如何在Window下安装nodecnpm,并安装vue.js,创建项目
参考链接:https://blog.csdn.net/Corey_mengxiaodong/article/details/81220305
1.安装node.js
node.js的官方地址为:https://nodejs.org/en/download/。
根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘
2.设置global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹,如安装目录为“D:
odejs”
(2)用命令 npm config set prefix "D:
odejs
ode_global" 和 npm config set cache "D:
odejs
ode_cache" 设置global和cache,设置成功后,后续用命令npm install -g XXX安装模块,模块就在D:
odejs
ode_global
ode_modules里。
(3)输入命令 npm config set registry=http://registry.npm.taobao.org // 配置镜像站
3.设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
(1)修改用户变量PATH:把"D:
odejs
ode_global"加到后面。
(2)新增系统变量NODE_PATH:设置成“D:
odejs
ode_global
ode_modules”。
4.安装cnpm
说明:由于许多npm包都在国外,用淘宝的镜像服务器,对依赖的module进行安装。
参考网址为:http://npm.taobao.org/
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
5.安装vue
安装命令为:cnpm install vue -g
6.安装vue命令行工具
cmd命令行中:
安装命令为:cnpm install vue-cli -g
卸载命令为:npm uninstall vue-cli -g
vue更新版本:
cnpm install -g @vue/cli
npm install @vue/cli-init -g
7.查看版本
cmd命令行中:
node -v // node版本
npm -v // npm版本
cnpm -v // cnpm是否正常
npm vue -v // vue版本
vue -V // vue-cli版本
8.创建工程
cmd命令行中(切换到指定目录):
vue init webpack vue_demo // 创建一个基于webpack模板的新项目,工程名'vue_demo'
cd vue_demo // 切换到vue_demo目录下
cnpm install // 安装依赖的模块
npm run dev // 运行项目
npm run build // 打包,生成静态文件
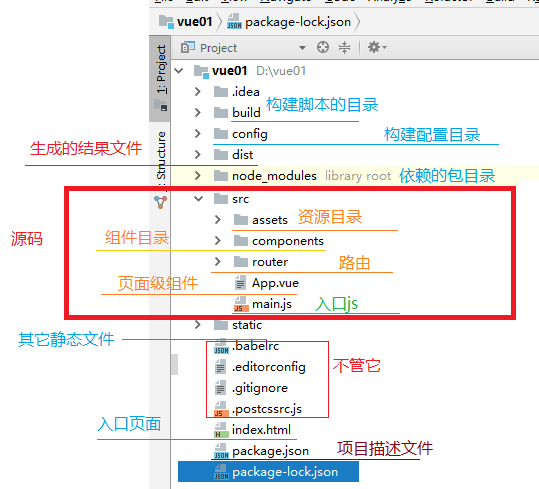
9.项目结构

|-- build : webpack 相关的配置文件夹(基本不需要修改)
|-- dev-server.js : 通过 express 启动后台服务器
|-- config: webpack 相关的配置文件夹(基本不需要修改)
|-- index.js: 指定的后台服务的端口号和静态资源文件夹
|-- node_modules:存放该工程依赖的模块,而且根据package.json的配置下载该项目的modules。
|-- src : 源码文件夹
|-- components: vue 组件及其相关资源文件夹
|-- App.vue: 应用根主组件
|-- main.js: 应用入口 js
|-- static: 静态资源文件夹
|-- .babelrc: babel 的配置文件
|-- .eslintignore: eslint 检查忽略的配置
|-- .eslintrc.js: eslint 检查的配置
|-- .gitignore: git 版本管制忽略的配置
|-- index.html: 主页面文件
|-- package.json: 应用包配置文件
|-- README.md: 应用描述说明的 readme 文件
10.常用node_modules安装
cmd命令行中:
安装npm: //node自带npm,但不一定是最新的npm
npm install npm -g
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack:
npm install webpack -g
npm install webpack-cli -g
也可以同时:npm install webpack webpack-cli -g
查看版本:
webpack -v
安装vue:
npm install vue -g
安装vue-cli:
npm install vue-cli -g
或者 npm install --global vue-cli
查看vue-cli版本:
vue -V
安装vue-router:
npm install vue-router -g
vue-cli2.x升级vue-cli3
卸载:npm uninstall vue-cli -g 或 yarn global remove vue-cli
安装:npm install -g @vue/cli 或 yarn global add @vue/cli
初始化项目
有三种方式:
3版本(新版本)
vue create xxx
3版本(界面)
vue ui
2版本(旧版本)
先全局安装@vue/cli-init
npm install @vue/cli-init -g
如果不安装,会报错提示你需要安装。然后初始化新建项目
安装serve:
npm install -g serve
serve dist
安装express:
npm install express -g
node //进入编辑模式
require('express') //正常就表示NODE_PATH是否配置正确