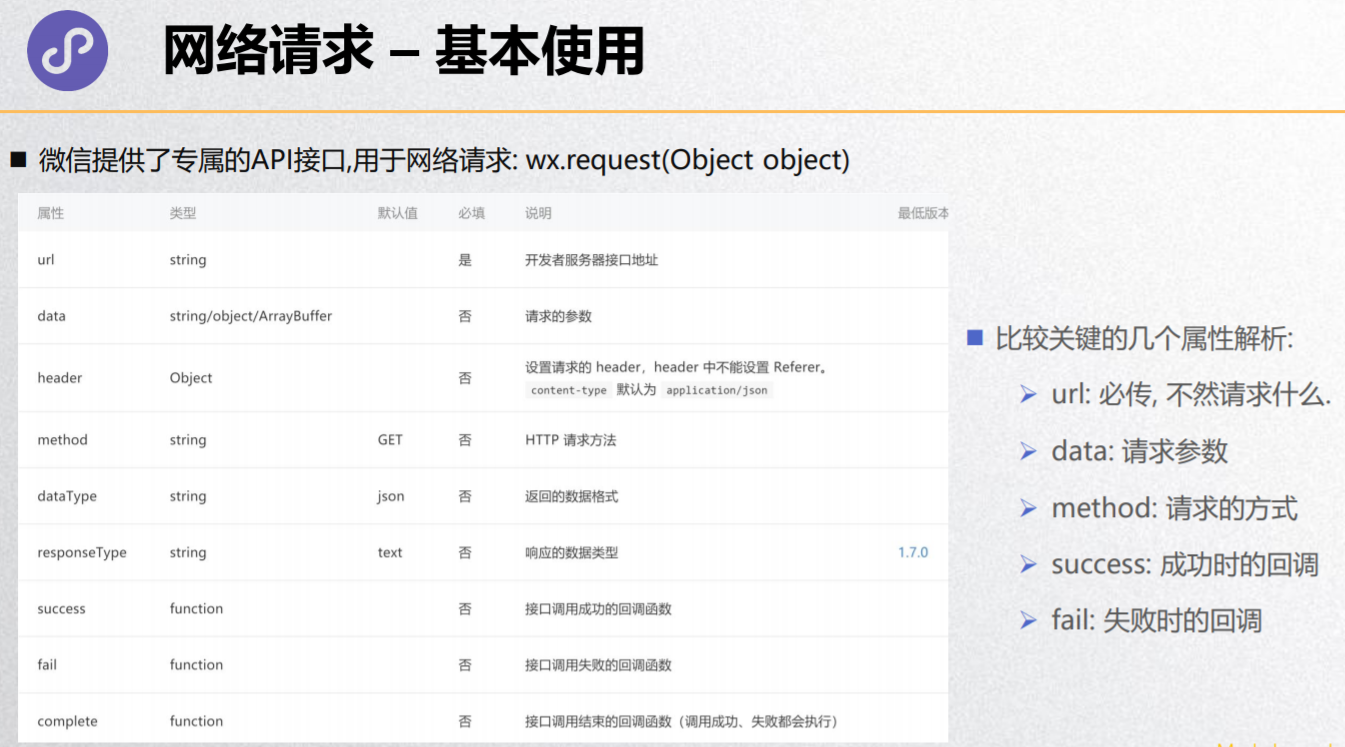
网络请求 – 基本使用

网络请求 – 代码演练

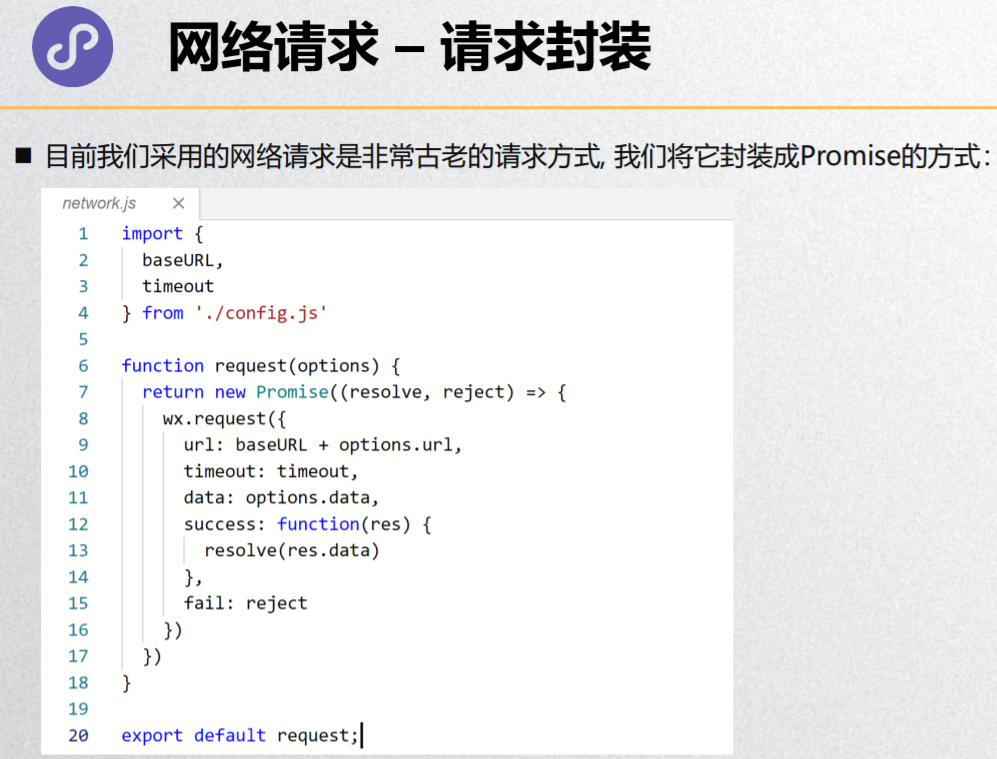
网络请求 – 请求封装

home.js
// pages/home/home.js
import request from '../../service/network.js'
Page({
data: {
},
onLoad: function (options) {
// 1.原生的方式发送网络请求
this.get_data_origin()
// 2.使用封装的request发送网络请求
// Promise最大的好处就是防止出现回调地狱
request({
url: 'http://123.207.32.32:8000/recommend'
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},
get_data_origin() {
// 发送网络请求
// 1.发送最简单的get请求
// wx.request({
// url: 'http://123.207.32.32:8000/recommend',
