1、axios在PC端浏览器的兼容性问题
axios支持IE8+,但原理是基于promise之上实现的,因此会存在不兼容IE的问题。
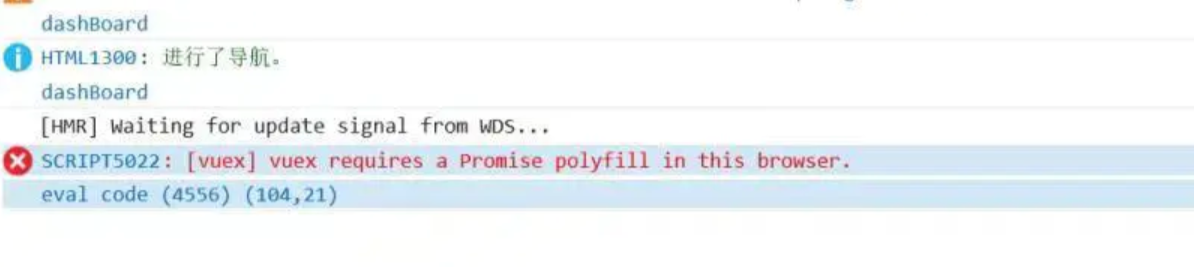
trident内核的浏览器下会报:vuex requires a Promise polyfill in this browser

IE9下 axios 报错问题
解决方案:
(1)、首先安装 babel-polyfill,来解决IE不支持 promise对象的问题
npm install babel-polyfill -s
(2)、安装成功以后需要在 main.js 中引入 babel-polyfill
import 'babel-polyfill'
一般会配置 webpack.base.config.js 中 entry
module.exports = { context: path.resolve(__dirname, '../'), entry: { app: ["babel-polyfill", "./src/main.js"] // app: './src/main.js' }, }
2、axios在安卓低版本兼容性处理
在较低版本的安卓手机中发现发现封装的axios请求无效,主要原因还是低版本的安卓手机无法使用promise
注意:安卓4.3以下的手机不支持axios的使用,无法使用promise,加上 polyfill就可以了。
解决方案: (1)、项目中安装 es6-promise
npm install es6-promise -s
(2)、引入 es6-promise
import promise from 'es6-promise'
(3)、注册 es6-promise (一定要在axios之前注册)
// 注意: es6-promise 一定要在 axios 请求 之前注册 promise.polyfill() 或者 require('es6-promise').polyfill();