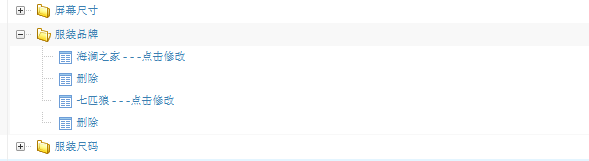
做网站后台时,为了方便管理,可能会用到dwz中的树形菜单,如下:
树形菜单的收缩有默认属性值,可以对其进行一定的初始设定:
DWZ的树结构是按<ul>,<li>的嵌套格式构成,最顶级的<ul>以class=”tree”标识。treeFolder, treeCheck, expand|collapse则为可选的。
treeFolder:在所有树节点前加上Icon图标。
treeCheck:在所有树节点前加上checkbox,此时需要在<a> 加上三个扩展属性tname="", tvalue="", checked="",其中tname与tvalue对应该checkbox的name与value属性,
checked表示checkbox的默认状态是否checked.
expand与collapse:expand表示树的所有第一级节点默认是展开状态,collapse则表示所有第一级节点默认为折叠状态,当expand与collapse都没有时默认则会展开第一个节点。
扩展属性oncheck是自定义函数, 用来接收点击checkbox时返回值, 当点击非子树节点checkbox时返回数据格式为:{checked:true|false,items:{name:name, value:value}},
当点击了树节点checkbox时, 此子树节点下所有的checkbox都将选中, 同时返回此子树节点下所有的checkbox的值,
格式为{checked:true|false, items:{{name:name, value:value}, {name:name, value:value} …… }} 。
用的是DWZ富客户端框架。它的树表现形式是通过 <ul id="t1" class="tree treeFolder treeCheck expand" oncheck="">代码来控制的,意思是这是一棵带复选框的树。
文章根据【http://blog.csdn.net/shanzhizi/article/details/12375275】