// success: function(res) {
// console.log(res)
// }
// })
// 2.get请求,并且携带参数
// wx.request({
// url: 'http://123.207.32.32:8000/home/data',
// data: {
// type: 'sell',
// page: 1
// },
// success: function (res) {
// console.log(res)
// }
// })
// 3.post请求,并且携带参数
// wx.request({
// url: 'http://httpbin.org/post',
// method: 'post',
// data: {
// name: 'coderwhy',
// age: 18
// },
// success: function(res) {
// console.log(res)
// },
// fail: function(err) {
// console.log(err)
// }
// })
}
})
network.js
export default function request(options) {
return new Promise((resolve, reject) => {
wx.request({
url: options.url,
method: options.method || 'get',
data: options.data || {},
success: resolve,
fail: reject
})
})
}
// export default function request(options) {
// return new Promise((resolve, reject) => {
// wx.request({
// url: options.url,
// method: options.method || 'get',
// data: options.data || {},
// success: function (res) {
// resolve(res)
// },
// fail: function (err) {
// reject(err)
// }
// })
// })
// }
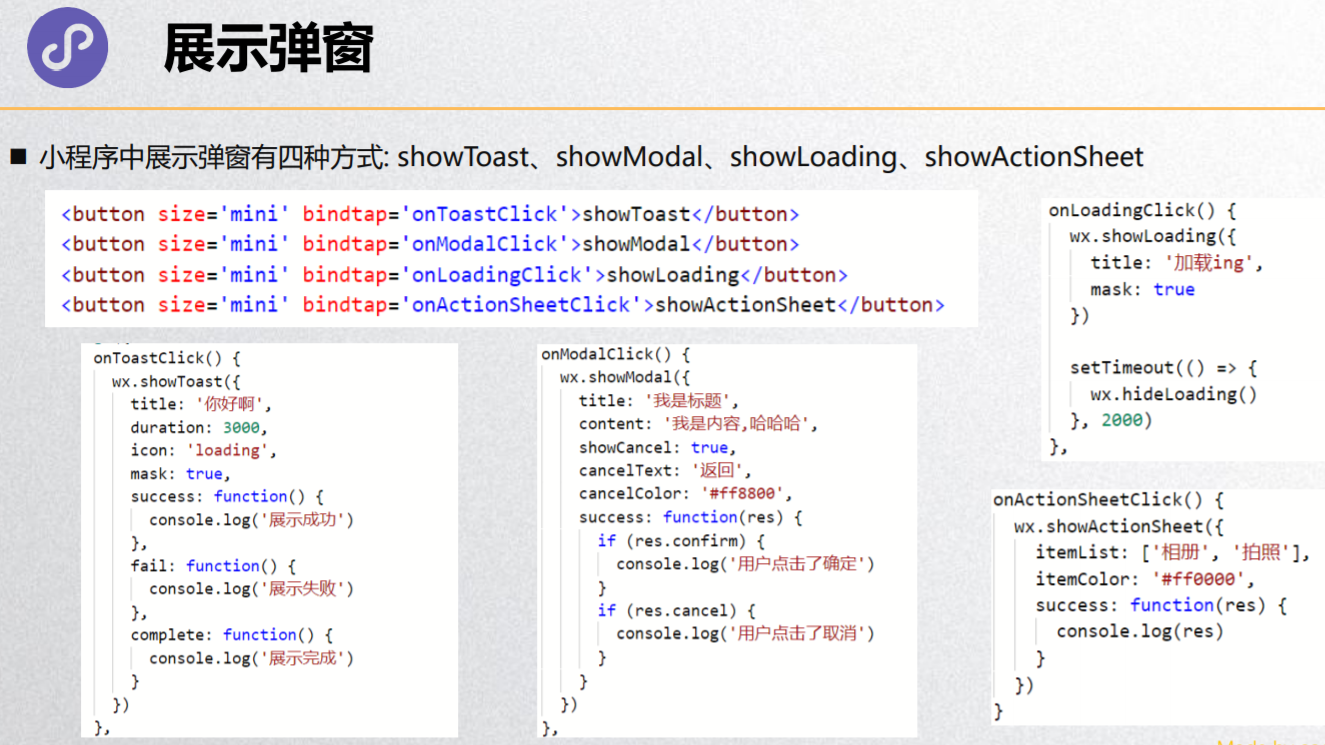
展示弹窗

