网站的布局方式,我个人把它们分为两种,一种是百分百满屏的,而另外一种就是不满屏的。不考虑手机端布局。
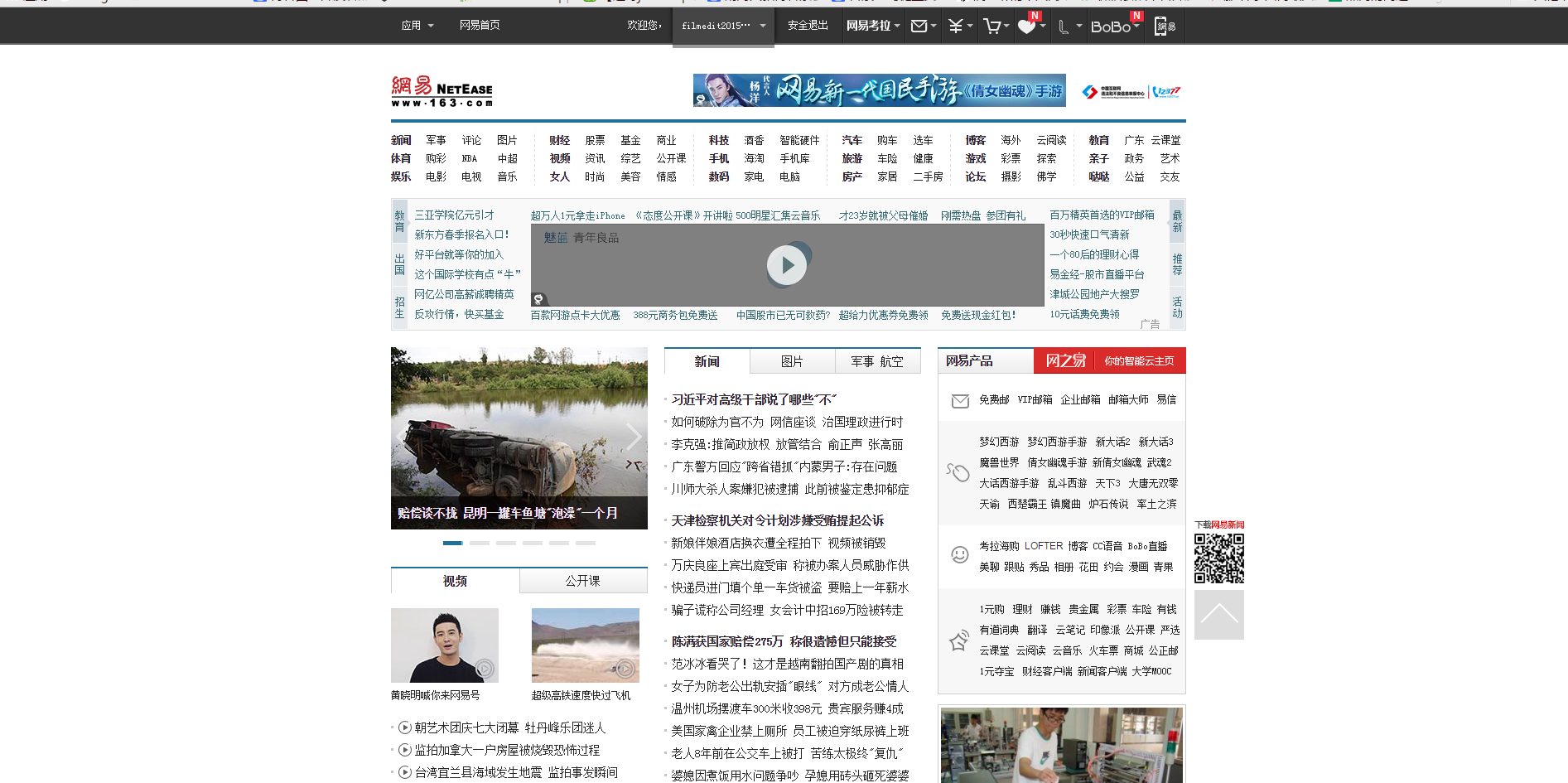
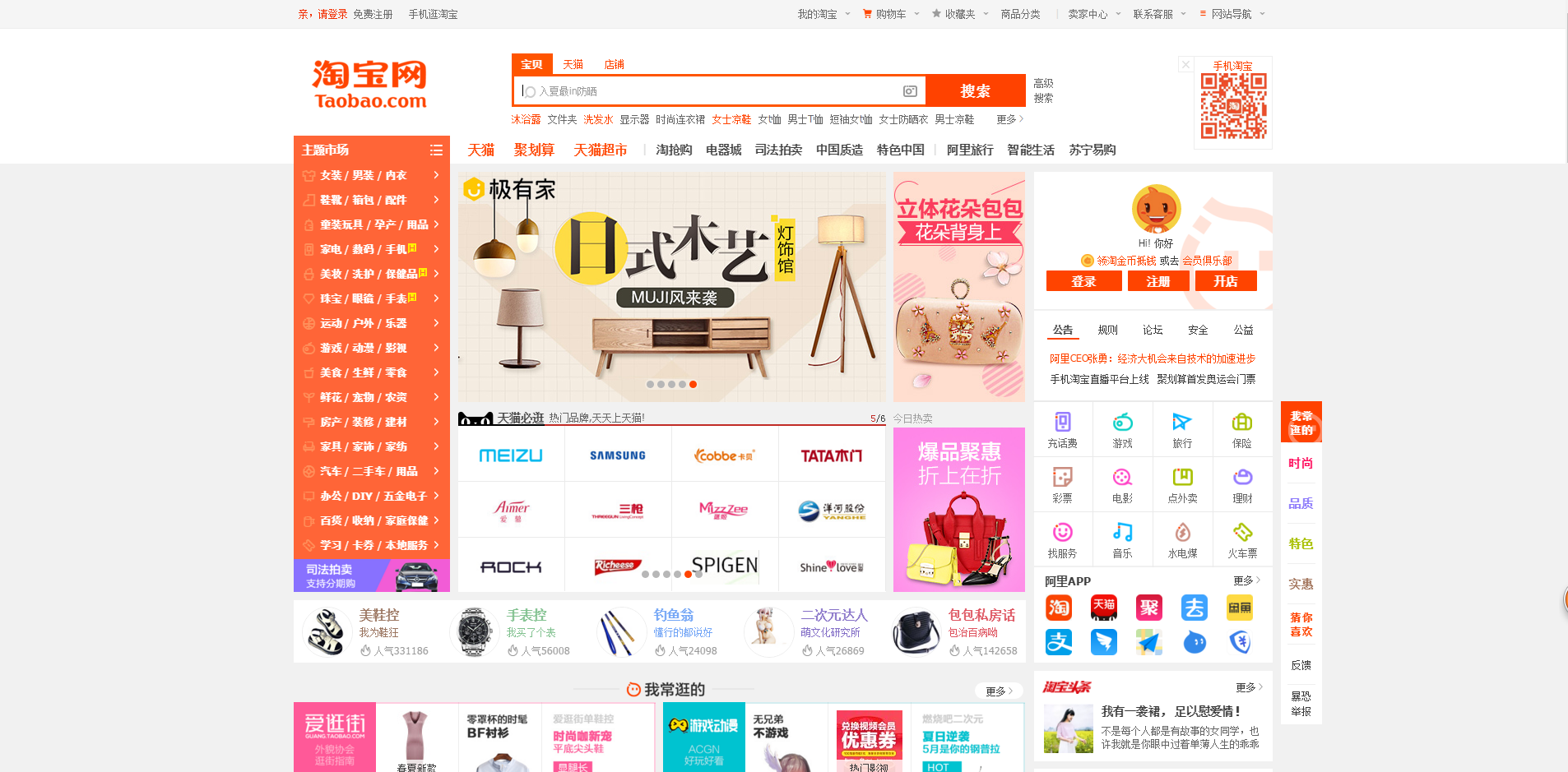
其中,不满屏是我们常见的布局,包括网易,腾讯,淘宝都可以称为不满屏布局。



