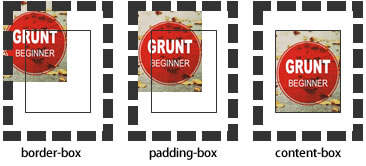
background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:

background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
举例:
有三张单独的图片:



使用多背景技术实现:

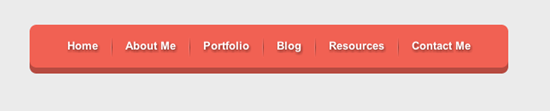
制作导航菜单综合练习题
小伙伴们,根据所学知识,使用CSS3实现下图的导航菜单效果

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS制作立体导航</title> 6 <link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css"> 7 <style> 8 body{ 9 background: #ebebeb; 10 } 11 .nav{ 12 width:560px; 13 height: 50px; 14 font:bold 0/50px Arial; 15 text-align:center; 16 margin:40px auto 0; 17 background: #f65f57; 18 /*制作圆*/ 19 border-radius:5px; 20 /*制作导航立体风格*/ 21 box-shadow:0 5px 3px; 22 23 } 24 .nav a{ 25 display: inline-block; 26 -webkit-transition: all 0.2s ease-in; 27 -moz-transition: all 0.2s ease-in; 28 -o-transition: all 0.2s ease-in; 29 -ms-transition: all 0.2s ease-in; 30 transition: all 0.2s ease-in; 31 } 32 .nav a:hover{ 33 -webkit-transform:rotate(10deg); 34 -moz-transform:rotate(10deg); 35 -o-transform:rotate(10deg); 36 -ms-transform:rotate(10deg); 37 transform:rotate(10deg); 38 } 39 40 .nav li{ 41 position:relative; 42 display:inline-block; 43 padding:0 16px; 44 font-size: 13px; 45 text-shadow:1px 2px 4px rgba(0,0,0,.5); 46 list-style: none outside none; 47 } 48 /*使用伪元素制作导航列表项分隔线*/ 49 .nav li::before,.nav li::after{ 50 content:""; 51 position:absolute; 52 top:14px; 53 height: 25px; 54 width: 1px; 55 } 56 .nav li::after{ 57 right: 0; 58 background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 59 background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 60 background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 61 background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 62 background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 63 } 64 .nav li::before{ 65 left: 0; 66 background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 67 background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 68 background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 69 background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 70 background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 71 } 72 /*删除第一项和最后一项导航分隔线*/ 73 .nav li:first-child::before{ 74 background: none; 75 } 76 77 .nav li:last-child::after{ 78 background: none; 79 } 80 81 .nav a, 82 .nav a:hover{ 83 color:#fff; 84 text-decoration: none; 85 } 86 87 </style> 88 </head> 89 <body> 90 <ul class="nav"> 91 <li><a href="">Home</a></li> 92 <li><a href="">About Me</a></li> 93 <li><a href="">Portfolio</a></li> 94 <li><a href="">Blog</a></li> 95 <li><a href="">Resources</a></li> 96 <li><a href="">Contact Me</a></li> 97 </ul> 98 </body> 99 </html>