页面分享

home.wxml
<!--pages/home/home.wxml-->
<text class='title'>Hello World</text>
<button size='mini'>按钮</button>
<!-- 1.Toast -->
<button size='mini' bind:tap="handleShowToast">showToast</button>
<!-- 2.Modal -->
<button size='mini' bind:tap="handleShowModal">showModal</button>
<!-- 3.Loading -->
<button size='mini' bind:tap="handleShowLoading">showLoading</button>
<!-- 4.actionSheet -->
<button size='mini' bind:tap="handleShowAction">showAction</button>
<!-- 5.分享按钮 -->
<button size='mini' open-type='share'>分享</button>
home.js
// pages/home/home.js
Page({
handleShowToast() {
wx.showToast({
title: '加载中ing',
duration: 3000,
icon: 'loading',
// image: "/assets/icon/icon.png"
mask: true,
success: function() {
console.log('展示弹窗成功')
},
fail: function() {
console.log('展示弹窗失败')
},
complete: function() {
console.log('完成函数的调用')
}
})
},
handleShowModal() {
wx.showModal({
title: '我是标题',
content: '我是内容,哈哈哈',
// showCancel: false, // 是否顯示取消按鈕
cancelText: '退出', // 取消按钮的文本
cancelColor: 'red', // 取消按钮的文本顏色
success: function(res) {
console.log(res)
// 判断用戶点击了取消按钮
if (res.cancel) {
console.log('用户点击了取消按钮')
}
if (res.confirm) {
console.log('用户点击了确定按钮')
}
}
})
},
handleShowLoading() {
wx.showLoading({
title: '加载ing',
mask: true
})
setTimeout(() => {
// 必须手动调用hideLoading才会让loading消失
wx.hideLoading()
}, 1000)
},
handleShowAction() {
wx.showActionSheet({
itemList: ['相册', '拍照'],
itemColor: 'red', // 文本颜色
success: function(res) {
console.log(res)
}
})
},
onShareAppMessage: function(options) {
return {
title: '你好啊, 哈哈',
// 用户点击分享的小程序,进入到的页面
path: '/pages/about/about',
// 分享的小程序显示的图片,不写就显示当前页面的截图
imageUrl: 'http://s3.mogucdn.com/mlcdn/c45406/170915_0a93207ci28kelh617k4hh62l65lb_640x960.jpg'
}
}
})
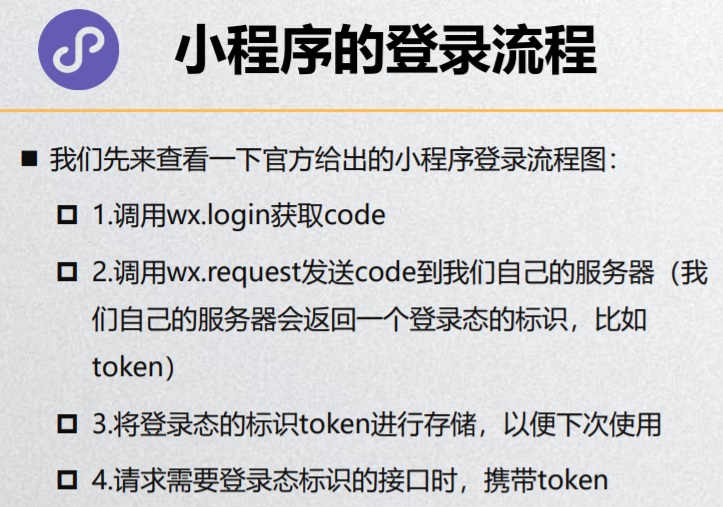
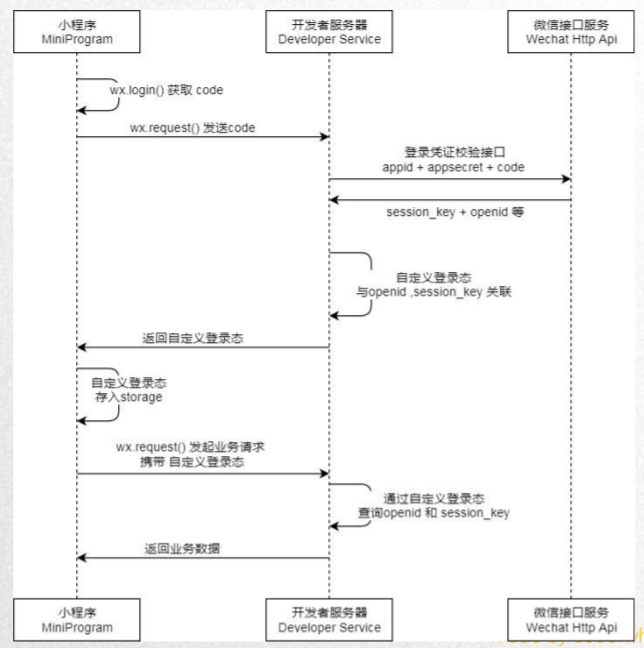
登录流程


