英文原文:http://boxesandarrows.com/designing-screens-using-cores-and-paths/
译者注:文章的原名为Designing Screens Using Cores and Paths。本文作者受到城市规划中“交通需求线”的启示,提出了站点设计的“核心-路径法”。差别于通常採用的从框架到主页以及导航的方式,“核心-路径法”让设计者从核心内容入手。由内而外来设计。这个打破常规的方法可以在站点中创造最直接的路径。以便用户找到核心内容。
想象一下。当你隔着一片草坪想要到达对面的巴士站时,你是绕着草坪四周的人行道走过去,还是从中间穿过去呢?假如草地是干的,也没有被禁止进入,那么你非常可能会选择近期的路线——穿过草坪直接走到巴士站。
假设之前有不少人也这么干过,就会出现一条“走出来的路”。
这种计划外的道路连接了两点之间的最短距离,我们周围到处是这种样例。在城市规划中,它们被称为“交通需求线”(desire pathsdesire lines)。意思是人的自然行为和人为规划路线间的差异。
建筑师Christopher Alexander在他的著作《模式语言》中定义了“交通需求线”(1976)。对于“交通需求线”在建筑学中的应用,他给出了详细说明:
“规划道路的方法。是先在自然景点中设置目标点,再将这些点彼此相连形成路径。
”
——Christopher Alexander
原则上,亚历山大的做法是以目标——即人们终于想要的东西为导向。然后将它们以最实用的方法连接在一起。
但在网页设计中,遵循的方法一般是相反的:设计师从主页開始设计。然后他们依据站点结构层次制定出一个导航方案,无论合适与否。可是目标(用户正在找的主要内容。或是他们想要做的事)却成了设计过程中被考虑的最后一件事情。
受到“交通需求线”的启示,我们能够改善这样的设计网页的方法。使用核心-路径这样的方法,能够指导你在站点中创造最直接的路径,以便用户直达核心内容。
核心-路径模型
“不要一上来就从主页和总体导航方案来開始。而要从核心内容入手,由内而外来设计。“
“以目标为导向。
”信息架构师Are Halland在他的演讲《核心-路径法:可寻性设计》中这样建议。
他概述了网页设计的还有一种方法:不要一上来就从主页和总体导航方案来開始。应该从核心内容入手,由内而外来设计。
就是这么直接。
这种方法基于三个关键要素:
1.核心内容
核心内容就是吸引用户来到站点的原因。从开发商的角度来看,核心即是站点提供的内容。须要注意的是。核心内容并不总是一个页面。
对YouTube而言。核心内容是视频。而不是www.youtube.com上的页面。这使得YouTube也可能会有在其它站点上可以找得到的视频内容。
核心内容也可能带有辅助信息。
比如,技术细节能够觉得是核心内容的一个扩展。像Flickr这种站点。对比片的描写叙述以及用户给它的标签。都是核心内容——照片的辅助信息。
2.向内路径
用户该怎样找到核心内容?有时。訪客通过主导航或搜索找到核心内容。但他们也可能直接来自谷歌。
或者是其它路径。比如来自其它站点。广告,直接在浏览器中输入URL链接,甚至通过RSS和时事通讯。
进入路径也要考虑搜索引擎优化。比如人们搜索的关键词是什么。
3.向外路径
如果用户找到了他们要找的内容。接下来他们能够做什么、又会做什么呢?从根本上说,兴许的每一个交互都会给业务带来某种价值。这就是转变发生的地方。对外路径能够是从“把一样东西放进‘购物车’”到“推荐一款产品给朋友”这些操作中的不论什么一个。
和向内路径一样,向外路径也有非常多选项要考虑,包含离开站点的链接。
这三要素中的每个都具有不同的功能。核心内容真正是为用户和业务两方创造价值的地方。
向外路径的引导在这里起到了非常大的作用:站点终于希望用户产生购买等详细行为。向内路径保证了可寻性,就是怎样让用户在网上找到他们想要的产品和服务。而从商业的角度来看,向外路径是为站点带来投资回报率的东西。
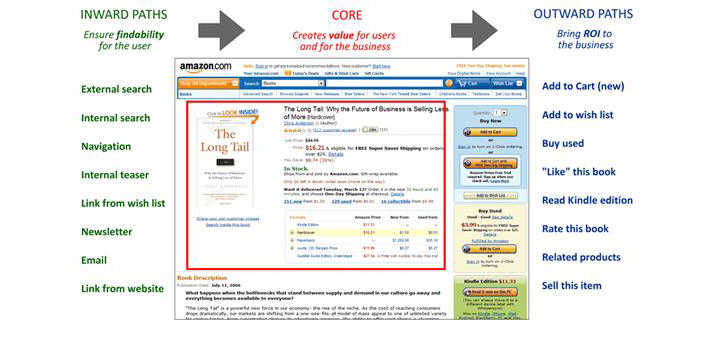
以下是核心-路径法的图解,以Amazon为例(图1)。核心内容是一款产品。这里用红色方框中的内容来表现。包含一本书的封面和关键细节等。在左边列出用户可以找到这本书的多种方法,这些就是向内路径。
把Amazon觉得用户在核心内容上可以产生投资回报的行为,作为可能的向外路径列在右边。
图1 www.amazon.com的核心-路径模型
核心-路径法的运用过程
想象下面场景:你在一个小的设计公司工作。接到了一个自行车站点改版的单子。这家店如今仅有一个“小冊子”一样简陋的站点,上面写有地址和营业时间。
他们想引入电子商务,以便可以在线出售。产品包含高端赛车和山地自行车。以及它们的一些配件。
这家店想在线出售的产品总共同拥有1000款左右,基本的目标客户群是职业自行车选手和业余发烧友。已售出的自行车主要来自于优质品牌,因此,站点的设计应该强调自行车产品的高品质。依据核心-路径法,下面是怎样设计这个站点的完整步骤。
第一步:定义核心内容
核心产品是什么?首先列一个候选名单:自行车,配件,服务等等。名单来源于脑暴。没有对错的概念。
编辑完整的名单之后,确定一个核心内容和它的辅助信息。
在大的团队里这意味与团队成员和利益相关者达成共识。
在上述场景中,核心产品是自行车。自行车照片是展示核心内容的关键元素。在这个案例中,自行车的功能、品牌以及产品系列是从属于核心内容的信息。辅助信息包含价格和额外的技术细节。
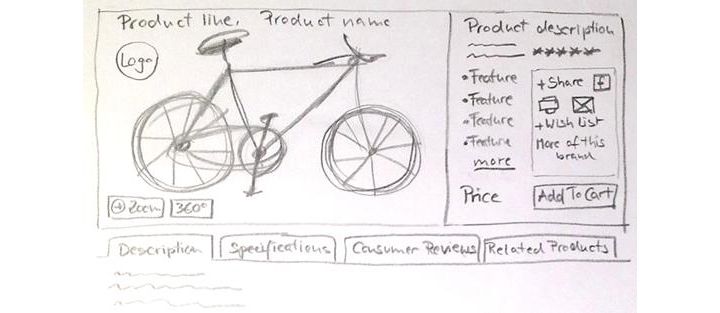
在优先考虑和确定这些细节之后,手绘核心内容(图2)。不要绘制包含导航和标志的整个页面。仅仅专注于核心内容。
顾客可能希望具体的查看产品细节。所以在这个阶段要考虑两件事,第一:他们怎样与产品内容进行交互。
第二:要思考一旦用户找到核心内容之后的使用场景。
图2手绘核心内容和辅助信息
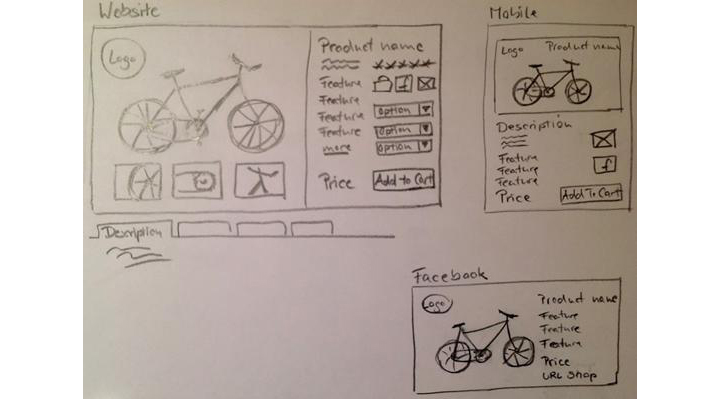
请记住。用户也会从智能手机和平板电脑来訪问站点。他们也可能会发图片到Facebook或者 Pinterest。这是分布式核心的一个样例。因此我们手绘出怎样将核心内容放到不同场景中(图3)。
相同,不要绘制页面装饰或者导航。仅仅专注于核心内容。
图3 不同场景中核心内容展示的不同版本号
从这里你能够看到。核心内容和辅助信息在不同场景下的表现形式。
你可能不得不来回地通过版本号的迭代来更新它们。
第二步:列出全部可能的向内路径
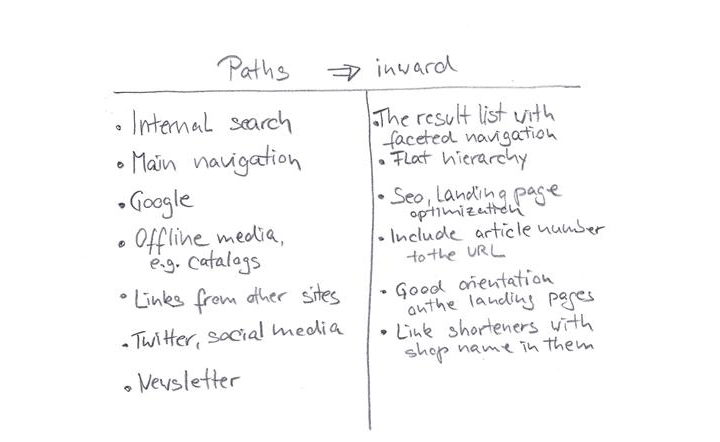
用户到达你站点的全部方式是什么?显然浮如今脑海的第一个是:站点搜索。主导航,谷歌和其它站点的链接。可是通过头脑风暴,可以找到很多其它的路径:购物比价站点的链接。乃至来自于线下媒体。如印刷产品文件夹。
对于列表中的每个向内路径。都要写下设计需求,同一时候满足这些需求。
比如。对于来自谷歌和其他搜索引擎的訪客来说,搜索引擎优化和登录页优化是必要的(图4)。
图4向内路径的列表和相应的关键需求
第三步:列出全部可能的向外路径
从核心内容猜測出路径。就像步骤二一样。向外路径也要满足设计的需求。
根据业务的重要性把向外路径进行排序。使得兴许设计更清晰。
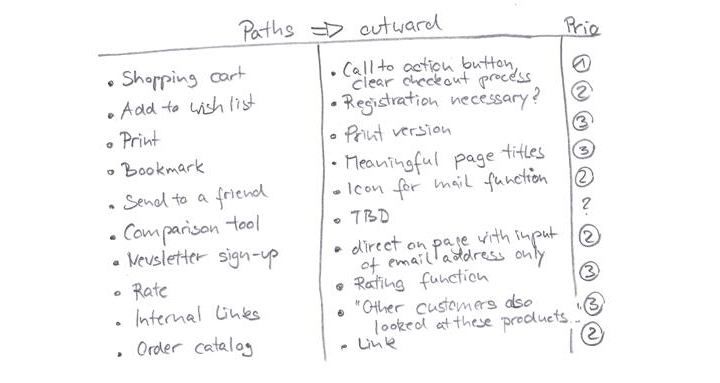
因为向外路径终于会产生商业价值,对其排序要參照商业目标。在这个样例中。通过一个明白的引导button将顾客带入结账流程。假设顾客不能立即做决定,那第二个优先级是给顾客提供一个链接,链接到愿望清单,或者向他人推荐产品的链接。
图5向外路径的先后次序
到如今为止,我们既不用看主页也没有想过导航。
然而。我们已经完毕了重要的设计决策,如核心产品的移动版本号长什么样。以及用户怎样与站点的主要内容进行交互。
当做出高保真模型后,这些最初的界面能够进行用户測试。
第四步:将全部内容整合在一起
当你设计了核心内容,罗列了向内路径和向外路径之后,再来关注主页和导航。这个阶段的目标是让用户以最简单。最直接的方式找到核心内容。
设计站点的主页。导视页面以及搜索结果页面。
手绘几个备选方案。
在设计的时候。要记住核心内容和路径的元素:核心内容是什么,用户怎样得到它,以及业务怎样转换?
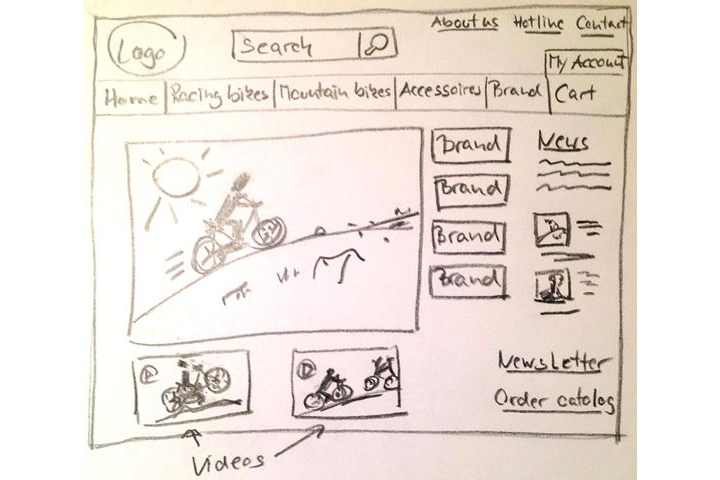
图6手绘主页—第一稿
在这个场景中,为了使顾客从主页到核心内容区,自行车商店的三大产品系列出如今主导航:职业赛车。山地车以及配件。对于目标客户来说,品牌也是非常重要的考虑因素,因此品牌也包括在内。一个明显的环节——购物车和结账流程也位于导航区中。
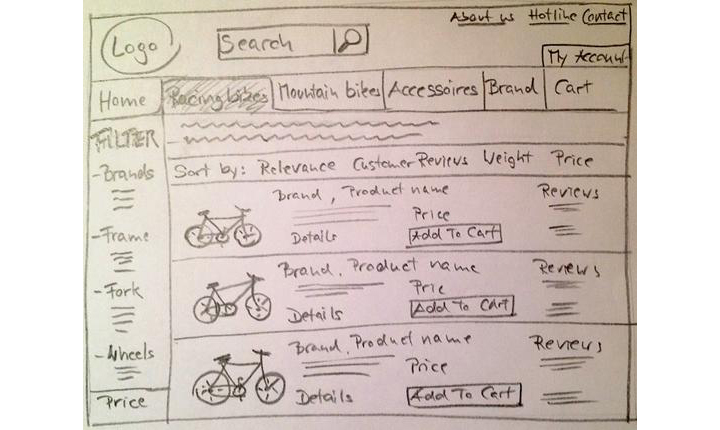
图7手绘有过滤和排序选项功能的导视页面
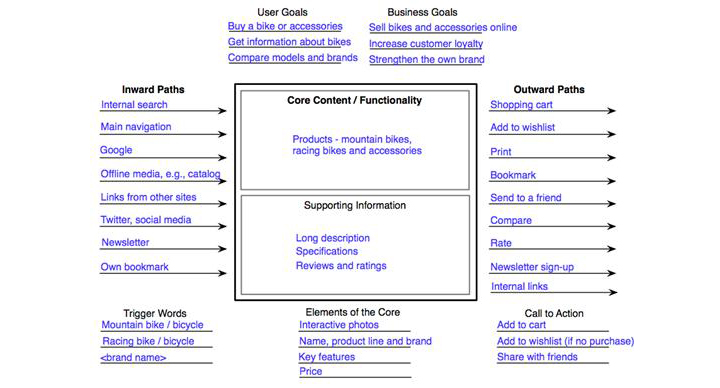
下面是一个模版,关于在文章中我们捕捉的全部关键点以及描写叙述的步骤(图8)。
图8核心-路径法的模版
总结
下面几个方面是这样的方法对设计的改善:
识别差距
在最開始的时候。对主要内容的目的进行质疑能够发现差距。
设计元素的优先级
分解关键要素,能够优先考虑在整个设计中怎样呈现。
聚焦设计
核心-路径法为整个设计团队提供了一个明白的方向。
核心-路径法与其它方法直接的差异在初始阶段是非常小的。
可是这样的影响是巨大的:如今,核心内容巍然屹立在你的设计中。
网页设计中全部的其它元素服务于一个目标,那就是用户和商业的完美结合。