范仁义css3课程---3、css最常用选择器
一、总结
一句话总结:
css终于常用选择器有 类选择器(最常用),标签选择器,id选择器
1、标签选择器是什么?
标签选择器其实就是html代码中的标签,例如:p{font-size:12px;}
2、类选择器 的语法及实例?
语法:.类选择器名称{css样式代码;}
实例:<style>.stress{color:red;}</style> <span class="stress">胆小如鼠</span>
3、id选择器 怎么使用 及使用实例?
使用:#id选择器名称{css样式代码;}
实例:<style>#stress{color:red;}</style> <span id="stress">胆小如鼠</span>
4、类选择器和id选择器的区别?
1、id选择器为标签设置 id="ID名称",类选择器为标签设置 class="类名称1 类名称2"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
3、在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
5、class和id的区别?
1)class页面上可以重复。id页面上唯一,不能重复。
2)一个标签可以有多个class,用空格隔开。但是id只能有一个。
<span id="my_span" class="stress bigsize">三年级</span>
二、css最常用选择器
博客对应课程的视频位置:3、css最常用选择器
https://www.fanrenyi.com/video/10/30
1、CSS选择器介绍
每一条css样式定义由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
CSS选择器也就是指定CSS要作用的标签
2、标签选择器:选择器的名字代表html页面上的标签
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
举例:
<style type="text/css">
p{
font-size:14px;
}</style>
<body>
<p>css</p>
</body>
再比如说,我想让“学完了安卓,继续学前端哟”这句话中的“前端”两个变为红色字体,那么我可以用<span>标签把“前端”这两个字围起来,然后给<span>标签加一个标签选择器。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
color: red;
}
</style>
</head>
<body>
<p>学完了安卓,继续学<span>前端</span>哟</p>
</body>
</html>【总结】需要注意的是:
(1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等。
(2)无论这个标签藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
2、ID选择器:规定用#来定义(名字自定义)
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。
举例:
<head>
<title>Document</title>
<style type="text/css">
#mytitle
{
border:3px dashed green;
}
</style>
</head>然后我们在别处使用id来引用它:
<body>
<h2 id="mytitle">你好</h2>
</body>id选择器的选择符是“#”。
任何的HTML标签都可以有id属性。表示这个标签的名字。这个标签的名字,可以任取,但是:
- (1)只能有字母、数字、下划线。
- (2)必须以字母开头。
- (3)不能和标签同名。比如id不能叫做body、img、a。
- (4)大小写严格区分,也就是说aa,和AA是两个不同的ID
另外,特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!
一个标签可以被多个css选择器选择:
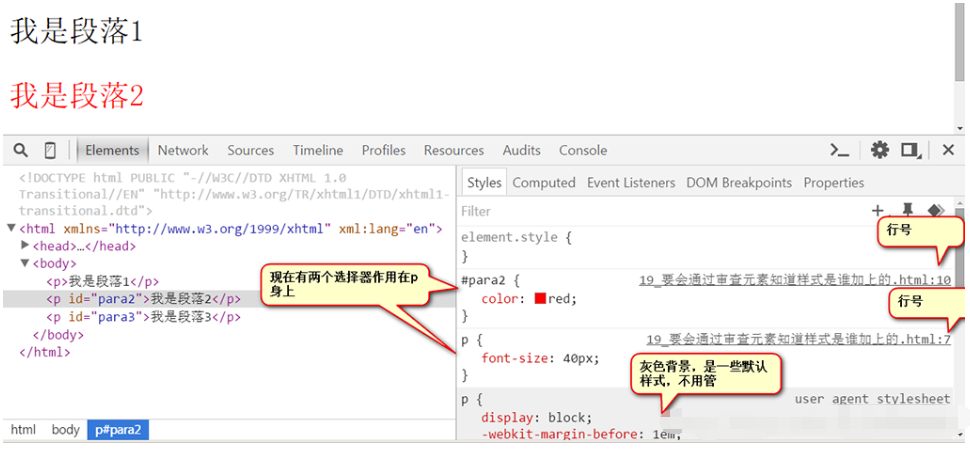
比如,我们可以同时让标签选择器和id选择器作用于同一个标签。(用到了层叠)如下:

然后我们通过网页的审查元素看一下效果:

