276 APP登录首页小案例页面完善
说明:因为时间紧张,本人很多博客的写作过程中只是对知识点的关键步骤进行了截图记录,没有对截图步骤进行详细的文字说明(后面博主时间充裕了,会对目前的博客编辑修改,补充上详细的文字说明);有些步骤和相关知识点缺乏文字描述,可能会难以理解。读者如有不明之处,欢迎博客私信或者微信(本人微信在博客下方的“关于博主”处)与本人交流,共同进步。
另有一些博客没有来得及记录内容,但为了保证博客内容的连贯性,所以按照学习路径的顺序先发布了标题,后续时间充裕了会更新内容,望博友和读者朋友们谅解!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:background="@mipmap/bg"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sign Up"
android:textSize="36sp"
android:textColor="#ffffff"
android:layout_marginTop="70dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jesus Jesus Jesus Jesus
Jesus Jesus Jesus Jesus"
android:layout_margin="20dp"
android:textSize="28sp"
android:textColor="#ffffff"
android:gravity="center_horizontal"/>
<!--
android:src="" 指定前景图片资源(前景:针对图片才有这个概念 饭:前景 饭碗:背景)
android:background="" 设置背景
-->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/add_photo" />
<!--<ImageButton-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:src="@mipmap/add_photo"/>-->
<!--<ImageButton-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:src="@mipmap/add_photo"/>-->
<!--
android:inputType 输入类型
textPassword 密码
number 只能正整数
numberSigned 整数
numberDecimal 小数
-->
<ProgressBar
android:id="@+id/pro_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:visibility="invisible"
android:layout_margin="10dp"/>
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:hint="Name and Surname"
android:gravity="center"
android:textColorHint="#cccccc"
android:background="@mipmap/border"/>
<EditText
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="25dp"
android:hint="Email Address"
android:gravity="center"
android:textColorHint="#cccccc"
android:background="@mipmap/border"/>
<EditText
