步骤:
-
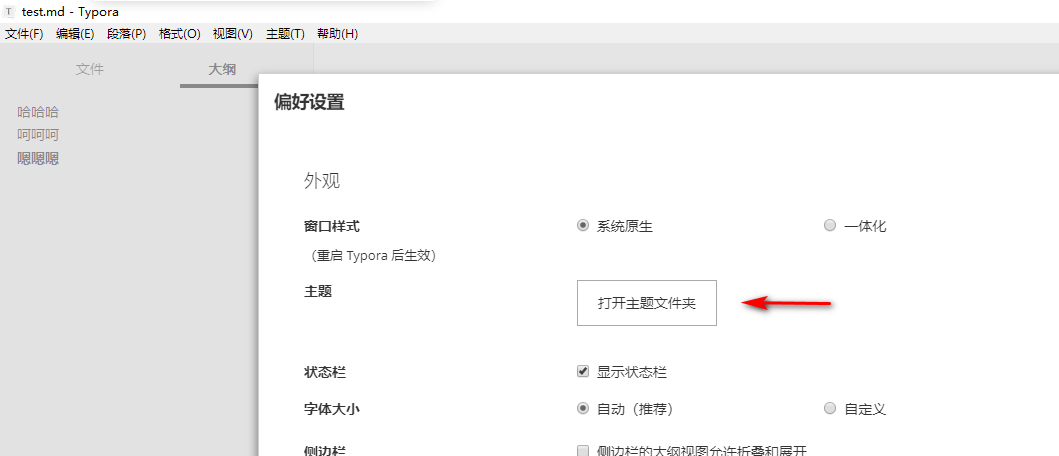
找到"Tyopra"偏好设置,打开主题文件
文件-->偏好设置-->找到"主题",然后打开"主题文件"

-
找到自己喜欢的主题样式,然后新建一个空白的
主题名.user.css
比如:我喜欢用的是github的主题,那么就在步骤1打开的主题文件下新建github.user.css -
然后粘贴以下代码
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before{
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
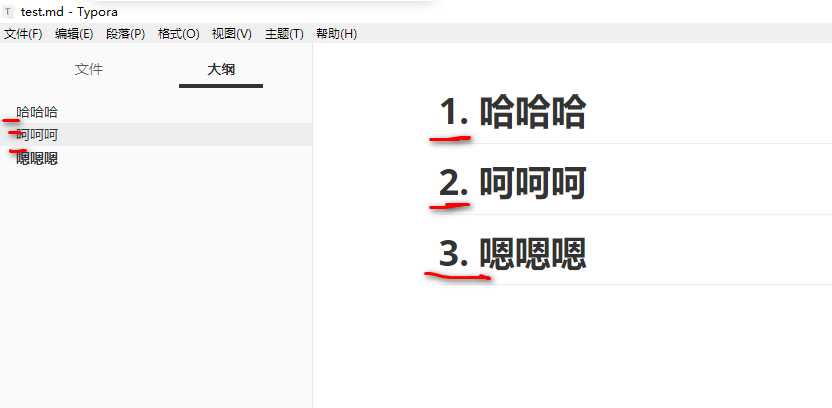
- 重新打开Tyopra,然后进行测试

注意:
- 步骤3的
#write是对id为write标签内容中所有标题进行控制,具体情况试实际情况而定
本地代码测试
```html哈哈哈
哈哈哈
哈哈哈
哈哈哈
参考链接:https://blog.csdn.net/A41202197514/article/details/108702829