一、准备工作:
介绍使用node js 的包管理工具npm来开发react,所以,首先要安装node js,而后使用npm安装管理开发react所需的包。
全局安装开发react所需的包:
step-1 全局安装如下包:
npm install babel -g
npm install webpack -g
npm install webpack-dev-server -g
step-2 创建根目录
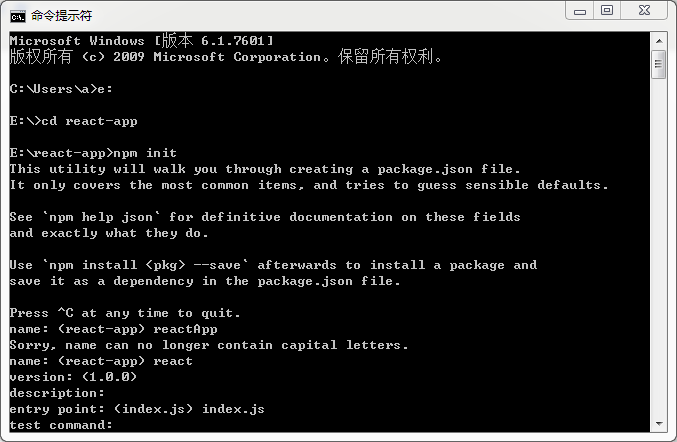
创建一个根目录,目录名为:react-app,再使用 npm init 初始化,生成 package.json 文件:
mkdir reactApp
cd react-app/
npm init

step-3 安装必要组件(依赖包和组件):react、react-dom、babelify、babel-preset-react
npm install --save-dev react react-dom babelify babel-preset-react
其中 --save-dev 表示在 package.json 文件的 devDependencies 节点下添加包的引用,--save 表示在 package.json 文件的 dependencies 节点下添加包的引用
npm install react --save
npm install react-dom --save
同时我们也要安装一些 babel 插件
npm install babel-core
npm install babel-loader
npm install babel-preset-react
npm install babel-preset-es2015
注意
用 npm 安装 react的时候,报错 Refusing to install react as a dependency of itself
原因:
不能把你的项目取名为 react
项目的 package.json 里面 name 的值不能是 react
也不能是你项目其他依赖包的名字
也就是和依赖包不能重名