本篇文章主要摘自MDN的DOM概述一文
文档对象模型(Document Object Model,简称DOM),是HTML和XML文档的编程接口。DOM将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。
并不是一个编程语言,但如果没有DOM,JavaScript语言也不会有任何网页,XML页面以及涉及到的元素的概念或模型。
时候,JavaScript和DOM是交织在一起的,但它们最终演变成了两个独立的实体。JavaScript可以访问和操作存储在DOM中的内容,因此我们可以写成这个近似的等式:
API (web 或 XML 页面) = DOM + JS (脚本语言)
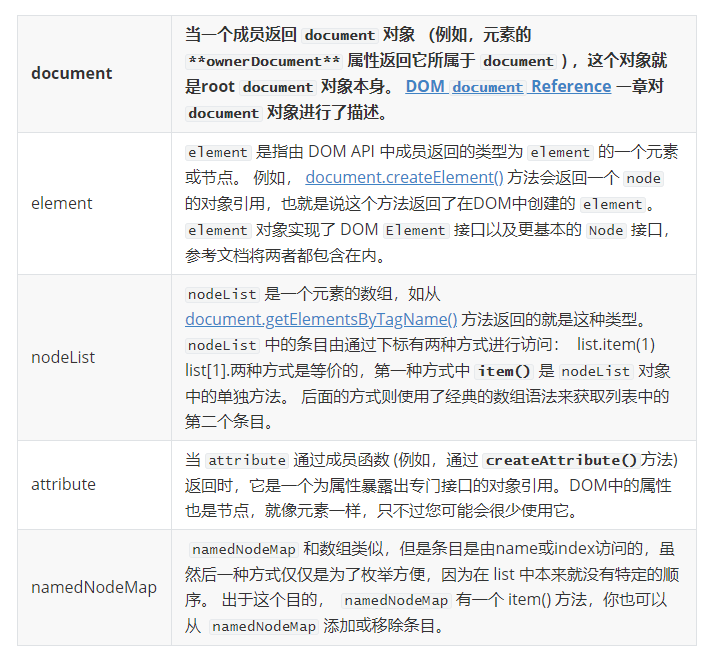
为简单起见,在API参考文档中的语法实例通常会使用element(s) 指代节点,使用nodeList(s)或 element(s)来指代节点数组,使用 attribute(s)来指代属性节点。
下面的表格简单描述了这些数据类型