4.2 执行环境及作用域
执行环境(execution context,简称环境),执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object) ,环境中定义的所有变量和函数都保存在这个变量对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境是最外围的一个执行环境。根据 ECMAScript 实现所在的宿主环境不同,表示执行环境的对象也不一样。在 Web 浏览器中,全局执行环境被认为是 window 对象 ,因此所有全局变量和函数都是作为 window 对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。 ECMAScript 程序中的执行流正是由这个方便的机制控制着。当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对象在最开始时只包含一个变量,即 arguments 对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止(如果找不到标识符,通常会导致错误发生)。
请看示例代码:
var color = "blue"; function changeColor() { if (color === "blue") { color = "red"; } else { color = "blue"; } } changeColor(); alert("Color is now " + color);
以上代码涉及 2 个执行环境:全局环境、changeColor() 的局部环境。且全局环境是 changeColor() 局部环境的父环境。函数 changeColor() 的作用域链包含两个对象:它自己的变量对象(其中定义着 arguments 对象)和全局环境的变量对象。可以在函数内部访问变量 color,就是因为可以在这个作用域链中找到它。
【自注解】:作用域链的前端,始终是当前执行的代码所在环境的变量对象,如果这个环境是函数,则将其活动对象(activation object)作为变量对象。因为,函数 changeColor 是局部环境,这个环境是函数,所以将 changeColor 函数的活动对象(activation object)作为变量对象。活动对象最开始只包含一个变量,即 changeColor 函数中的 argument 对象(这个对象在全部变量是不存在的),作用域链下一个变量对象则来自包含(外部)环境,一直延续到全局执行环境。上述案例中,作用域链中的下一个变量对象的包含环境是全局环境,所以全局环境中的变量 color,在函数 changeColor 的作用链中,所以在 changeColor 函数中可以调用全局变量 color。
局部作用域中定义的变量可以在局部环境中与全局变量互换使用,如下面这个例子所示:
var color = "blue"; function changeColor() { var anotherColor = "red"; function swapColors() { var tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里可以访问 color、 anotherColor 和 tempColor } // 这里可以访问 color 和 anotherColor,但不能访问 tempColor swapColors(); } // 这里只能访问 color changeColor();
以上代码共涉及 3 个执行环境:全局环境、 changeColor() 的局部环境和 swapColors() 的局部环境。全局环境中有一个变量 color 和一个函数 changeColor()。 changeColor() 的局部环境中有一个名为 anotherColor 的变量和一个名为 swapColors() 的函数,但它也可以访问全局环境中的变量 color。 swapColors() 的局部环境中有一个变量 tempColor,该变量只能在这个环境中访问到。无论全局环境还是 changeColor() 的局部环境都无权访问 tempColor。然而,在 swapColors() 内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。
如下图,形象地展示了上述这个例子的作用域链。

图中的矩形表示特定的执行环境。其中,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。对于这个例子中的 swapColors() 而言,其作用域链中包含 3 个对象: swapColors() 的变量对象、changeColor() 的变量对象和全局变量对象。 swapColors() 的局部环境开始时会先在自己的变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链。changeColor() 的作用域链中只包含两个对象:它自己的变量对象和全局变量对象。这也就是说,它不能访问 swapColors() 的环境。
4.2.1 延长作用域链
虽然执行环境的类型总共只有两种——全局和局部(函数),但还是有其他办法来延长作用域链。这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加长:
- try-catch 语句的 catch 块
- with 语句
这两个语句都会在作用域链的前端添加一个变量对象。对 with 语句来说,会将指定的对象添加到作用域链中。对 catch 语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。下面看一个例子。
function buildUrl() { var qs = "?debug=true"; with(location) { var url = href + qs; } return url; }
