JavaScript基础题
1、让用户输入两个数字,然后输出相加的结果。
*prompt() 方法用于显示可提示用户进行输入的对话框。
语法:
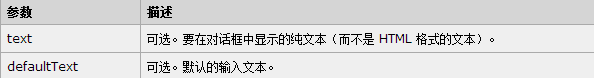
prompt(text,defaultText)

说明:
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
*parseInt() 函数可解析一个字符串,并返回一个整数。
语法:
parseInt(string, radix)

1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript">
7 num1 = prompt("请输入第一个数字:"+"");
8 num2 = prompt("请输入第二个数字:"+"");
9 num = parseInt(num1)+parseInt(num2);
10 document.write("你输入的第一个数字是:"+num1+"<br/>");
11 document.write("你输入的第二个数字是:"+num2+"<br/>");
12 document.write("两个数相加的结果是:"+num);
13 </script>
14 </head>
15 <body>
16
17 </body>
18 </html>
结果:


2、利用JavaScript的知识做一个简易计算器。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>简易计算器</title>
6 </head>
7 <body>
8 <form>
9 <input type="text" id="num1"> <!--第一个数字-->
10 <select id="check"> <!--运算的种类-->
11 <option value="add">+</option>
12 <option value="decrease">-</option>
13 <option value="multiply">*</option>
14 <option value="division">/</option>
15 </select>
16 <input type="text" id="num2"> <!--第二个数字-->
17 <input type="button" value="=" onclick="calculator()"> <!--等于号,即按钮-->
18 <input type="text" id="result"> <!--结果显示-->
19 </form>
20 <script type="text/javascript">
21 function calculator() {
22 var n1 = document.getElementById("num1").value; <!--获取第一个数值-->
23 var n2 = document.getElementById("num2").value; <!--获取第二个数值-->
24 var obj = document.getElementById("check").value; <!--获取运算的种类-->
25
26 var result = 0; <!--初始化变量-->
27
28 switch(obj) {
29 case "add":
30 result = parseInt(n1) + parseInt(n2);
31 break;
32 case "decrease":
33 result = parseInt(n1) - parseInt(n2);
34 break;
35 case "multiply":
36 result = parseInt(n1) * parseInt(n2);
37 break;
38 case "division":
39 if(parseInt(n2) != 0) {
40 result = parseInt(n1) / parseInt(n2);
41 }
42 else alert("除数不能为零!");
43 break;
44 }
45 document.getElementById("result").value=result;
46 }
47
48 </script>
49 </body>
50 </html>
效果:

3、确认表单必填项目的完整性。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>确认表单填写</title>
6 </head>
7 <body>
8 <form>
9 用户名:<br/>
10 <input type="text" id="Name"><br/>
11 密码:<br/>
12 <input type="text" id="Key"><br/>
13 确认密码:<br/>
14 <input type="text" id="reKey"><br/>
15 <input type="button" value="提交" onclick="check_submit()">
16 </form>
17 <script type="text/javascript">
18 function check_submit() {
19 var name = document.getElementById("Name").value; <!--获取用户名-->
20 var key = document.getElementById("Key").value; <!--获取密码-->
21 var rekey = document.getElementById("reKey").value; <!--获取确认的密码-->
22
23 if(name=="") alert("请输入用户名!");
24 if(key=="") alert("请输入密码!");
25 if(rekey=="") alert("请输入确认密码!");
26 if(rekey != key) alert("两次输入的密码应该一致,请重新输入!")
27 }
28 </script>
29 </body>
30 </html>
结果:

