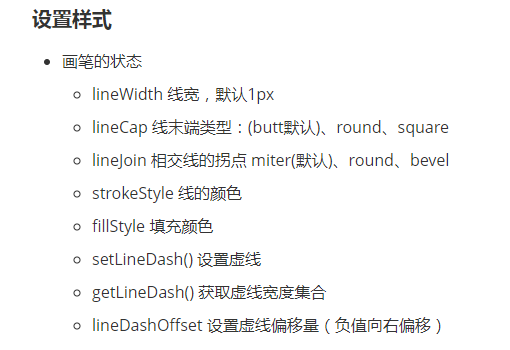
和线相关的属性和方法

ctx.lineCap = "square";

ctx.lineCap = "round";

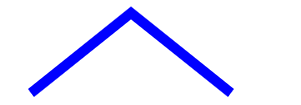
ctx.lineJoin = 'miter';
/*画平行线*/ ctx.beginPath(); ctx.moveTo(100,100); ctx.lineTo(200,20); ctx.lineTo(300,100); ctx.strokeStyle = 'blue'; ctx.lineWidth = 10; ctx.lineCap = 'butt'; ctx.lineJoin = 'miter'; ctx.stroke();