本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用
内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系。
本人互联网技术爱好者,互联网技术发烧友
微博:伊直都在0221
QQ:951226918
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1.概述
1)表单标签将在 HTML 文档里被呈现为一个表单元素
2)使用表单标签的优点: 表单回显 , 对页面进行布局和排版
3)标签的属性可以被赋值为一个静态的值或一个 OGNL 表达式. 如果在赋值时使用了一个 OGNL 表达式并把它用 %{} 括起来, 这个表达式将会被求值.
2.form表单的使用
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@ taglib prefix="s" uri="/struts-tags" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8 <title>Insert title here</title>
9 </head>
10 <body>
11
12 <!--
13 表单标签
14 1.使用和html 的form 标签感觉差不多
15 2.struts2 的form 标签会生成一个talble,以进行自动的排版
16 3.可以对表单提交的值进行回显:从栈顶对象开始匹配属性,并把匹配的属性值赋到对应的标签value中,若栈顶对象没有对应的属性,则依次向下找对应的属性
17
18 -->
19
20 <s:form ation="form-save.do">
21 <s:hidden name="userId"></s:hidden>
22 <s:textfield name="username" label="UserName"></s:textfield>
23 <s:password name="password" label="PassWord" showPassword="true"></s:password>
24 <s:textarea name="desc" label="Desc"></s:textarea>
25
26 <s:submit></s:submit>
27 </s:form>
28
29
30 </body>
31 </html>
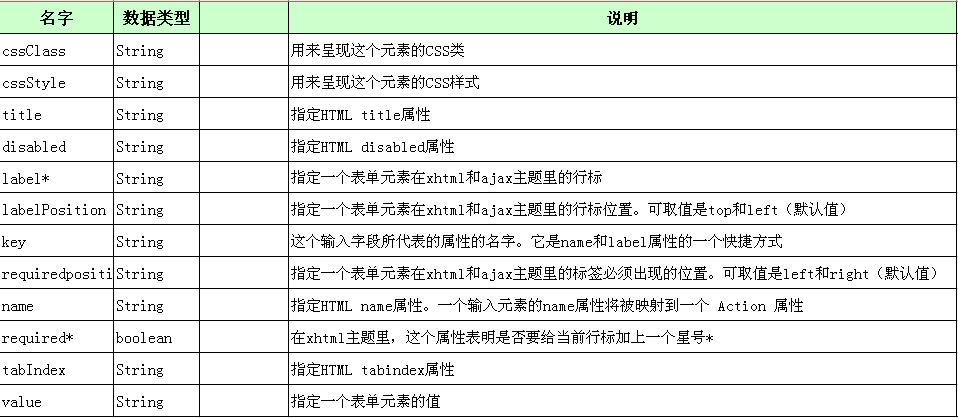
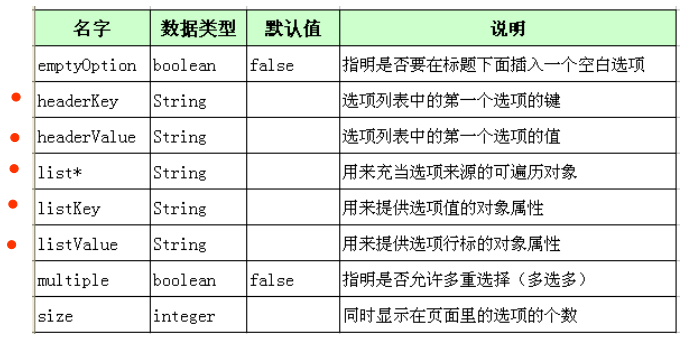
3. 表单标签的共同属性

