一:查找节点
1.查找元素节点
利用选择器来获取元素
2.查找属性节点
利用选择器获取元素后,利用attr()方法来获取它的各种属性
var $para=$("p"); var p_txt=$para.attr("title")
二:创建节点
1.创建元素节点
$(html)方法回根据传入的HTML标记,创建一个DOM对象,并将这个Dom对象包装成jQuery对象返回,在利用Append()方法插入元素中去
var $li=$("<li></li>"); $("ul").append($li);
三:插入节点
1.append():向每个匹配的元素内部追加内容
$(A).append(B)将B元素追加到A中去
2.appendTo():将匹配的元素追加到指定的元素中
$(A).appendTo(b)将A元素追加到B中去
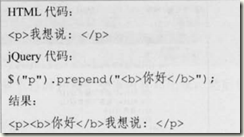
3.prepend():像每个匹配元素内部前置内容
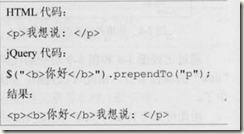
4.prependTo()
5.after:为每个匹配的元素之后插入内容
6.before:为每个匹配的元素之前插入内容
四:删除节点
1.remove()
2.empty()
五:复制节点
1.clone()