Android图表插件
图表简介
图表使用的原因是为了将一堆杂乱无章或者是有序的数字转换为可视化、形象的图像展示,能够以简洁、简便方式展示所要表达的内容,android图表使用主要目的是进行数据分析,并将分析结果进行详细展示,客户通过汇总总结分析所要结果。
开源android图表工具
常用的android开源图表工具分为以下三种:
MPAndroidChart
Hellocharts
WilliamChart
三种图表各有优缺点,mpchart具有以下特点:支持多种类型图表展示,支持缩放图表、拖动图标、支持动画效果等,社区活跃度较高,相对于其它图表,Hellocharts实现方式较为简单,而且每个图表都会有对应demo展示,因此实现上对于新手相对较为简单,WilliamChart相对于其他图表较为简洁,实现页面干净,简洁。从新手入门基础考虑,本文章重点讲述Hellocharts。
Hellocharts实现功能:
1、折线图

2、柱状图

3、饼图

4、气泡图

5、散点图
6、填充线
7、动画
实现的图表效果如下:
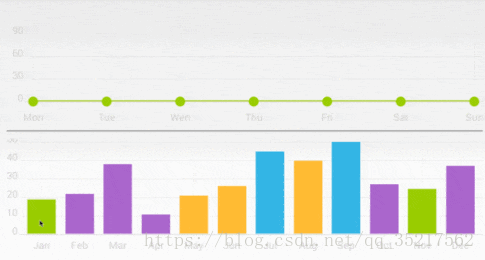
1、柱状图
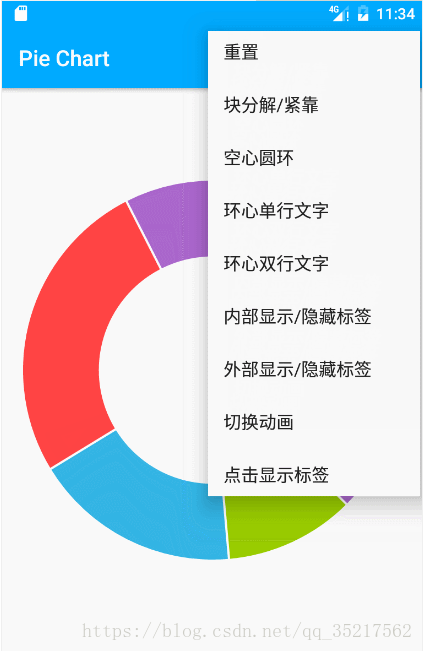
2、图表类型
3、图表类型
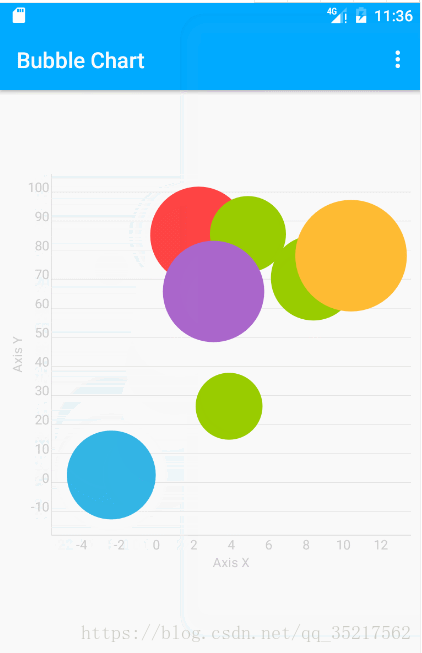
4、气泡图
实现过程如下所示:
//导入android依赖包:
dependencies{
compile 'com.github.lecho:hellocharts-library:1.5.8@aar'
}
//添加build.gradle依赖JitPack.io
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
compile 'com.github.lecho:hellocharts-android:v1.5.8'
}
下面以折线图为例详细讲述hellochart实现过程:
1、在android页面布局中实现图表布局:
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
2、定义图表类型
ChartData.setAxisXBottom(Axis axisX);
ColumnChartData.setStacked(boolean isStacked);
Line.setStrokeWidth(int strokeWidthDp);
3、实现页面图表展示效果
List<PointValue> values = new ArrayList<PointValue>();
values.add(new PointValue(0, 2));
values.add(new PointValue(1, 4));
values.add(new PointValue(2, 3));
values.add(new PointValue(3, 4));
//In most cased you can call data model methods in builder-pattern-like manner.
Line line = new Line(values).setColor(Color.BLUE).setCubic(true);
List<Line> lines = new ArrayList<Line>();
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
LineChartView chart = new LineChartView(context);
chart.setLineChartData(data);
4、页面效果
使用心得:
通过学习hellochart对图表有了深刻的认识与理解,数据分析离不开图表的展示,学习图表的过程需要不断的学习系统内部原理,图表的内核结构,才能做出更好的产品。
————————————————
转自:https://blog.csdn.net/qq_35217562/article/details/80685879