在此代码中, with 语句接收的是 location 对象,因此其变量对象中就包含了 location 对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。 buildUrl() 函数中定义了一个变量 qs。当在 with 语句中引用变量 href 时(实际引用的是 location.href),可以在当前执行环境的变量对象中找到。当引用变量 qs 时,引用的则是在 buildUrl() 中定义的那个变量,而该变量位于函数环境的变量对象中。至于 with 语句内部,则定义了一个名为 url 的变量,因而 url 就成了函数执行环境的一部分,所以可以作为函数的值被返回。
4.2.2 没有块级作用域
JavaScript 没有块级作用域经常会导致理解上的困惑。在其他类 C 的语言中,由花括号封闭的代码块都有自己的作用域(如果用 ECMAScript 的话来讲,就是它们自己的执行环境),因而支持根据条件来定义变量。例如,下面的代码在 Java 中并不会得到想象中的结果:(书中是 JavaScript 中,我觉得意思上应该是说的 Java 中,应该是印刷错误)
if (true) { var color = "blue"; } alert(color); // "blue"
这里是在一个 if 语句中定义了变量 color。如果是在 C、 C++ 或 Java 中, color 会在 if 语句执行完毕后被销毁。但在 JavaScript 中, if 语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)中。在使用 for 语句时尤其要牢记这一差异,例如:
for (var i = 0; i < 10; i++) { doSomething(i); } alert(i); // 10
如果是在 Java 语言 if{} 语句中,{} 封闭的代码块有自己的作用域,外面调用不到在 {} 内部定义的变量。
package test; public class Test { public static void main(String[] args) { if (true) { int i = 0; } System.out.println(i); // 报错,i 没有定义 } }
1. 声明变量
使用 var 声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在 with 语句中,最接近的环境是函数环境。如果初始化变量时没有使用 var 声明,该变量会自动被添加到全局环境。如下所示:
function add(num1, num2) { var sum = num1 + num2; // 局部变量,只在函数 add 里面有效 return sum; } var result = add(10, 20); //30 alert(sum); // 由于 sum 不是有效的变量,因此会导致错误
以上代码中的函数 add() 定义了一个名为 sum 的局部变量,该变量包含加法操作的结果。虽然结果值从函数中返回了,但变量 sum 在函数外部是访问不到的。如果省略这个例子中的 var 关键字,那么当 add() 执行完毕后, sum 也将可以访问到:
function add(num1, num2) { sum = num1 + num2; // 函数内部,变量初始化没有使用 var 关键字,都是全局变量 return sum; } var result = add(10, 20); // 30 alert(sum); // 30
这个例子中的变量 sum 在被初始化赋值时没有使用 var 关键字。于是,当调用完 add()之后,添加到全局环境中的变量 sum 将继续存在;即使函数已经执行完毕,后面的代码依旧可以访问它。
2. 查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明。
通过下面这个示例,可以理解查询标识符的过程:
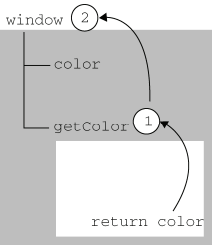
var color = "blue"; function getColor() { return color; } alert(getColor()); // "blue"
调用本例中的函数 getColor() 时会引用变量 color。为了确定变量 color 的值,将开始一个两步的搜索过程。首先,搜索 getColor() 的变量对象,查找其中是否包含一个名为 color 的标识符。在没有找到的情况下,搜索继续到下一个变量对象(全局环境的变量对象),然后在那里找到了名为 color 的标识符。因为搜索到了定义这个变量的变量对象,搜索过程宣告结束。
下图形象地展示了上述搜索过程。

在这个搜索过程中,如果存在一个局部的变量的定义,则搜索会自动停止,不再进入另一个变量对象。换句话说,如果局部环境中存在着同名标识符,就不会使用位于父环境中的标识符,如下面的例子所示:
var color = "blue"; function getColor() { var color = "red"; return color; // return 关键字 } alert(getColor()); // "red"
修改后的代码在 getColor() 函数中声明了一个名为 color 的局部变量。调用函数时,该变量就会被声明。而当函数中的第二行代码执行时,意味着必须找到并返回变量 color 的值。搜索过程首先从局部环境中开始,而且在这里发现了一个名为 color 的变量,其值为 "red"。因为变量已经找到了,所以搜索即行停止, return 语句就使用这个局部变量,并为函数会返回 "red"。也就是说,任何位于局部变量 color 的声明之后的代码,如果不使用 window.color 都无法访问全局 color 变量。
写在后面:本篇内容摘取自《JavaScript 高级程序设计》([美] Nicholas C.Zakas 著 李松峰 曹力 译)一书,内容稍做编辑,自注解部分,加了自己的分析理解。