一、阿里字体离线应用步骤:
码云demo路径:https://gitee.com/ilaozhao/usuallyDemo.git
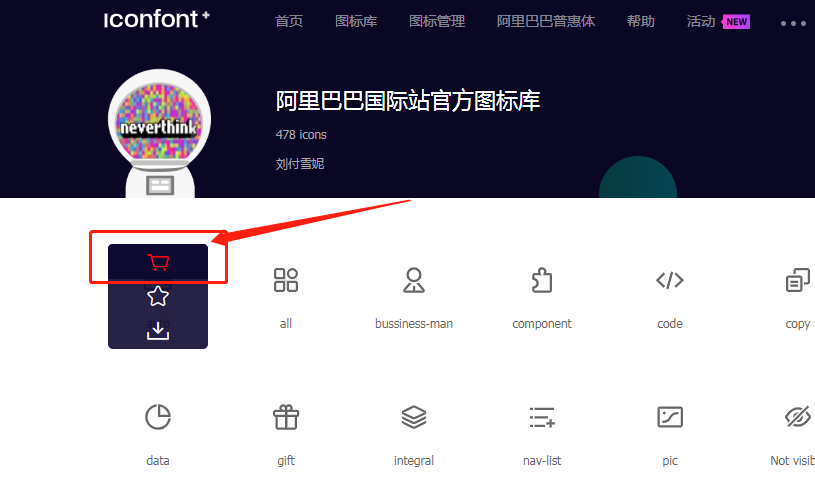
1、访问阿里字体库,将需要的图标添加至自己创建指定的项目;

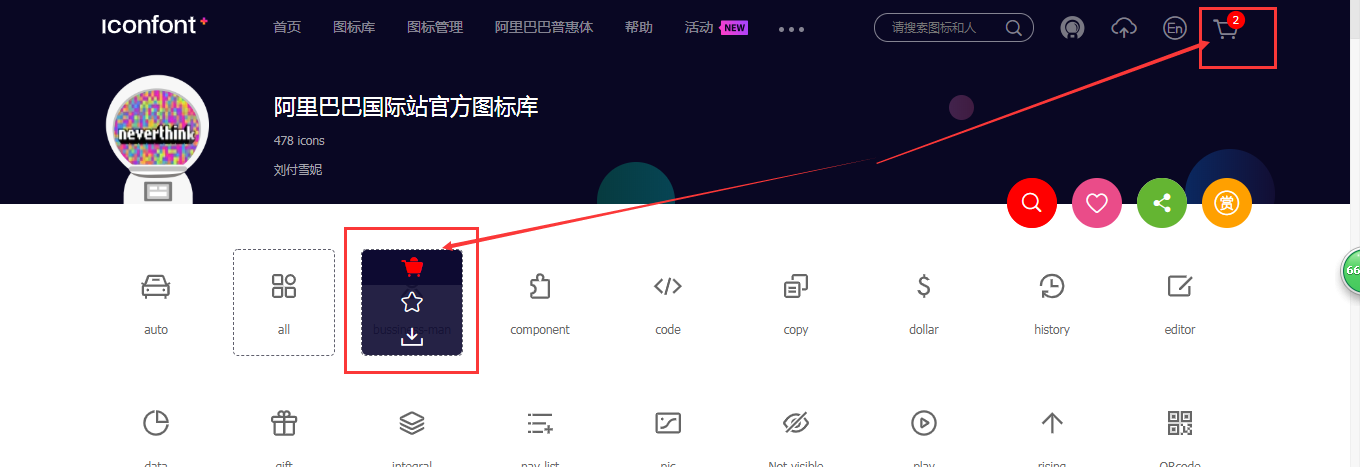
点击购物车后,右上角会对应的+1, 如下图

2、点击购物车后,会出现如下提示,此处我们选择添加至项目;(下载素材则可以选择svg,png,AI文件)