现在,假设选择器冲突了,比如id选择器说这个文字是红色的,标签选择器说这个文字是绿色的。那么听谁的?
实际上,css有着非常严格的计算公式,能够处理冲突.
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义
3、类选择器:规定用圆点.来定义
类选择器使用最多,针对你想要的所有标签使用。优点:灵活。
css中用.来表示类。举例如下:
<style type="text/css">
.oneclass/*定义类选择器*/{
800px;
}
</style>
</head>然后我们在别处使用class来引用它:
<body>
<h2 class="oneclass">你好</h2>
</body>和id非常相似,任何的标签都可以携带id属性和class属性。但是id属性只能被某一特定标签引用一次
class属性的特点:
-
特性1:类选择器可以被多种标签使用。
-
特性2:同一个标签可以使用多个类选择器。用空格隔开。举例如下
<h3 class="classone classtwo">我是一个h3啊</h3>而不能写成:
<h3 class="teshu" class="zhongyao">我是一个h3啊</h3>类选择器的使用,能够决定一个人的css水平。
应该注意:
(1)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同完成这个标签的样式。
(2)每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用。
如:
<style type="text/css">
.lv{
color: green;
}
.da{
font-size: 30px;
}
.xian{
text-decoration: underline;
}
</style>然后让每个标签去选取自己想要用的类选择器:
<p class="lv da">段落1</p>
<p class="lv xian">段落2</p>
<p class="da xian">段落3</p>问题:到底用id还是用class?
答案:尽可能的用class,除非极特殊的情况可以用id。
原因:id是js用的。也就是说,js要通过id属性得到标签,所以css层面尽量不用id,要不然js就很别扭。另一层面,我们会认为一个有id的元素,有动态效果。
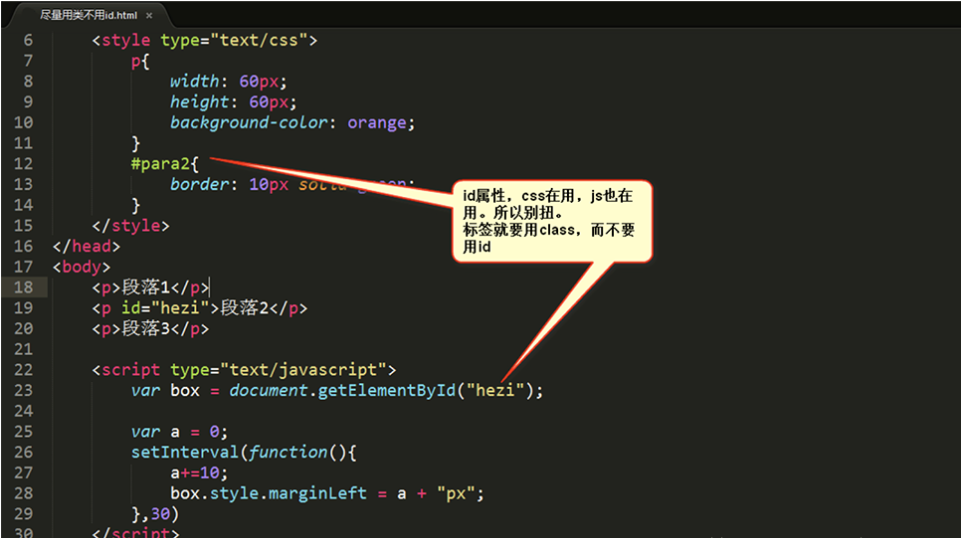
举例如下:

上图所示,css和js都在用同一个id,会出现不好沟通的情况。
我们记住这句话:类上样式,id上行为。意思是说,class属性交给css使用,id属性交给js使用。
上面这三种选择器的区别:
- 标签选择器针对的是页面上的一类标签。
- ID选择器是只针对特定的标签(一个),ID是此标签在此页面上的唯一标识。
- 类选择器可以被多种标签使用。
5、类和ID选择器的区别
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
下面代码是正确的:
<p>三年级时,我还是一个<span
class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span
class="stress">勇气</span>来回答老师提出的问题。</p>
而下面代码是错误的:
<p>三年级时,我还是一个<span
id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span
id="stress">勇气</span>来回答老师提出的问题。</p>
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
下面的代码是正确的(完整代码见右侧代码编辑器)
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>
上面代码的作用是为“三年级”三个文字设置文本颜色为红色并且字号为25px
下面的代码是不正确的(完整代码见右侧代码编辑器)
#stressid{
color:red;
}
#bigsizeid{
font-size:25px;
}
<p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课...</p>
上面代码不可以实现为“三年级”三个文字设置文本颜色为红色并且字号为25px的作用。
三、课程代码

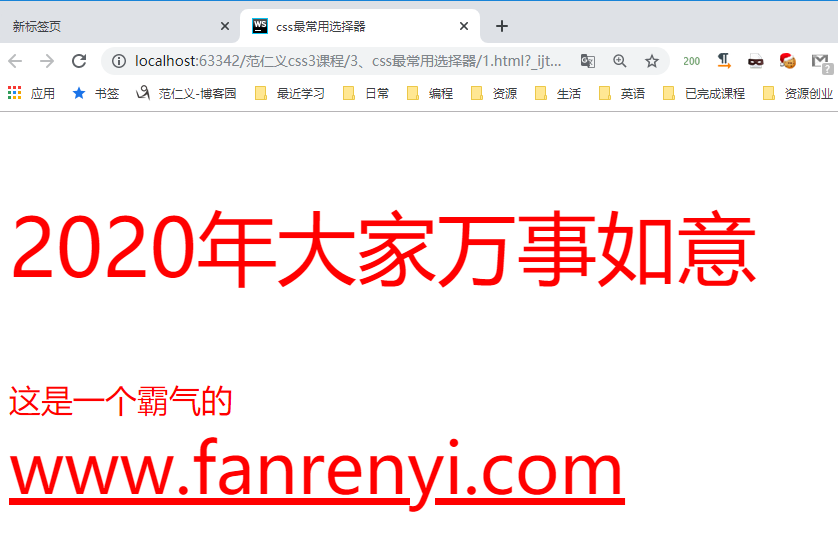
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css最常用选择器</title> 6 <style> 7 p{ 8 font-size: 40px; 9 color: green; 10 } 11 #my_p{ 12 color: red; 13 } 14 .class1{ 15 color: red; 16 } 17 .class2{ 18 font-size: 35px; 19 } 20 </style> 21 </head> 22 <body> 23 <p id="my_p">2020年大家万事如意</p> 24 <div class="class1">这是一个霸气的</div> 25 <a class="class1 class2" href="">www.fanrenyi.com</a> 26 </body> 27 </html>
参考:
史上最全的HTML、CSS知识点总结,浅显易懂。_HTML,CSS,Javaweb_编程小石头-CSDN博客
https://blog.csdn.net/qiushi_1990/article/details/40260447
CSS的四种基本选择器和四种高级选择器_Jack-CSDN博客
https://blog.csdn.net/DYD850804/article/details/80997251
菜鸟学院:css、css3手册:https://www.runoob.com/css/css-tutorial.html