半个月前,我们用cosos creator做了一个简单的小游戏,也许算不上小游戏吧。。一边学cocos,一边做,几经波折后终于上线了。然鹅,功能是实现了,但是加载速度十分感人(毕竟没经验嘛,无辜脸)。1.8M的资源需要10秒钟左右才能全部加载完。于是被老大一有机会就拿出同类产品跟我们的比较,然后一顿吐槽。痛定思痛,决定把能优化的地方全都优化一下。
分析加载瀑布图
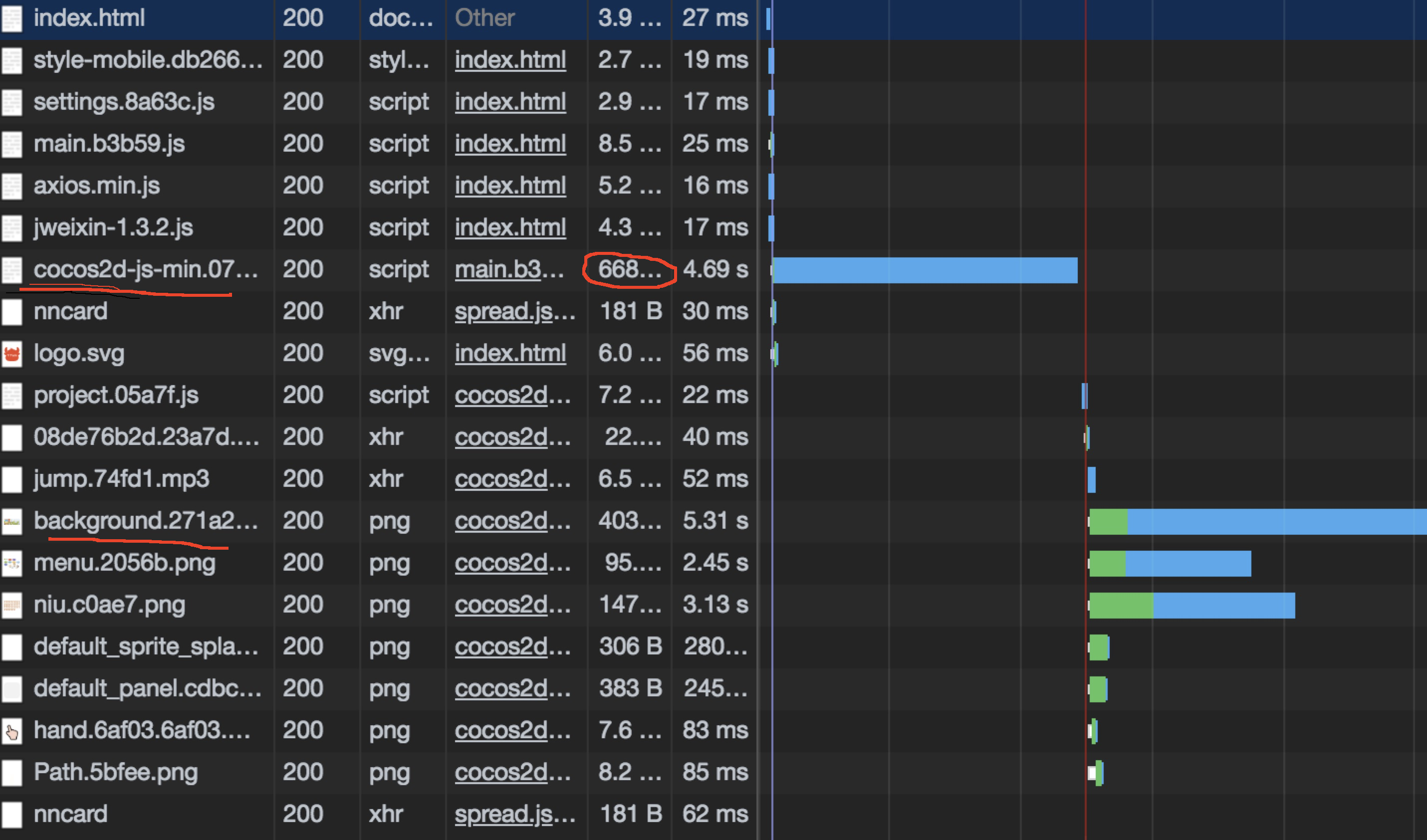
首先肯定要找出问题出在那里,下面是加载的network截图:

从图中可以看出,整个加载过程被红线分割为两部分,前面为HTML加载,后面为游戏资源加载,红线为onload事件。在HTML加载的过程中,由于cocos.js有600多K大小,加载完成需要4s左右的时间(红线前的部分),是影响前者的主要因素。之后由cocos来控制游戏所需资源(图片,音频等)的加载。在游戏资源加载的过程中,有部分图片素材过大,占用加载时间过长,是影响游戏资源加载时间的主要因素。所以首要任务是优化cocos.js的加载速度来提升HTML加载的速度。
优化cocos.js加载速度
-
js压缩,去掉没有的模块
这个功能是cocos creator来帮助完成的,可以在设置中去掉你项目中没用到的模块,如camera等,最终js大小还在600多K
优化效果:对加载速度的提升不明显★★
-
静态文件合并
参考博友的Cocos Creator—优化首页打开速度这篇文章,提到了使用gulp压缩静态文件,内联脚本以减少请求的方法,进行优化。
优化效果: 减少了加载游戏资源前的请求次数,提升了速度,但对cocos.js的加载速度提升不明显★★★
-
preload
通过link标签使cocos.js提前于其他js文件加载,MDN对
rel=preload的描述:元素的 rel 属性的属性值preload能够让你在你的HTML页面中 元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。
代码如下:
<link rel="preload" href="cocos2d-js-min.07114.js" as="script">由于我们这个项目引用的js本身较少,所以效果★
-
Gzip
所以当前端有加载慢的问题时,锅不一定在前端。经过跟cocos官方demo比较发现,我们的服务器居然没有开gzip。。而且后端的同学表示还不太会弄。。。一番搜索之后,在我们的nginx上开启了gzip,cocos.js文件大小变成了172k,响应头中会有一个
Content-Encoding: gzip的标志。加载耗时898ms左右。缩短了4s,总耗时在6s,上一个优化后的瀑布图

优化效果★★★★★
到这里,HTML加载速度优化完成,解决了cocos.js这个大难题之后,onload事件在1s左右就会触发,然后进行游戏资源加载。总之,学会看瀑布图,才能不给后端造成的速度慢的问题背锅,哈哈
优化图片加载速度
这又是一门学问了,可以通过texturepacker合并雪碧图,可以通过tinypng.com压缩图片,使用canvas绘图避免不必要的图片等。等我经验丰富了再写篇专门讲这个的吧。(完)