4.form 标签
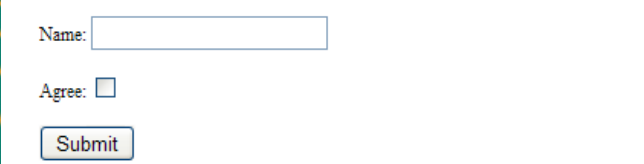
form 标签用来呈现 HTML 语言中的表单元素

默认情况下, form 标签将被呈现为一个表格形式的 HTML 表单. 嵌套在 form 标签里的输入字段将被呈现为一个表格行.
每个表格行由两个字段组成, 一个对应着行标, 一个对应着输入元素. 提交按钮将被呈现为一个横跨两列单元格的行
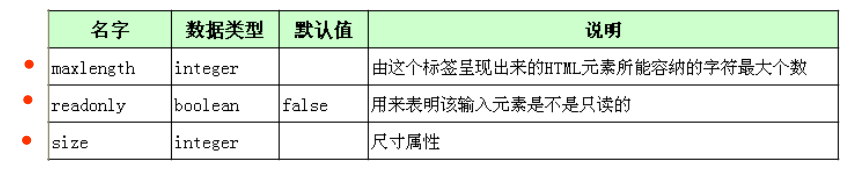
5. textfield, password, hidden 标签
1)textfield 标签将被呈现为一个输入文本字段, password 标签将被呈现为一个口令字段, hidden 标签将被呈现为一个不可见字段.
2)password 标签扩展自 textfield 标签, 多了一个 showPassword 属性. 该属性时布尔型. 默认值为 false, 它决定着在表单回显时是否显示输入的密码.

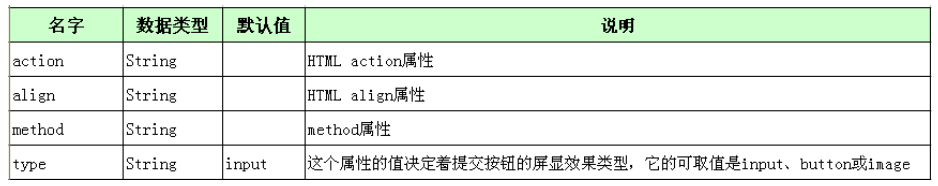
6.submit 标签
1)submit 标签将呈现为一个提交按钮. 根据其 type 属性的值. 这个标签可以提供 3 种呈现效果:
input: <input type=“submim” …/>
button: <input type=“button” …/>
image: <input type=“image” />

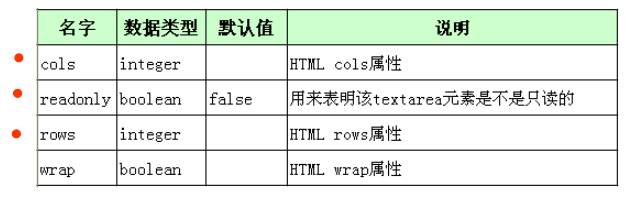
7.textarea 标签
textarea 标签将呈现为一个 HTML 文本域元素

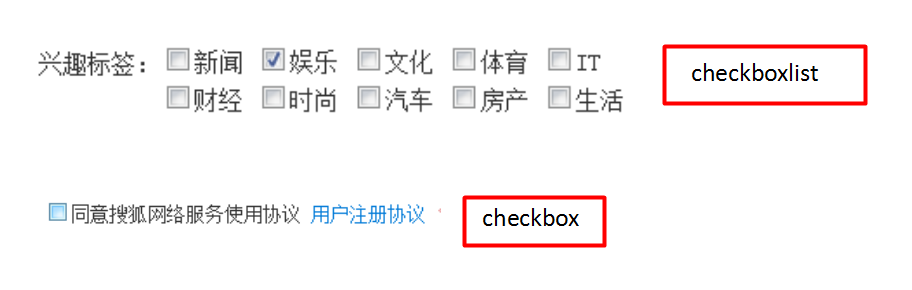
8.*checkbox 标签
1) checkbox 标签将呈现为一个 HTML 复选框元素. 该复选框元素通常用于提交一个布尔值;
2) 当包含着一个复选框的表单被提交时, 如果某个复选框被选中了, 它的值将为 true, 这个复选框在 HTTP 请求里增加一个请求参数;但如果该复选框未被选中, 在请求中就不会增加一个请求参数;
3) checkbox 标签解决了这个局限性, 它采取的办法是为单个复选框元素创建一个配对的不可见字段
一般应用于这种场景:

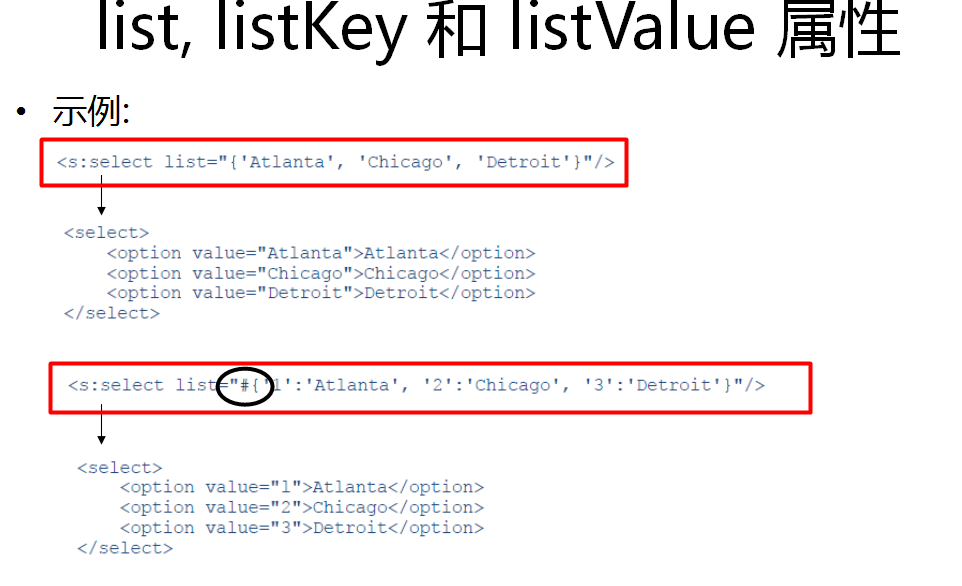
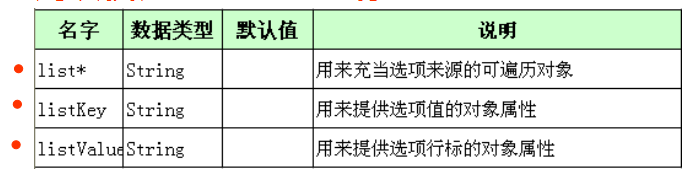
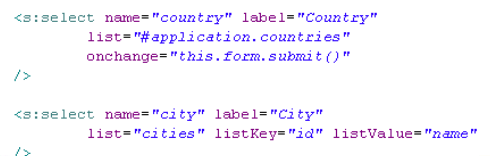
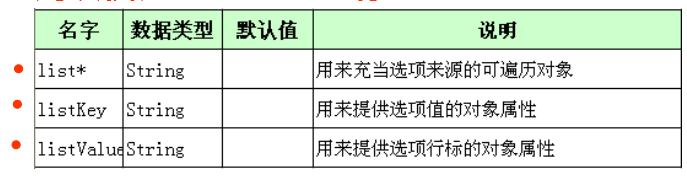
9.list, listKey 和 listValue 属性
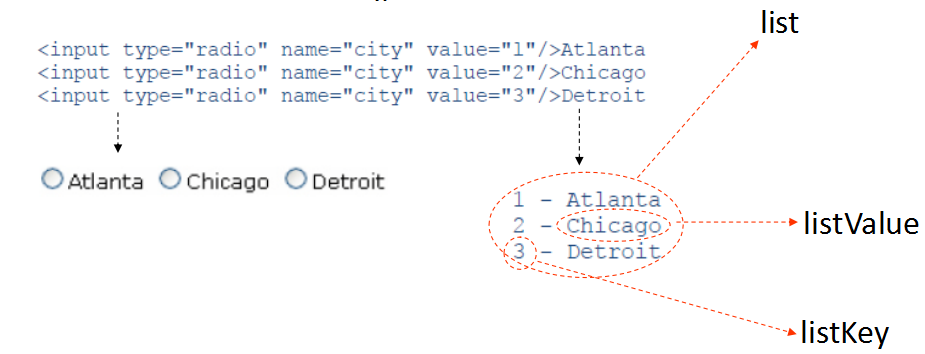
1)list, listKey, listValue 这 3 个属性对 radio, select, checkboxlist 等标签非常重要
2)可以把一个 String, 一个数组, 一个 Enumeration, Iterator, Map 或 Collection 赋给 list 属性.

