题目描述
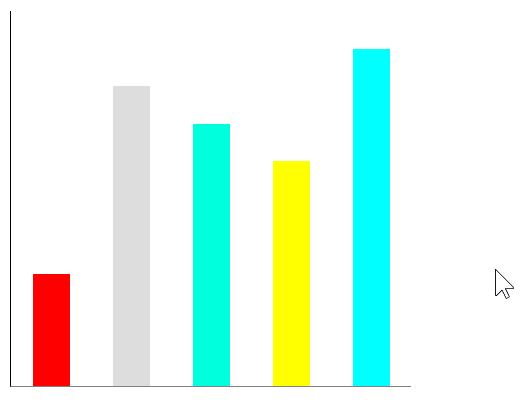
请使用CSS方法实现下图所示的条形图。从左到右的条形分别记为A,B,C,D,E。A的高度为30%,颜色为#f00;B的高度为80%,颜色为#ddd;C的高度为70%,颜色为#0fd;D的高度为60%,颜色为#ff0;E的高度为90%,颜色为#234,每个条形之间的距离可以任意设置(可以考虑使用CSS3新属性来实现)。
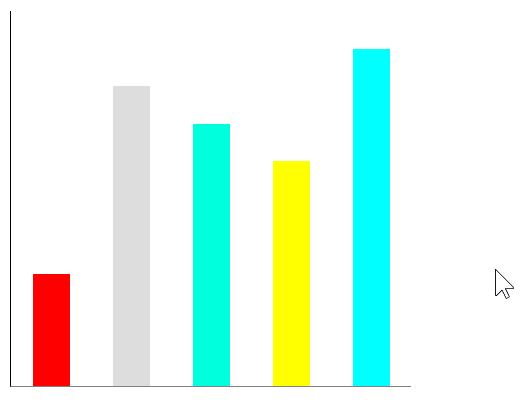
效果图如下:

代码示例:
<style>
body {
display: flex; /*弹性盒模型容器*/
align-items: flex-end; /*子元素对齐底部*/
justify-content: space-around;
320px;
height: 300px;
border-left: 1px solid black;
border-bottom: 1px solid gray;
}
div {
30px;
height: 200px;
}
div:nth-child(1) {
height: 30%;
background-color: #f00;
}
div:nth-child(2) {
height: 80%;
background-color: #ddd;
}
div:nth-child(3) {
height: 70%;
background-color: #0fd;
}
div:nth-child(4) {
height: 60%;
background-color: #ff0;
}
div:nth-child(5) {
height: 90%;
background-color: #0ff;
}
</style>
博客的价值在于传播,分享,交互,欢迎大家对我的文章发表评论意见。本人持求同存异的价值观,只要意见就事论事,本人不会删除你的评论。但不能保证被博客园删除、技术处理等,对此表示无能为力。
评论区内容不限于文章内容,但需要准守博客园评论规定。