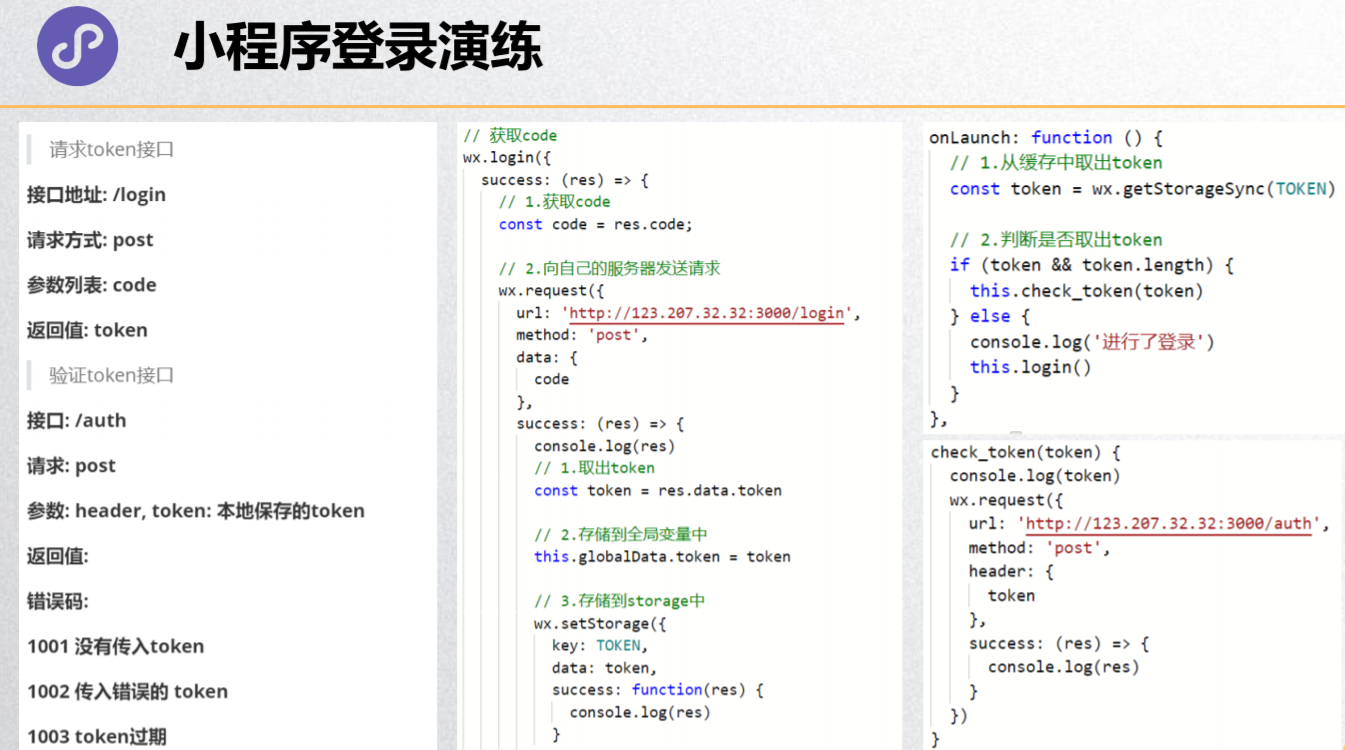
小程序登录演练

app.js
const TOKEN = 'token'
App({
// 对象: 小程序关闭掉
globalData: {
token: ''
},
onLaunch: function () {
// 1.先从缓冲中取出token
const token = wx.getStorageSync(TOKEN)
// 2.判断token是否有值
if (token && token.length !== 0) {
this.check_token(token) // 已经有token,验证token是否过期
} else {
this.login() // 没有token, 进行登录操作
}
},
check_token(token) {
console.log('执行了验证token操作')
wx.request({
url: 'http://123.207.32.32:3000/auth',
method: 'post',
header: {
token
},
success: (res) => {
if (!res.data.errCode) {
console.log('token有效')
this.globalData.token = token;
} else {
this.login()
}
},
fail: function(err) {
console.log(err)
}
})
},
login() {
console.log('执行了登录操作')
wx.login({
// code只有5分钟的有效期
success: (res) => {
// 1.获取code
const code = res.code;
// 2.将code发送给我们的服务器
wx.request({
url: 'http://123.207.32.32:3000/login',
method: 'post',
data: {
code
},
success: (res) => {
// 1.取出token
const token = res.data.token;
// 2.将token保存在globalData中
this.globalData.token = token;
// 3.进行本地存储
wx.setStorageSync(TOKEN, token)
}
})
}
})
}
})
界面跳转