通过观察上面的三张图,也即是三个网页,不难发现,他们都有一个共同点都是两边留白,而且留白的区域都很大。我们观察代码会发现,其实三者都设了一个类似于wrap的div,把内容都包在这个wrap的盒子中,当然最重要的
一点就是这个wrap都是设了宽度的,并且自动居中,这个宽度就是我们网页内容的宽度大小。而至于这个宽度该设多少才合适呢?我们接着看。首先声明,我的电脑分辨率是1920*1080的。
腾讯网的wrap宽度是1000px,而网易的呢则是960px,还有淘宝的是1200px。我们都知道,电脑的分辨率除了有1920,还有1366*768等,所以一旦我们的wrap宽度设的太大,有可能会导致在某些分辨率低的电脑上无法正常的显示网页内容,
而作为一名前端,这对我们而言是万万不行的,这个时候我们可以看一看百度给我们提供的数据。

通过这张图,我们可以发现,在pc端,基本的分辨率都是在1024以上,所以我们的wrap宽度只要小于1024就行了。嗯,可能有些人会懵逼,所以我特意去把自己电脑的分辨率设到了1024*768,最后我的电脑显示屏两边留出一块黑乎乎的区域,
中间显示屏像一个正方形那样,大家想象一下。然后打开浏览器访问腾讯,网易,网页的内容完全正常显示,只是之前在1920分辨率下看到的两边的留白,此时已经看不到留白,网页的内容紧贴着电脑边框。

当然,有人会问,那这样的话在1024分辨率的情况下淘宝不就出问题了,因为我刚刚说淘宝的wrap宽度好像是1200。的确淘宝在1920的情况下wrap是1200,同时我看到淘宝好像也并没有写媒体查询之类的在小于
1200的情况下怎么怎么着,但是,我在1024的分辨率情况下访问淘宝是没有一点问题的,那么是为什么呢?我没看淘宝的代码,嗯看不懂,不过之前看过淘宝手机端的页面分辨率处理,是通过js动态判断分辨率然后重新
赋值的,所以此处的话我个人认为淘宝没有使用媒体查询,而是用了js动态的去改变这个wrap值。
至此,关于不满屏布局的内容基本讲完,做个总结,以后自己写这种不满屏的网页时就使用1000px去设宽度吧,之前看到有些网站是用1170的,有段时间自己也一直使用1170去写,现在才发现用1170的宽度没有考虑到1024分辨率用户们的体验。
其实关于这种不满屏的网页,我们也可以使用百分比布局,不过用百分比去写的话,要么你就全部都是百分比布局,要么就只是wrap百分比,如果只是wrap百分比跟直接设值没多大区别。而全部百分比的话有点不实际,我没写过,不过想想觉得太难写,也没必要。