4.1 基本使用
- 安装 :
npm i vue(小写) - 导入 :
<script src='./vue.js'></script> - 实例 vue
// 引入的 vue.js 里 暴露出来一个 构造函数 Vue
const vm = new Vue({
// 指定 vue 管理的边界
el: '#app',
// 提供视图中 需要的数据
// 视图可以直接使用data中的数据
data: {
msg: 'xxx'
}
})
vscode自定义vue代码段
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>
",
" </div>",
"</template>
",
"<script>",
"export default {",
" data() {",
" return {
",
" };",
" },",
" created() {
",
" },",
" mounted() {
",
" },",
" methods: {
",
" }",
"};",
"</script>
",
"<style scoped lang="${1:less}">
",
"</style>
",
],
"description": "Create vue template"
}
}
02-vue的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
1. 下载安装vue: ctrl + ` / j打开vs code终端,npm i vue 下载vue
2. 引入
3. 实例化vue
-->
<div id="app">
<h1>{{ msg }}</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 引入 vue.js 会暴露出一个全局的 Vue构造函数
const vm = new Vue({
// el : element的简写,指定vue管理的边界
el: '#app',
// data 数据 提供界面需要的一些数据
data: {
msg: 'hello vue'
}
})
</script>
</body>
</html>

4.2 使用注意点
- vm
- Vue 构造函数首字母大写
- 参数是一个对象
- id='#app', 其他也可以
- 边界外的无法使用 msg
03-vue的使用注意点.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
1. 安装、拷贝皆可
2. 引入
3. 实例化vue
-->
<div id="app" class="test">
<h2>{{ msg }}</h2>
</div>
<script src="./vue.js"></script>
<script>
/**
* 1. Vue 构造函数 vue
* 2. el :类名等也可以,但是 推荐id,id唯一
* 3. msg :
* html标签中 : 直接使用 msg
* js代码中 : 使用 vm.msg
*/
const vm = new Vue({
// el:指定vue要管理的边界
el: '#app',
// data 数据
data: {
msg: '信息'
}
})
// 想 在这里获取 msg
console.log(vm.msg) // 信息
</script>
</body>
</html>
4.3 {{}} 插值表达式
- 解释:使用
{{}}(插值表达式)从data中获取数据,并展示在模板中 - 说明:
{{}}中只能出现JavaScript表达式 - 说明:数据对象的属性值发生了改变,插值处的内容都会更新
- 表达式
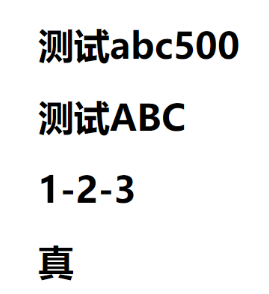
- 运算符 : {{ msg + 500}}
- 调用方法 : {{ [14,7].join('-') }}
- 三元 : {{ true ? '真':''假 }}
- 不能使用语句
if语句 for语句
04-插值 表达式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
{{ }}: mustache 小胡子语法、插值表达式、双括号
作用 : 可以 直接读取data里的数据, 展示到模板中
场景 : 一般情况下, {{}} 用在双标签里面, <div>{{ }}</div>
注意点1 : {{ }} 只能放表达式
注意点2 : 不能使用语句 if语句, for语句, while
-->
<div id="app">
<h1>{{ msg + 500 }}</h1>
<h1>{{ msg.toUpperCase() }}</h1>
<h1>{{ [1, 2, 3].join('-') }}</h1>
<h1>{{ true ? '真' : '假' }}</h1>
<!-- <h1>{{ for(){} }}</h1> 报错-->
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '测试abc'
}
})
</script>
</body>
</html>