作为一个函数变量的一个引用,当函数返回时,其处于激活状态。
2.一个闭包就是当一个函数返回时,一个没有释放资源的栈区。
简单的说,javascript允许使用内部函数---即函数定义和函数表达式位于另一个函数的函数体内。而且,这些内部函数可以访问它们所在的外部函数中声明的所有局
部变量、参数和声明的其他内部函数。当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
function closure(){
var str = "hello world";
return function(){
alert(str);
}
}
var fObj = closure();
fObj();
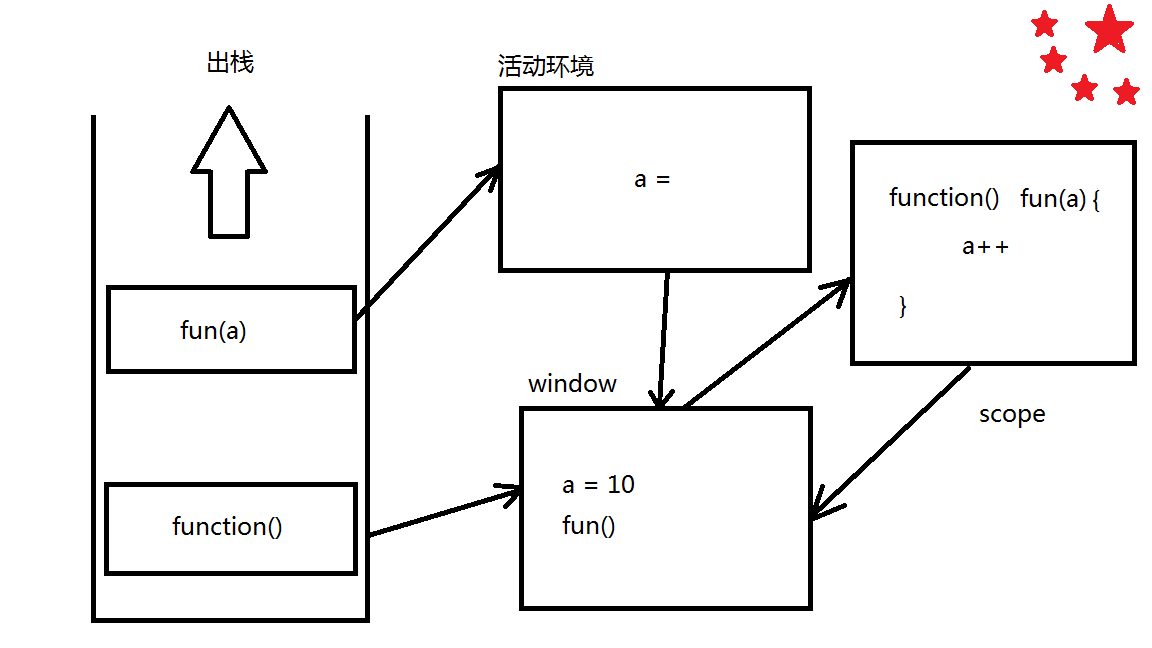
大致的意识图

Javascript垃圾回收的原则是:如果一个对象不再被引用,那么这个对象会被垃圾回收器回收。如果两个对象无干扰的互相引用,那么这两个对象也会被回收。
闭包在javascript编程中有重要的作用,如果使用恰当,可以为某些问题的解决带来很多方便。但是如果使用不恰当,也会带来很多麻烦。
在JavaScript多种方式创建数组
1.无参构造函数,创建一空数组
var a1=new Array();
2.一个数字参数构造函数,指定数组长度(由于数组长度可以动态调整,作用并不大),创建指定长度的数组
var a2=new Array(5);
3.带有初始化数据的构造函数,创建数组并初始化参数数据
var a3=new Array(4,'hello',new Date());
索引特殊性在于数组会自动更新length属性,当然因为JavaScript语法规定数字不能作为变量名,所以我们不能显示使用array.1这样的格式。由此可见其实负数,甚至
非数字”索引“都是允许的,只不过这些会变成数组的属性,而不是索引
我们很多时候希望删除中间一个元素后,后面元素的index都自动减一,数组length同时减一,就好像在一个堆栈中拿去的一个,数组已经帮我们做好了这种操作方式,
pop和push能够让我们使用堆栈那样先入后出使用数组
既然栈方法都实现了,先入先出的队列怎么能少,shift方法可以删除数组index最小元素,并使后面元素index都减一,length也减一,这样使用shift/push就可以模拟队
列了,当然与shift方法对应的有一个unshift方法,用于向数组头部添加一个元素、
常用方法
join(char)
这个方法在C#等语言中也有,作用是把数组元素(对象调用其toString()方法)使用参数作为连接符连接成一字符串
slice(start,end)
方法用于返回数组中一个片段或子数组,如果只写一个参数返回参数到数组结束部分,如果参数出现负数,则从数组尾部计数(-3意思是数组倒第三个,一般人不会这
么干,但是在不知道数组长度,想舍弃后n个的时候有些用,不过数组长度很好知道。。。。,好纠结的用法),如果start大于end返回空数组,值得注意的一点是slice
不会改变原数组,而是返回一个新的数组。
concat(array)
看起来像是剪切,但这个真不是形声字,concat方法用于拼接数组,a.concat(b)返回一个a和b共同组成的新数组,同样不会修改任何一个原始数组,也不会递归连接数
组内部数组
reverse()
方法用于将数组逆序,与之前不同的是它会修改原数组
sort
sort方法用于对数组进行排序,当没有参数的时候会按字母表升序排序,如果含有undefined会被排到最后面,对象元素则会调用其toString方法,如果想按照自己定义
方式排序,可以传一个排序方法进去,很典型的策略模式,同样sort会改变原数组。
但,因为按照字母表排序,7就比10大了,这时候我们需要传入自定义排序函数
sort内部使用快速排序,每次比较两个元素大小的时候如果没有参数,则直接判断字母表,如果有参数,则把正在比较的两个参数传入自定义方法并调用(正在比较的
两个数会传给自定义方法的v1、v2),如果返回值大于0表示v1>v2,如果等于0,表示v1=v2,如果小于0,表示v1<v2