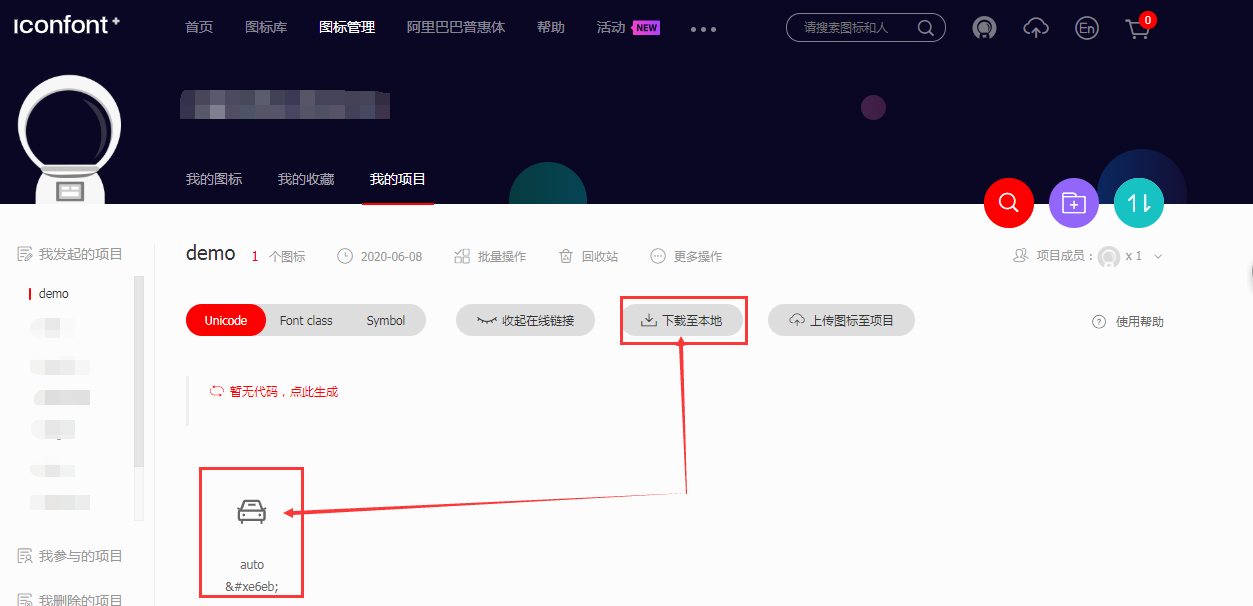
这里将项目名称配置为了demo(名称根据个人喜好可随意配置),点击下载至本地;

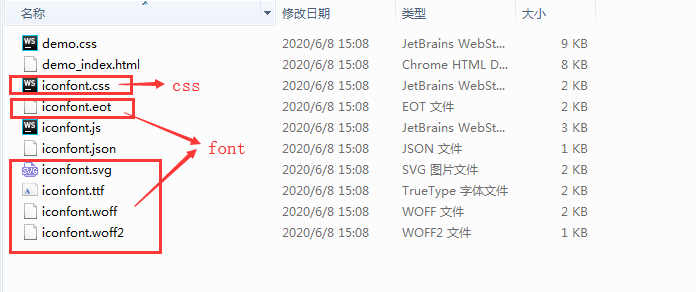
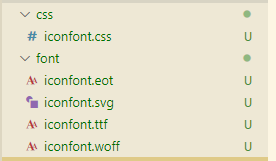
3、解压缩,新建css、font文件夹,将相应的文件夹复制粘贴到对应路径,如图所示:

放入指定文件夹:

4.link引入css外部样式表

渲染效果如下:

5、注意:如果项目里的icon有更新,需要重新下载项目icon包,替换之前的文件
二、在线阿里字体引用步骤
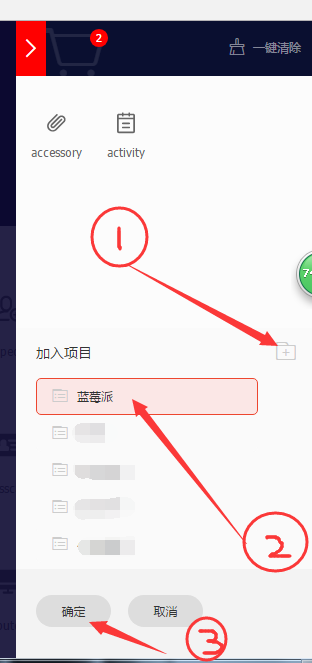
1、使用账号登录阿里字体,选择需要的图标放入购物车样式的图标中,选择“添加至项目”选项

2、按照如下图所示步骤添加至项目

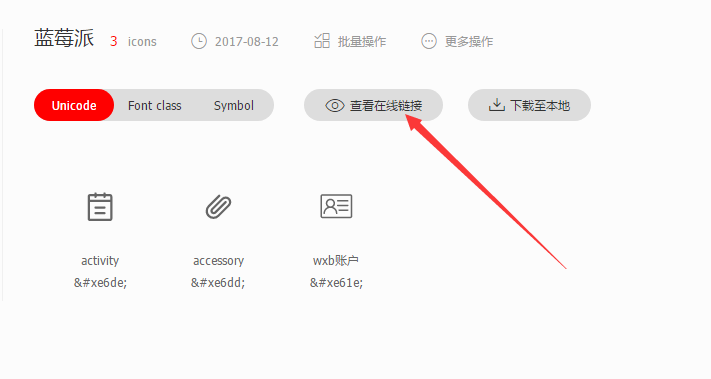
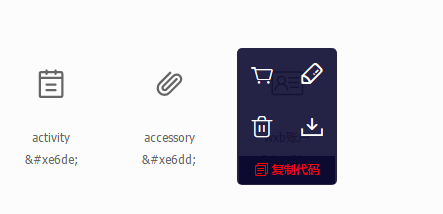
3、“查看在线链接”→生成在线代码

4、复制,粘贴至css样式表

5、编辑html文件

复制图标代码,添加至html文件的 i 标签中

完整样例代码如上,①标记处类名可自取(尽量不要取关键字)
6、代码运行结果如下:

2017/12/13补充:
4/5之间通过link引入


不足之处:.html文件直接打开,需要刷新页面后才能正常显示
个人亲测所得,如有不足之处,请多指教。(若转载请注明出处)