好吧 首先承认错误 说好的每天进行一次只是总结 但是我没坚持住 准确的来说 我并没有每天会学到了东西
但是 我一直在持续努力着 以后应该不会每天都写 但是自己觉得有用的 或者想加强记忆的 可能会写出来
我前段时间 看书的时候 注意到prop() 但是一直没用到过 今天就探个究竟吧
说是 prop是针对DOM元素的 arrt是节点的 这个我不是很清楚 如果有大神看到我的文章 还希望您多多指出不足
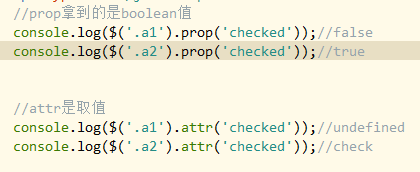
拿input的checked属性来说吧 prop拿到的是boolean值 attr拿到的是checked的值

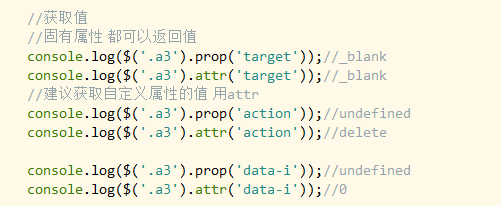
获取值的时候 如果是元素的固有属性 用attr和prop都可以获取到 但是如果是自定义属性 只有用attr才能获取到 prop拿到的是undefined

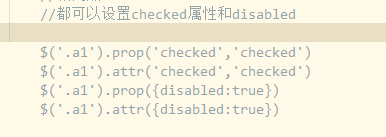
他们都可以设置值

我刚了解的时候 看到一篇文章说是prop可以设置元素的宽高 但是我操作的时候并没有起作用 他们两个都不能设置元素的宽高
此文到此结束 后期发现有新内容会持续补充 如有不足之处 或者 需要添加的 可以随时联系
号外号外 ! 17-11-12 晚 八 新增内容
刚才实现购物车全选和反选的时候发现另一个问题 当我用attr设置checked属性的时候 只能实现一次点击 不能重复操作
但是换成prop之后就可以重复操作 无意间发现的这个 !