list ==> (listKey,listValue)

1 <%@page import="com.jason.struts2.City"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="java.util.List"%> 4 <%@ page language="java" contentType="text/html; charset=UTF-8" 5 pageEncoding="UTF-8"%> 6 <%@ taglib prefix="s" uri="/struts-tags" %> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 11 <title>Insert title here</title> 12 </head> 13 <body> 14 15 <!-- 16 表单标签 17 1.使用和html 的form 标签感觉差不多 18 2.struts2 的form 标签会生成一个talble,以进行自动的排版 19 3.可以对表单提交的值进行回显:从栈顶对象开始匹配属性,并把匹配的属性值赋到对应的标签value中,若栈顶对象没有对应的属性,则依次向下找对应的属性 20 21 --> 22 23 <% 24 List<City> cities = new ArrayList<City>(); 25 cities.add(new City(1,"AA")); 26 cities.add(new City(2,"BB")); 27 cities.add(new City(3,"CC")); 28 cities.add(new City(4,"DD")); 29 cities.add(new City(5,"EE")); 30 cities.add(new City(6,"FF")); 31 32 request.setAttribute("cities", cities); 33 %> 34 35 36 37 <s:form ation="form-save.do"> 38 <s:hidden name="userId"></s:hidden> 39 <s:textfield name="username" label="UserName"></s:textfield> 40 <s:password name="password" label="PassWord" showPassword="true"></s:password> 41 <s:textarea name="desc" label="Desc"></s:textarea> 42 43 <s:radio name="gender" list="#{'1':'Male','0':'Female'}" label="gender"></s:radio> 44 <s:checkboxlist name="city" list="#request.cities" listKey="cityId" listValue="cityName" label="City"></s:checkboxlist> 45 46 <s:submit></s:submit> 47 </s:form> 48 49 50 </body> 51 </html>
10.radio 标签
1)radio 标签将呈现为一组单选按钮, 单选按钮的个数与程序员通过该标签的 list 属性提供的选项的个数相同.
2)一般地, 使用 radio 标签实现 “多选一”, 对于 “真/假” 则该使用 checkbox 标签.

11. select 标签
1)select 标签将呈现一个 select 元素.


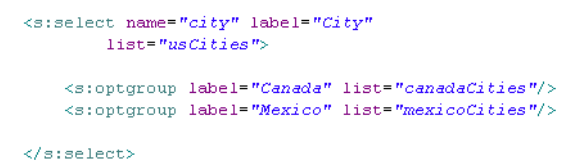
12.optiongroup 标签
1)optiongroup 标签对 select 元素所提供的选项进行分组. 每个选项有它自己的来源.


13.checkboxlist 标签
1)checkboxlist 标签将呈现一组多选框.

2)checkbox 标签被映射到一个字符串数组或是一个基本类型的数组. 若它提供的多选框一个也没有被选中, 相应的属性将被赋值为一个空数组而不是空值.

示例:
1 <s:select list="{20,21,22,23,24,25,26,27,28}"
2 headerKey=""
3 headerValue="请选择"
4 name="age"
5 label="Age"
6 >
7 <!--
8 s:optgroup 可以用作s:select 的子标签,用于显示更多的下来框
9 注意:必须指定键值对。而不能使用一个集合,让其值,既作为键,又作为值。
10
11 -->
12 <s:optgroup label="21-30" list="#{21:21}"></s:optgroup>
13 <s:optgroup label="21-40" list="#{34:34}"></s:optgroup>
14 </s:select>