1) vue.js 的 主要功能
1、模板渲染
2、模块化
3、扩展功能:路由,Ajax
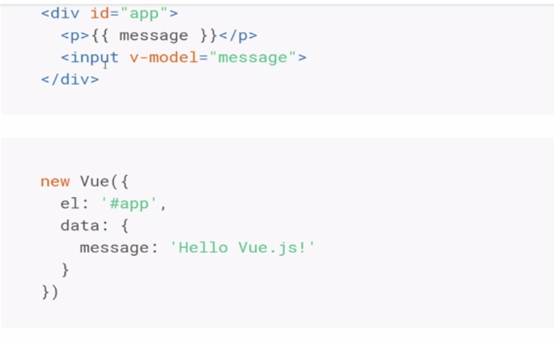
2) vue.js 模板渲染之双向绑定示例
message 绑定到了 input 对象,所有在input中的值修改了之后,上面的P 标签的显示的内容也会根据其改变。

3) app.vue 、main.js和 index.html的关联
(1) main.js是我们的入口文件,作用是初始化vue实例并使用需要的插件。
(2) App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
(3)index.html 是系统的启动界面
4) 实例选项、实例对象方法、实例对象指令的概念
(1) 实例选项

new Vue({ … }) 花括号之间的参数以及 export default { … }是实例选项,实例选项中的属性值会带到每一个实例中去,为了避免数据的污染,通常使用方法的来返回data 的值,而不是直接给它赋值

(2) 实例对象的方法
实例对象方法及属性:通过$开头的一些东西做引
(3) 指令:实现templete 和 实例之间的一些交互
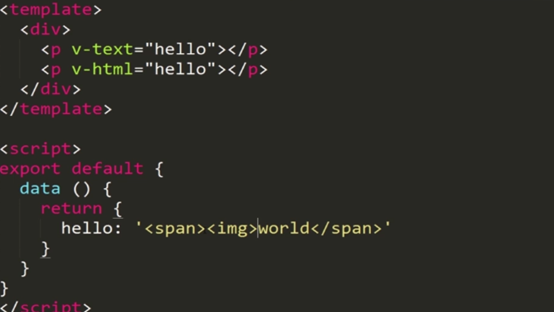
5) 实例指令例子
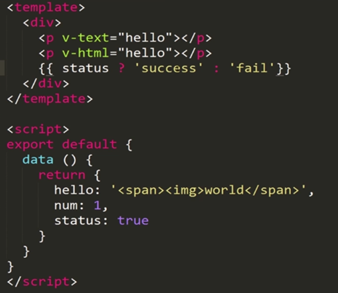
(1) v-text 和 v-html 渲染的区别

(2) 利用三目运算符渲染,根据status的值进行渲染

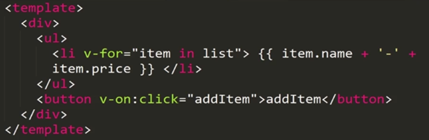
(3) 利用v-for 指令进行列表渲染

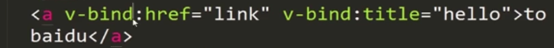
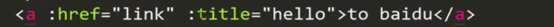
(4) 绑定标签属性v-bind,可以简写为 “:(冒号)”


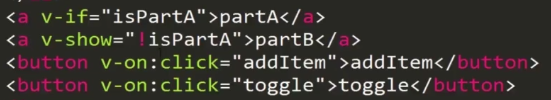
(5) 条件渲染 之 v-if 和 v-show 的区别

v-if 是直接把渲染的html 标签给摘除掉,而v-show 则是利用了 display:none 属性
(6) 事件绑定 v-on 可以简写成“@”
v-on:click=“addItem”,例子如上图所示
@keydown.enter 是指keydown 的key是enter
(7)表单数据绑定 v-model
v-model.lazy 只有当输入完成触发 enter或unblur的时候才会触发数据同步和渲染
v-model.number 自动将字符串转换成数字
v-model.trim 自动过滤空格
6) 组件化的概念及简单实例

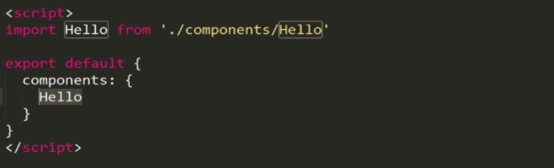
首先在脚本中引入 hello 组件,然后实例化,最后在要显示该组件的地方通过hello 标签进行引入,hello 组件会在对应的标签处进行渲染


Vue 实例对象,下面这段代码一般是要写在main.js中
new Vue({
el:‘#app’, //挂载点
template : ‘<div>{{fruit}}</div>’,
components :{ App } //组件
data :{
fruit:’apple’
}
})
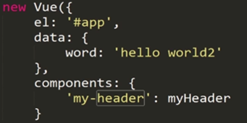
7) 三种组件的注册方法
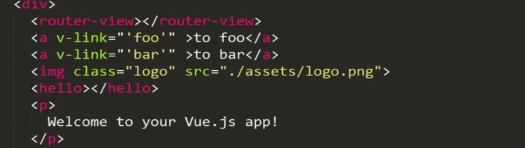
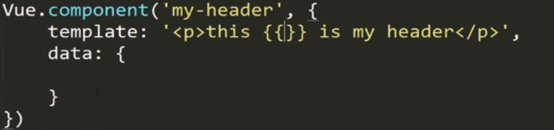
(1)全局注册

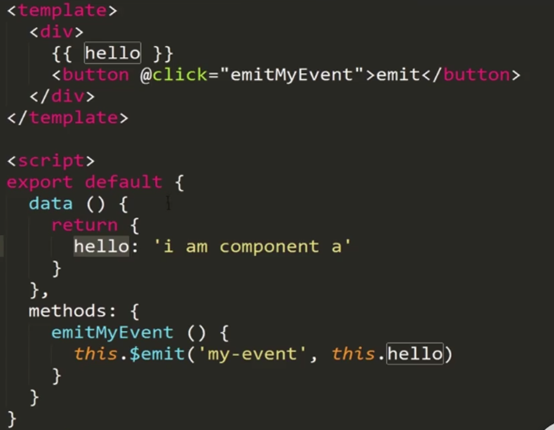
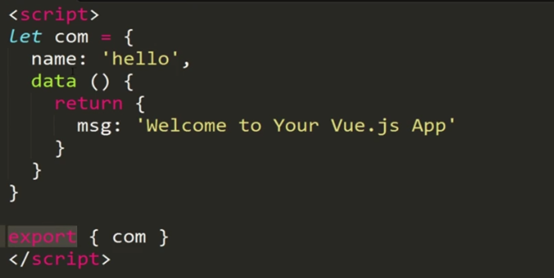
(2)单文件组件
一个文件就是一个组件,必须加 default 文件名且文件名要与组件名要一致

引入方法:

(3)文件名和组件名不一致

引入方法

8) Vue-cli 的安装及脚手架程序搭建
(1)、vue-cli 安装:npm install vue-cli -g
(2)、vue 初始化项目:vue init webpack my-project
(3)、npm install 安装项目依赖
(4)、npm run dev 启动测试服务器
(5)、npm run build 生成上线目录