转自:http://www.cnblogs.com/wendingding/p/3815260.html
一、完善代码(封装)
对代码进行封装,对tableviewcell的封装处理
包括创建cell和封装,和对cell内部数据处理的封装。
处理代码:
主控制器中返回cell的部分:
1 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
2 {
3 YYCell *cell=[YYCell cellWithTableView:tableView];
4 //获取数据模型
5 cell.model=self.videos[indexPath.row];
6 return cell;
7 }
自定义cell中进行封装
头文件代码如下:
1 #import <UIKit/UIKit.h> 2 @class YYviodesModel; 3 @interface YYCell : UITableViewCell 4 5 @property(nonatomic,strong)YYviodesModel *model; 6 +(instancetype)cellWithTableView:(UITableView *)tableView; 7 @end
cell部分的处理代码:
1 #import "YYCell.h"
2 #import "YYviodesModel.h"
3 #import "UIImageView+WebCache.h"
4
5 @interface YYCell ()
6 @property(nonatomic,weak)UIView * divider;
7 @end
8 @implementation YYCell
9
10 +(instancetype)cellWithTableView:(UITableView *)tableView
11 {
12 static NSString *ID=@"ID";
13 YYCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
14 if (cell==nil) {
15 cell=[[YYCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
16 }
17 return cell;
18 }
19
20 -(void)setModel:(YYviodesModel *)model
21 {
22 _model=model;
23 self.textLabel.text=model.name;
24 NSString *length=[NSString stringWithFormat:@"时长%d分钟",model.length];
25 self.detailTextLabel.text=length;
26
27 // video.image == resources/images/minion_01.png
28 NSString *imageUrl = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.image];
29
30 //这里使用了第三方框架
31 [self.imageView setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"placeholder"]];
32
33 }
一、完善代码(分类)
处理下面的代码
1 -(void)layoutSubviews
2 {
3 [super layoutSubviews];
4
5 //调整frame
6 //图片的frame
7 CGFloat imageX=10;
8 CGFloat imageY=10;
9 CGFloat imageH=self.frame.size.height-2*imageY;
10 CGFloat imageW=imageH*200/112;
11 self.imageView.frame=CGRectMake(imageX, imageY, imageW, imageH);
12
13 //标题的frame
14 CGRect textF=self.textLabel.frame;
15 textF.origin.x=imageW+2*imageX;
16 self.textLabel.frame=textF;
17
18 //小标题的frame
19 CGRect detailTextF=self.detailTextLabel.frame;
20 detailTextF.origin.x=textF.origin.x;
21 self.detailTextLabel.frame=detailTextF;
22
23 //设置下划线的frame
24 CGFloat dividerH=1.0;
25 CGFloat dividerW=self.frame.size.width;
26 CGFloat dividerY=self.frame.size.height-1;
27 self.divider.frame=CGRectMake(0, dividerY, dividerW, dividerH);
28 }
添加一个UIView的分类,直接修改UI控件的x值等。

分类的实现:
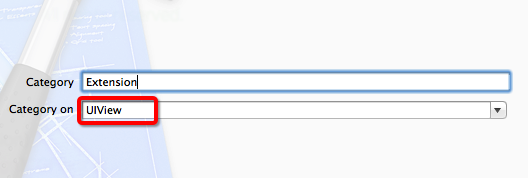
UIView+Extension.h文件
1 // 2 // UIView+Extension.h 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface UIView (Extension) 12 @property(nonatomic,assign)CGFloat x; 13 @property(nonatomic,assign)CGFloat y; 14 @property(nonatomic,assign)CGFloat width; 15 @property(nonatomic,assign)CGFloat height; 16 @end
UIView+Extension.m文件
1 //
2 // UIView+Extension.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "UIView+Extension.h"
10
11 @implementation UIView (Extension)
12 -(void)setX:(CGFloat)x
13 {
14 CGRect frame=self.frame;
15 frame.origin.x=x;
16 self.frame=frame;
17 }
18
19 -(CGFloat)x
20 {
21 return self.frame.origin.x;
22 }
23
24 -(void)setY:(CGFloat)y
25 {
26 CGRect frame=self.frame;
27 frame.origin.y=y;
28 self.frame=frame;
29 }
30
31 -(CGFloat)y
32 {
33 return self.frame.origin.y;
34 }
35
36 -(void)setWidth:(CGFloat)width
37 {
38 CGRect frame=self.frame;
39 frame.size.width=width;
40 self.frame=frame;
41 }
42 -(CGFloat)width
43 {
44 return self.frame.size.width;
45 }
46
47 -(void)setHeight:(CGFloat)height
48 {
49 CGRect frame=self.frame;
50 frame.size.height=height;
51 self.frame=frame;
52 }
53 -(CGFloat)height
54 {
55 return self.frame.size.height;
56 }
57 @end
cell设置frame部分的代码:
1 //
2 // YYCell.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYCell.h"
10 #import "YYviodesModel.h"
11 #import "UIImageView+WebCache.h"
12 #import "UIView+Extension.h"
13
14 @interface YYCell ()
15 @property(nonatomic,weak)UIView * divider;
16 @end
17 @implementation YYCell
18
19 +(instancetype)cellWithTableView:(UITableView *)tableView
20 {
21 static NSString *ID=@"ID";
22 YYCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
23 if (cell==nil) {
24 cell=[[YYCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
25 }
26 return cell;
27 }
28
29 -(void)setModel:(YYviodesModel *)model
30 {
31 _model=model;
32 self.textLabel.text=model.name;
33 NSString *length=[NSString stringWithFormat:@"时长%d分钟",model.length];
34 self.detailTextLabel.text=length;
35
36 // video.image == resources/images/minion_01.png
37 NSString *imageUrl = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.image];
38
39 //这里使用了第三方框架
40 [self.imageView setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"placeholder"]];
41
42 }
43
44 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
45 {
46 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
47 if (self) {
48
49 //加一条线
50 UIView *divider=[[UIView alloc]init];
51 [divider setBackgroundColor:[UIColor brownColor]];
52 divider.alpha=0.5;
53 [self.contentView addSubview:divider];
54 self.divider=divider;
55
56 }
57 return self;
58 }
59
60 -(void)layoutSubviews
61 {
62 [super layoutSubviews];
63
64 //调整frame
65 //图片的frame
66 CGFloat imageX=10;
67 CGFloat imageY=10;
68 CGFloat imageH=self.height-2*imageY;
69 CGFloat imageW=imageH*200/112;
70 self.imageView.frame=CGRectMake(imageX, imageY, imageW, imageH);
71
72 //标题的frame
73 // CGRect textF=self.textLabel.frame;
74 // textF.origin.x=imageW+2*imageX;
75 // self.textLabel.frame=textF;
76 self.textLabel.x=imageW+2*imageX;
77
78 //小标题的frame
79 // CGRect detailTextF=self.detailTextLabel.frame;
80 // detailTextF.origin.x=textF.origin.x;
81 // self.detailTextLabel.frame=detailTextF;
82 self.detailTextLabel.x= self.textLabel.x;
83
84 //设置下划线的frame
85 CGFloat dividerH=1.0;
86 CGFloat dividerW=self.width;
87 CGFloat dividerY=self.height-1;
88 self.divider.frame=CGRectMake(0, dividerY, dividerW, dividerH);
89 }
90
91 @end
提示:可以把写好的分类保存起来,以后在处理类似场景的时候,拿来就用。
设置后,不会对项目产生什么影响。
模拟器显示情况:

