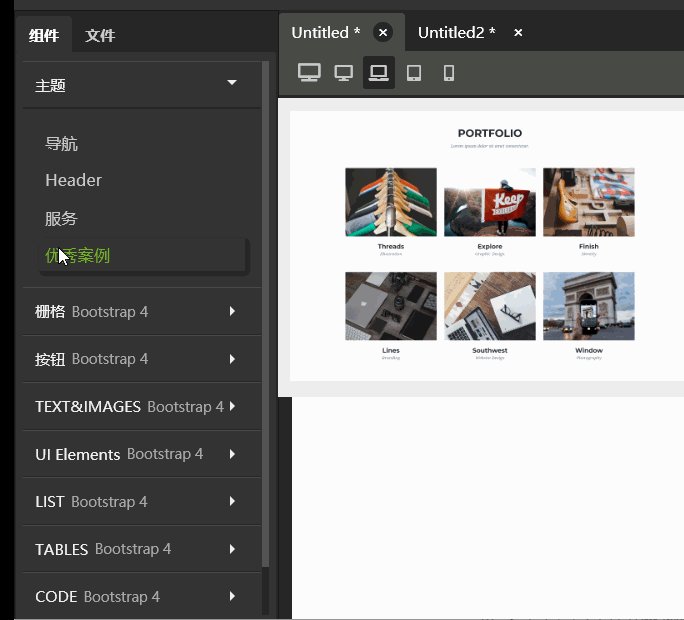
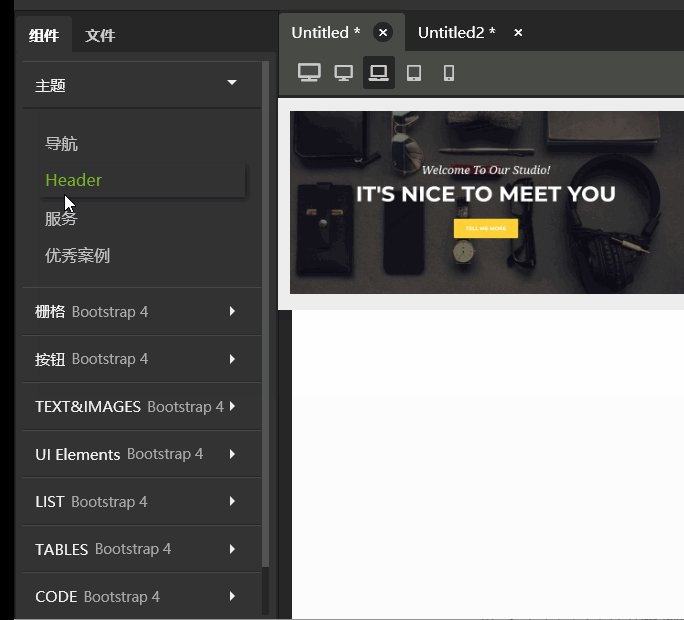
这次介绍的控件相对比较简单,鼠标悬停时显示弹出内容,效果如下:

为了增加灵活性,用slot实现,调用时的代码:
<MouseOverPop class="toolbox-element"> <template #heading> <div class="element-title"> 服务 </div> </template> <template #body> <div class="pop-content"> <img style=" 100%;" src="images/services.jpg" /> </div> </template> </MouseOverPop>
控件代码:
<template> <div class="mouse-over-pop" @mouseenter="mouseEnter" @mouseout="mouseOut"> <slot name="heading"></slot> <div v-show="isActive" class="pop-body"> <slot name="body"></slot> </div> </div> </template> <script> export default { name: 'MouseOverPop', data() { return { isActive: false }; }, methods: { mouseEnter() { this.isActive = true }, mouseOut() { this.isActive = false }, }, } </script>
css代码:
.toolbox-element .element-title{ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; cursor: default; color: #c2c2c2; font-size: 13px; padding:5px 5px; margin:3px; display: flex; flex-flow: row; justify-content: space-between; align-items: center; } .toolbox-element .element-title:hover{ color: #75b325; box-shadow: 2px 2px 5px 0px rgba(0, 0, 0, 0.4); } .toolbox-element{ } .toolbox-element .pop-content{ position: absolute; top:70px; left:100%; width: 320px; padding:10px; background: #eee; }
最新代码,请到Github下载:https://github.com/vularsoft/studio-ui
自行定位相应历史版本即可