open-type的取值

◼ redirect:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面,并且不能返回。(不是一个压栈)
◼ switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。(需要在tabBar中定义的)
◼ reLaunch:关闭所有的页面,打开应用中某个页面。(直接展示某个页面,并且可以跳转到tabBar页面)
导航返回

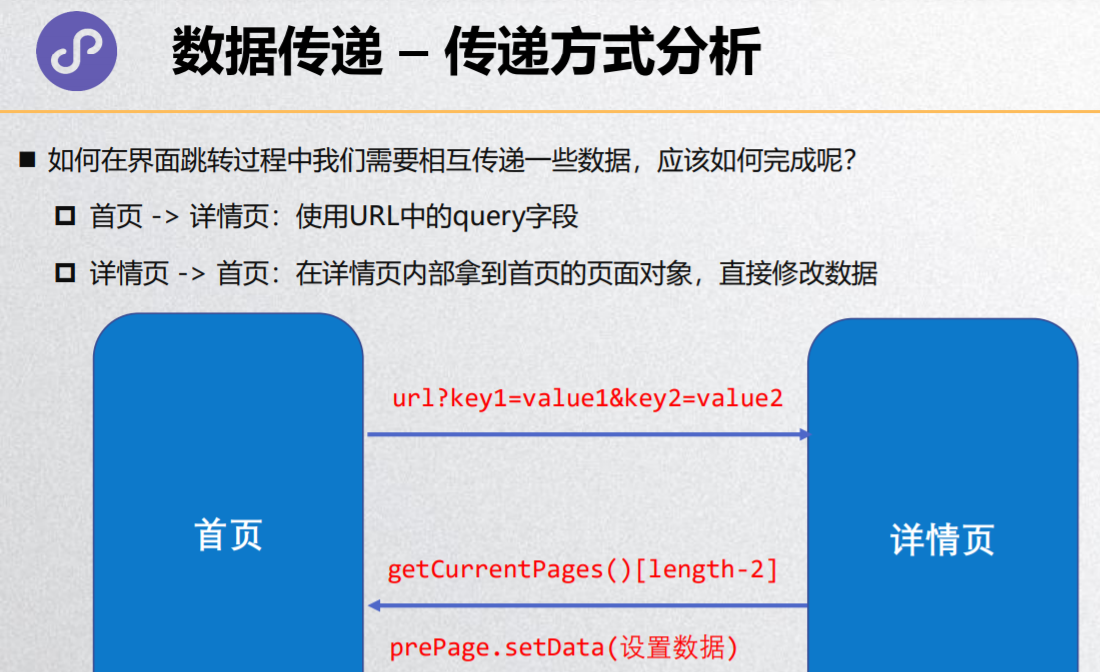
数据传递 – 传递方式分析

数据传递 – 传递过程

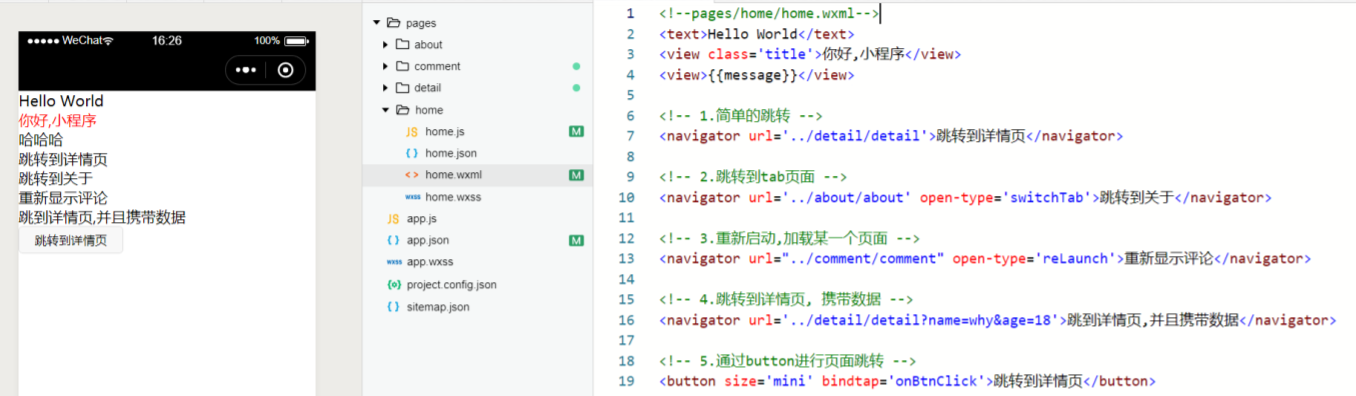
代码演练

代码的跳转和返回

home.wxml
<!--pages/home/home.wxml-->
<text class='title'>Hello World</text>
<button size='mini'>按钮</button>
<!-- 1.navigator页面跳转 -->
<!-- 【左上角有后退箭头的后退按钮】 -->
<navigator url='/pages/detail/detail'>跳到详情页</navigator>
<!-- 2.navigator属性: open-type -->
<!-- 【open-type='redirect' :左上角有向上箭头的后退按钮】 -->
<navigator url='/pages/detail/detail' open-type='redirect'>
跳到详情页(redirect)
</navigator>
<!-- 【open-type='switchTab' : 没有后退按钮】 -->
<navigator url='/pages/about/about' open-type='switchTab'>
跳到关于页(switchTab)
</navigator>
<!-- 【open-type='reLaunch' :左上角有向上箭头的后退按钮】 -->
<navigator url='/pages/detail/detail' open-type='reLaunch'>
跳到详情页(reLaunch)
</navigator>
<!-- 3.跳转过程中数据的传递 -->
<!-- 【】在跳转到的页面的js文件中的 onLoad方法的形参options里,保存了传递的数据 -->
