由于扩展模块数量众多, 于是我需要将扩展模块分类到二级文件夹中, 我在页面中是这么写的
<script> layui.extend({ courseTask: 'task/courseTask' }); layui.use('courseTask', layui.factory('courseTask')); </script>
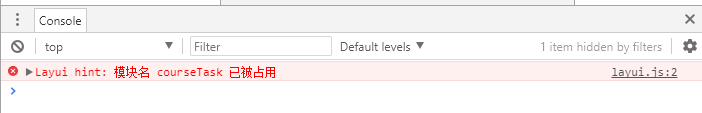
然而首次进入页面时, 页面可以正常运行, 但是从菜单栏切换之后在到这个页面时, 就报错了

并且页面无法渲染
问题病因:
由于我们的项目的单页面应用, 所以 每次进入这个页面时就会运行一次
layui.extend({
courseTask: 'task/courseTask'
});
这也是导致模块名重复注册的根源
问题解决:
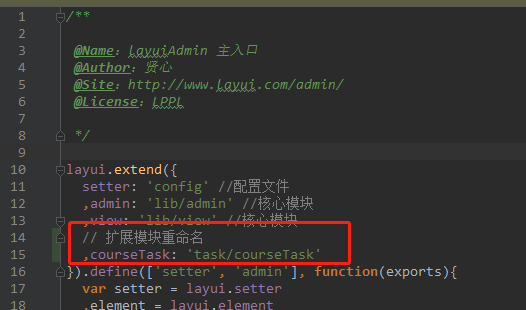
将 extend 配置放入主入口文件内, 这样就不会出现多次加载的问题了

页面中引用
<script> layui.use('courseTask', layui.factory('courseTask')); </script>
问题解决!