在学习typescript的过程中发现在vscode上不能很好地的输出typescript的运行结果,需要先将typescript编译为javascript,在通过node执行js文件得到结果,执行过程如下
// greeter.ts
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
console.log(user)
在命令行上执行
tsc greeter.ts
在当前文件夹下会输出greeter.js文件,然后通过node greeter.js执行这个文件,才能输出运行结果。这样操作觉得比较麻烦,查询后得知在vscode上还有更快捷的执行方式
执行准备操作
- 在全局上安装ts-node包
npm install ts-node -g
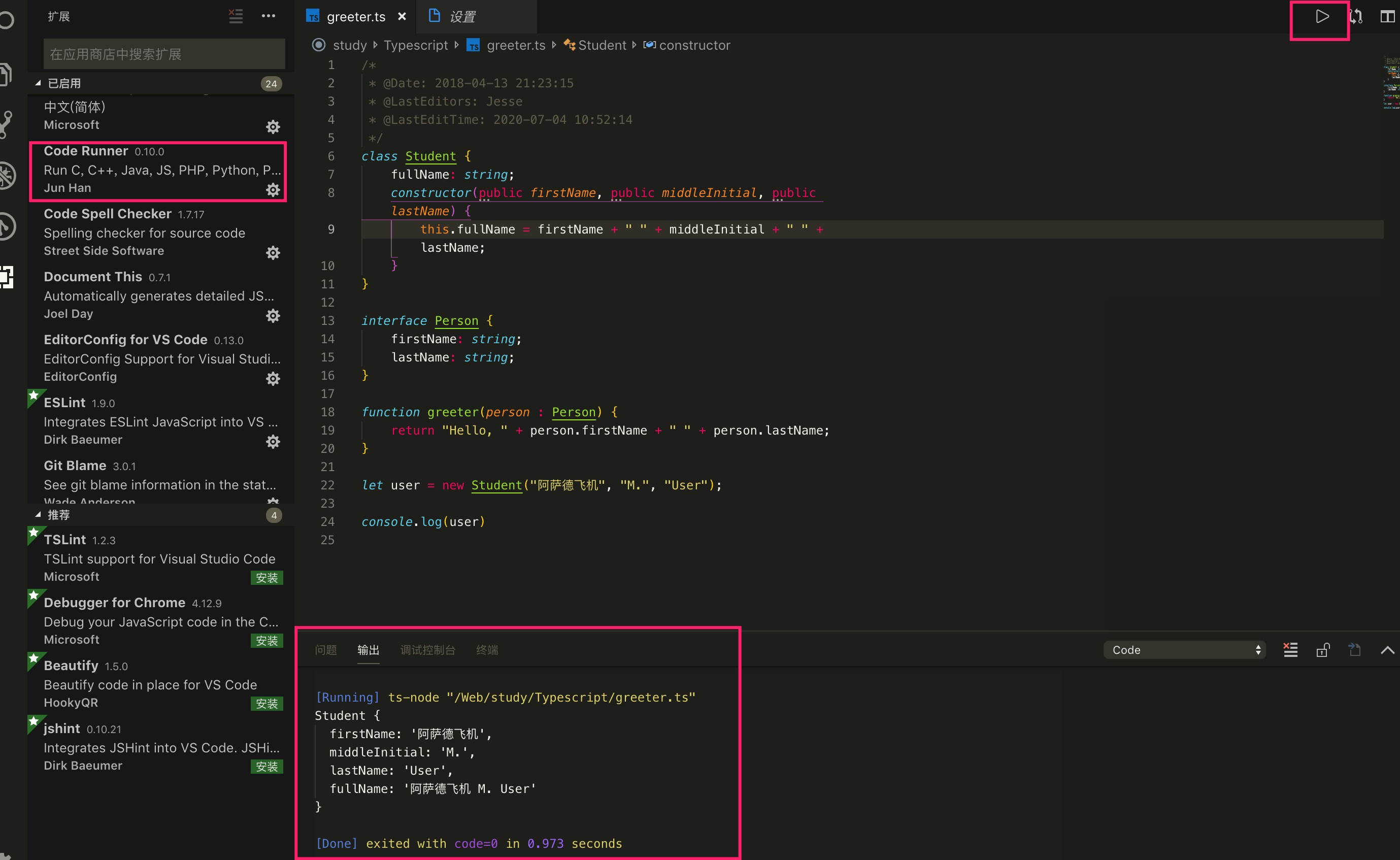
- 在vscode上安装Code Runner插件
执行
点击右上角的运行按钮即可在输出面板看到运行结果