跨域问题
方案一
前端设置代理,来解决浏览器的同源政策

方案二
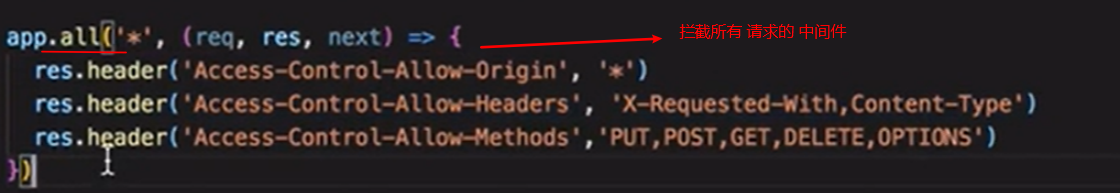
后端进行设置 , 请求头的信息 来解决 跨域问题

axios 封装
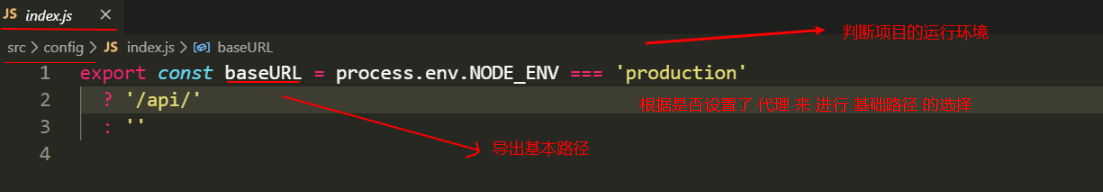
config / index.js 来 填写 关于项目的 一些 请求 基础 配置。

lib / axios.js 来 封装 axios


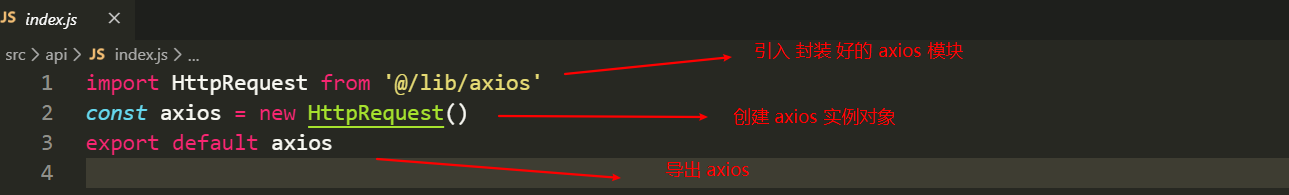
在 api/ index.js 中 创建一个 axios 实例对象 (api 下存放 跟 发送请求 相关 的业务逻辑代码)

在 api/user.js 下 写 请求 根 用户 信息 相关 的 模块 代码