*document.getElementById可以简写为$*
4、创建更人性化的表单,要求:
(1)鼠标指针进入文本框时自动获得焦点并选择。
(2)鼠标左键单击“用户名”文本框时自动清空内容。
(3)“用户名”文本框失去焦点时判断内容是否为空。
(4)提交后将“提交”按钮设置为不可用。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript">
7 function check_submit() { //判断内容是否为空
8 var name = document.getElementById("Name").value; //获取用户名
9 var key = document.getElementById("Key").value; //获取密码
10 var rekey = document.getElementById("reKey").value; //获取确认的密码
11 if(name=="") alert("请输入用户名!");
12 if(key=="") alert("请输入密码!");
13 if(rekey=="") alert("请输入确认密码!");
14 if(rekey != key) alert("两次输入的密码应该一致,请重新输入!")
15 }
16
17 function mover() { //鼠标指针进入文本框时自动获得焦点并选择
18 event.srcElement.focus();
19 event.srcElement.select();
20 }
21
22 function mclick() { //鼠标左键单击“用户名”文本框时自动清空内容
23 if(event.srcElement.value=="请输入用户名") event.srcElement.value = ""; //event.srcElement:表示的当前的这个事件源
24 }
25
26 function mblur() {
27 if(event.srcElement.value=="") event.srcElement.value = "请输入用户名"; //“用户名”文本框失去焦点时判断内容是否为空
28 }
29 </script>
30 </head>
31 <body>
32 <form>
33 用户名:<br/>
34 <input type="text" id="Name" value="请输入用户名" onclick="mclick()" onblur="mblur()" onmouseover="mover()"><br/>
35 密码:<br/>
36 <input type="password" id="Key" onmouseover="mover()"><br/>
37 确认密码:<br/>
38 <input type="password" id="reKey" onmouseover="mover()"><br/>
39 <input type="button" value="提交" onclick="check_submit()">
40 </form>
41 </body>
42 </html>
效果:
5、使用递归算法求自然数的阶乘。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>自然数阶乘</title>
6 <script type="text/javascript">
7 function text() {
8 var x = document.getElementById("num").value;
9 function jieCheng(n) {
10 if(n>0) return (jieCheng(n-1)*n);
11 return 1;
12 }
13 document.getElementById("result").value = jieCheng(x);
14 }
15 </script>
16 </head>
17 <body>
18 请输入正整数n:
19 <input type="text" id="num">
20 <input type="text" id="result">
21 <input type="button" value="结果" onclick="text()">
22 </body>
23 </html>
结果:

6、由初速度和仰角求炮弹的射程。
isNaN()的意思是非数字,里面传入数字的话就返回false,传入的不是数字的话就返回true,【空的话也是返回true,一个点也是返回true,点个数字组合返回的是false,说明是数字】
toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>由初速度和仰角求炮弹的射程</title>
6 <script type="text/javascript">
7 function cal() {
8 var spe = document.getElementById("speed").value;
9 var ang = document.getElementById("angle").value;
10 var g = 10; //重力加速度
11
12 //判断输入的信息是否完整
13 if(spe==""||ang=="") alert("输入的信息不完整,请输入未完成的信息!");
14
15 //判断输入的信息是否为数值
16 if(isNaN(spe)||isNaN(ang)) alert("您输入的是非数字,请重新输入!");
17
18 //计算飞行时间
19 var tim = Math.sin(ang/180*Math.PI)*spe/g*2;
20
21 //计算炮弹的射程
22 var dist = tim*Math.cos(ang/180*Math.PI)*spe;
23
24 //将结果以文本框的数值输出
25 document.getElementById("time").value = tim.toFixed(2);
26 document.getElementById("distance").value = dist.toFixed(2);
27 }
28 </script>
29 </head>
30 <body>
31 <table>
32 <tr>
33 <td>炮弹的初速度:</td>
34 <td><input type="text" id="speed">(米/秒)</td>
35 </tr>
36 <tr>
37 <td>炮弹的发射仰角:</td>
38 <td><input type="text" id="angle">(度)</td>
39 </tr>
40 <tr>
41 <td><input type="button" value="计算" onclick="cal()"></td>
42 <td></td>
43 </tr>
44 <tr>
45 <td>炮弹的飞行时间:</td>
46 <td><input type="text" id="time">(秒)</td>
47 </tr>
48 <tr>
49 <td>炮弹的射程:</td>
50 <td><input type="text" id="distance">(米)</td>
51 </tr>
52 </table>
53 </body>
54 </html>
效果:

7、写一个用Math.random取随机图片的程序。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>取随机图片</title>
6 <script type="text/javascript">
7 var photoes = new Array(); //新建数组
8 //将图片放入数组
9 photoes[0] = "<img src="../image/1.png">";
10 photoes[1] = "<img src="../image/2.png">";
11 photoes[2] = "<img src="../image/3.png">";
12 photoes[3] = "<img src="../image/5.png">";
13 photoes[4] = "<img src="../image/8.png">";
14
15 var num = Math.floor(Math.random() * photoes.length); //获取随机数
16 document.write(photoes[num]);
17 </script>
18 </head>
19 <body>
20 </body>
21 </html>
效果:每刷新一次都会出现随机的图片。
*Math.floor()对数值型变量去掉小数点取整。
8、