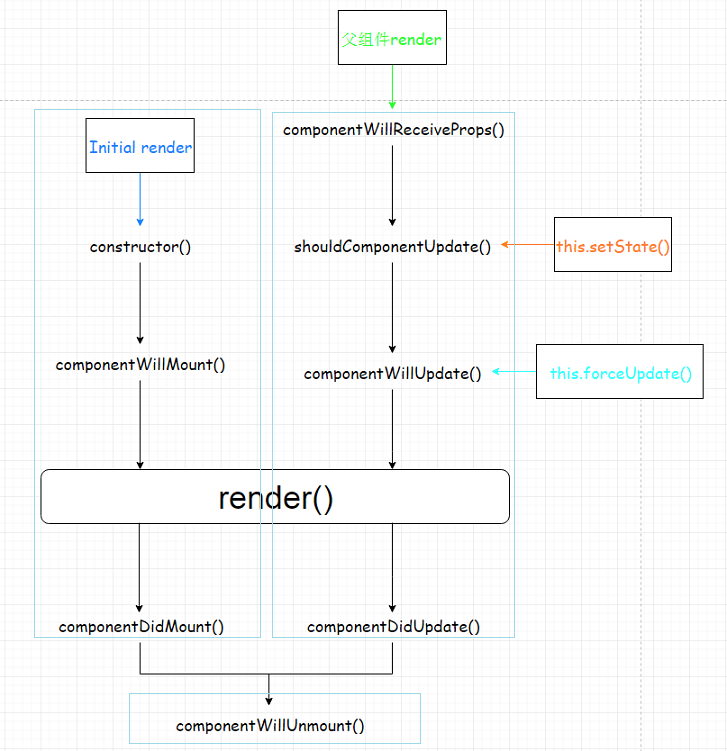
这是旧的声明周期

生命周期的三个阶段(旧)
1.初始化阶段: 由ReactDOM.render()触发---初次渲染
* constructor()
* componentWillMount()
* render()
* componentDidMount()
2.更新阶段: 由组件内部this.setSate()或父组件重新render触发
* shouldComponentUpdate()
* componentWillUpdate()
* render()
* componentDidUpdate()
3.卸载组件: 由ReactDOM.unmountComponentAtNode(containerDOM)或隐藏子组件触
* componentWillUnmount()
这是新的生命周期

1.初始化阶段: 由ReactDOM.render()触发
* constructor()
* getDerivedStateFromProps()
* render()
* componentDidMount()
2.更新阶段 由组件内部this.setSate()或父组件重新render触发
* getDerivedStateFromProps()
* shouldComponentUpdate()
* render()
* getSnapshotBeforeUpdate()
* componentDidUpdate()
3.移除组件: 由ReactDOM.unmountComponentAtNode(containerDom)触发
* componentWillUnmount()