PhantomJS是以WebKit为核心并提供JavaScript编程接口(API)的无界面浏览器。 它提供对web标准的 快速 并且 原生 的支持: DOM操作、CSS选择符、JSON、Canvas和SVG。
1.下载解压PhantomJS http://phantomjs.org/
2.编写简单的测试代码, 保存为test.js, 解压后phantomjsexamples下有大量实例可供参考
console.log('Loading a web page');
var page = require('webpage').create();
var url = 'http://www.phantomjs.org/';
page.open(url, function (status) {
//Page is loaded!
if (status !== 'success') {
console.log('Unable to post!');
} else {
console.log(page.content);
}
phantom.exit();
});
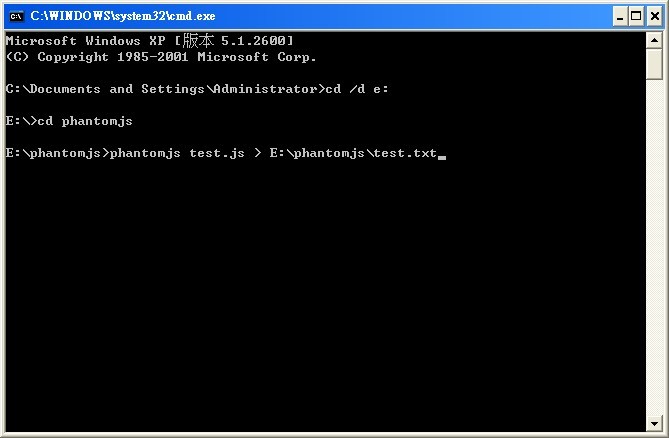
3.因为我使用的是windows, 所以进入CMD命令行模式运行test.js, 并使用管道符将结果输出到test.txt. 如果不用管道的话,会直接输出结果。
.


4.因为PhantomJS支持命令行,所以在开发过程中我们可以使用PHP, Java, 或者Python直接获取结果就OK了
