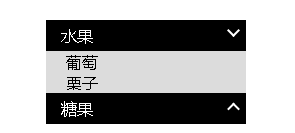
之前有用原生js实现了菜单栏的展开收缩效果,今天用jquery实现这个效果,
并增加了鼠标点击箭头方向改变的效果。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.2.0.min.js"></script> <style> li { list-style-type: none; } .frame { 200px; margin: 20px auto; } .frame .nav { background: black; color: white; padding: 5px; } .nav .label{ padding: 5px 10px ; } .nav .arrow{ display:block; 16px; height:16px; background:no-repeat center; float:right; } .arrow.up{background-image:url(images/arrow_u.png);} .arrow.down{background-image:url(images/arrow_d.png);} .menu{ background: gainsboro; display:none; } .menu li { /* border: 1px solid;*/ margin-left: -20px; } .show { display: block; } </style> </head> <body> <ul class="frame"> <li> <div class="nav"> <span class="label">水果</span> <span class="arrow down"></span> </div> <ul class="menu show"> <li>葡萄</li> <li>栗子</li> </ul> </li> <li> <div class="nav"> <span class="label">糖果</span> <span class="arrow up"></span> </div> <ul class="menu"> <li>巧克力</li> <li>太妃糖</li> </ul> </li> </ul> <script> $(".nav").click(function () { var arrow = $(this).find(".arrow"); if(arrow.hasClass("up")){ arrow.removeClass("up").addClass("down"); }else if(arrow.hasClass("down")){ arrow.removeClass("down").addClass("up"); }//改变箭头的方向 $(this).parent().find(".menu").slideToggle();//改变二级导航菜单的显示状态 }) </script> </body> </html>