小伙伴们废话少说又是比较常见的功能,样式部分各位小伙伴可以根据自己的需求进行更改,下面直接上代码!
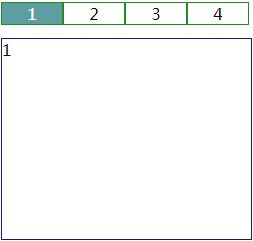
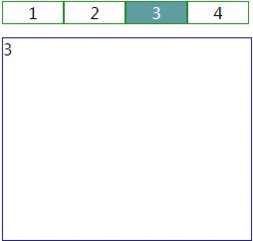
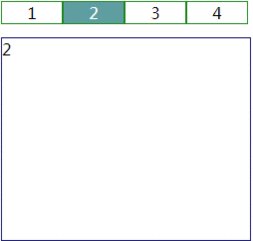
代码执行图:

CSS样式部分:
.ul1{ border: 1px solid ggoldenrod; width: 300px; height: 20px; text-align: center; } .ul1 li{ float: left; width: 60px; border: 1px solid forestgreen; } .div1{margin-left: 40px;} .div1 div{ width: 249px; height: 200px; border: 1px solid midnightblue; display: none; } ul li{list-style: none;} .color{ background-color: cadetblue; color: white; }
HTML代码部分:
<ul class="ul1"> <li class="color">1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <div class="div1"> <div style="display: block;">1</div> <div>2</div> <div>3</div> <div>4</div> </div>
Js代码部分:
$(function(){
$(".ul1 li").click(function(){
var index = $(this).index();/*获取当前点击的index值*/
$(this).addClass("color").siblings().removeClass("color");/*当前这个添加class“color”,让他的同胞元素移除类名“color”*/
$(".div1 div").eq(index).show().siblings().hide(); /*在通过index值控制当前元素的显示,以及同胞元素的隐藏*/
})
})
样式随便写的,功能就是这个,鄙人小白一枚,代码不足之处,个位大神尽可指点!!!
题外话:代码的路不好走,小伙伴们要坚持,有需要沟通的也可以一起讨论,一起进步,最后希望大家坚持自己梦想!