<navigator url='/pages/detail/detail?name=why&age=18&height=1.88'>跳到详情页</navigator>
<view>{{title}}</view>
<!-- 4.通过代码进行页面跳转 -->
<button size='mini' bind:tap="handlePushDetail">跳到详情页</button>
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
title: '哈哈哈'
},
handlePushDetail() {
wx.navigateTo({
url: '/pages/detail/detail?title=你好啊',
})
// 如果open-type='redirect',那么就是 wx.redirectTo。也就是说,每一个open-type,都会有对应的api
// wx.redirectTo({
// url: '',
// })
}
})
detail.wxml
<!--pages/detail/detail.wxml-->
<text>pages/detail/detail.wxml</text>
<navigator url='/pages/comment/comment'>跳到评论页</navigator>
<!-- 【点击,返回上一级页面。】 -->
<navigator open-type='navigateBack'>返回</navigator>
<button size='mini' bind:tap="handleBackHome">返回</button>
detail.js
// pages/detail/detail.js
Page({
// 【options里,保存了传递过来的数据】
onLoad: function (options) {
console.log(options)
},
// 在 onUnload方法里,修改home页面的数据
onUnload() {
// 1.获取首页的页面对象
// getCurrentPages当前所有栈的页面
const pages = getCurrentPages()
const home = pages[pages.length - 2]
// 2.调用页面对象的setData
home.setData({
title: '呵呵呵'
})
},
// 返回home页面
handleBackHome() {
// 此时不能用 navigateTo,用navigateTo必须写url
wx.navigateBack({
delta: 1
})
}
})