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="25dp"
android:hint="Phone"
android:gravity="center"
android:textColorHint="#cccccc"
android:background="@mipmap/border"/>
<EditText
android:id="@+id/pwd"
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="25dp"
android:hint="Password"
android:gravity="center"
android:textColorHint="#cccccc"
android:background="@mipmap/border"
android:inputType="textPassword"
android:maxLength="12"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="40dp"
android:background="@mipmap/btn"
android:text="Register"
android:onClick="register"/>
</LinearLayout>
package com.example.mosesminuidemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class ButtonActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
// 自定义内部类适用于多个按钮有类似操作的情况
// 1、获取按钮
Button btn1 = findViewById(R.id.btn1);
//点击事件:被点击时被触发的事件
MyClickListener mcl = new MyClickListener();
btn1.setOnClickListener(mcl);//2、为按钮注册点击事件监听器
//匿名内部类适用于有唯一操作的按钮
Button btn2 = findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 在控制台输出
Log.e("TAG","btn2==========匿名内部类=============");
}
});
Button btn3 = findViewById(R.id.btn3);
btn3.setOnClickListener(this);
}
@Override
public void onClick(View view) {
//在控制台输出一条语句
Log.e("TAG","btn3用本类实现了OnClickListener");
}
class MyClickListener implements View.OnClickListener{
@Override
public void onClick(View view) {
//在控制台输出一条语句
Log.e("TAG","btn1刚刚点击的按钮是注册了内部监听器的按钮");
}
}
//参数v:表示被点击的控件对象
public void myClick(View v) {
switch (v.getId()) {
case R.id.btn4:
Log.e("TAG", "btn4通过xml绑定的点击事件");
break;
case R.id.btn5:
Log.e("TAG", "btn5通过xml绑定的点击事件");
break;
}
}
}
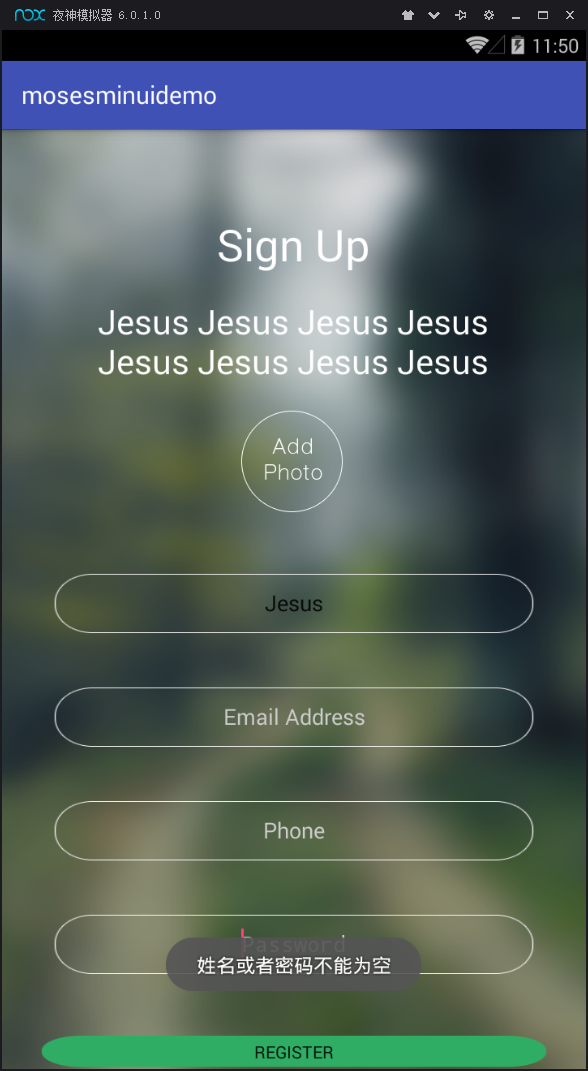
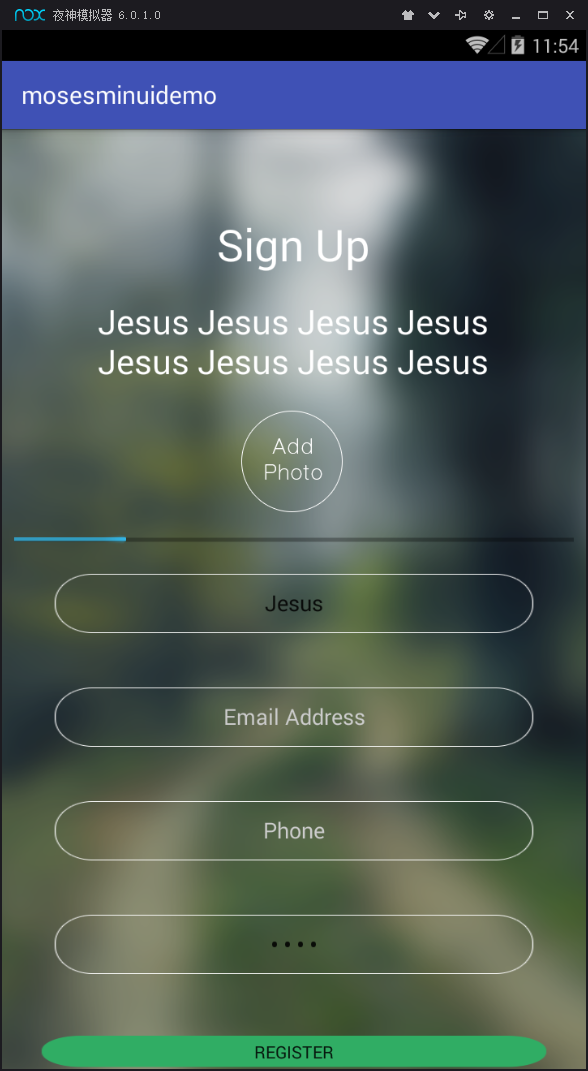
最终实现效果: